數字選擇器NumberPicker是Android3.0之後引入的一個控件,比較常用,比如說手機常用的鬧鐘,可以選擇小時和分鐘,如果你需要兼容3.0之前版本,GitHub上有開源的項目,具體的下載地址https://github.com/SimonVT/android-numberpicker。本人就沒有使用開源的項目,就簡單的使用了NumberPicker顯示一下效果,開始正題吧:
基礎維護
開發東西先看下效果吧:
NumberPicker和TextView顯示一下時間,線性布局,看下布局文件吧:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:context="com.example.googlenumberpicker.MainActivity" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginLeft="50dp"
android:layout_gravity="center_horizontal" >
<NumberPicker
android:id="@+id/hourpicker"
android:layout_width="40dp"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="時" />
<NumberPicker
android:id="@+id/minuteicker"
android:layout_width="40dp"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="分" />
</LinearLayout>
</LinearLayout>
Demo實現
數字選擇是可以滑動,所以需要定義一個OnValueChangeListener事件,OnScrollListener滑動事件,Formatter事件:
Formatter事件:
public String format(int value) {
String tmpStr = String.valueOf(value);
if (value < 10) {
tmpStr = "0" + tmpStr;
}
return tmpStr;
}
OnValueChangeListener事件:
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
Toast.makeText(
this,
"原來的值 " + oldVal + "--新值: "
+ newVal, Toast.LENGTH_SHORT).show();
}
OnScrollListener滑動事件,滑動事件有三個狀態:
SCROLL_STATE_FLING:手離開之後還在滑動
SCROLL_STATE_IDLE:不滑動
SCROLL_STATE_TOUCH_SCROLL:滑動中
public void onScrollStateChange(NumberPicker view, int scrollState) {
switch (scrollState) {
case OnScrollListener.SCROLL_STATE_FLING:
Toast.makeText(this, "後續滑動(飛呀飛,根本停下來)", Toast.LENGTH_LONG)
.show();
break;
case OnScrollListener.SCROLL_STATE_IDLE:
Toast.makeText(this, "不滑動", Toast.LENGTH_LONG).show();
break;
case OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:
Toast.makeText(this, "滑動中", Toast.LENGTH_LONG)
.show();
break;
}
}
初始化:
hourPicker=(NumberPicker) findViewById(R.id.hourpicker);
minutePicker=(NumberPicker) findViewById(R.id.minuteicker);
init();
init方法中,設置數字的最大值,最小值,以及滑動事件:
private void init() {
hourPicker.setFormatter(this);
hourPicker.setOnValueChangedListener(this);
hourPicker.setOnScrollListener(this);
hourPicker.setMaxValue(24);
hourPicker.setMinValue(0);
hourPicker.setValue(9);
minutePicker.setFormatter(this);
minutePicker.setOnValueChangedListener(this);
minutePicker.setOnScrollListener(this);
minutePicker.setMaxValue(60);
minutePicker.setMinValue(0);
minutePicker.setValue(49);
}
還差一步,Activity需要繼承一下OnValueChangeListener,OnScrollListener,Formatter:
1
public class MainActivity extends Activity implements OnValueChangeListener,OnScrollListener,Formatter{...}
最後說一點就是NumberPicker也是可以顯示文字的,重新定義一個NumberPicker,加載一下:
valuepicker = (NumberPicker) findViewById(R.id.valuepicker);
String[] city = {"立水橋","霍營","回龍觀","龍澤","西二旗","上地"};
valuepicker.setDisplayedValues(city);
valuepicker.setMinValue(0);
valuepicker.setMaxValue(city.length - 1);
valuepicker.setValue(4);
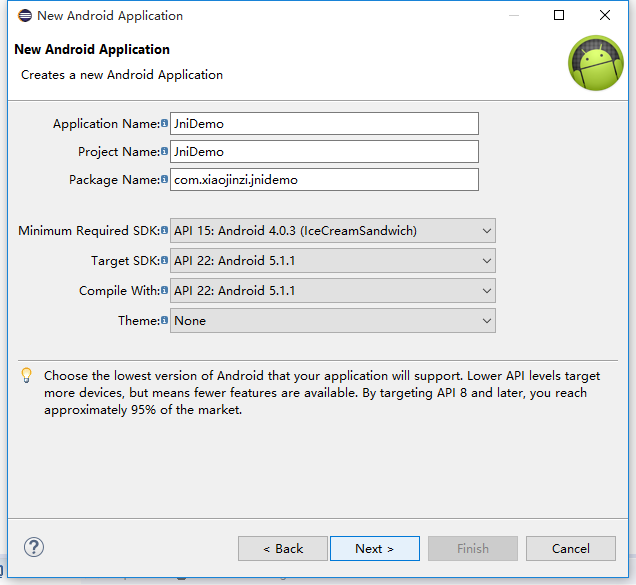
 Android NDk開發系列(Hello JNI)
Android NDk開發系列(Hello JNI)
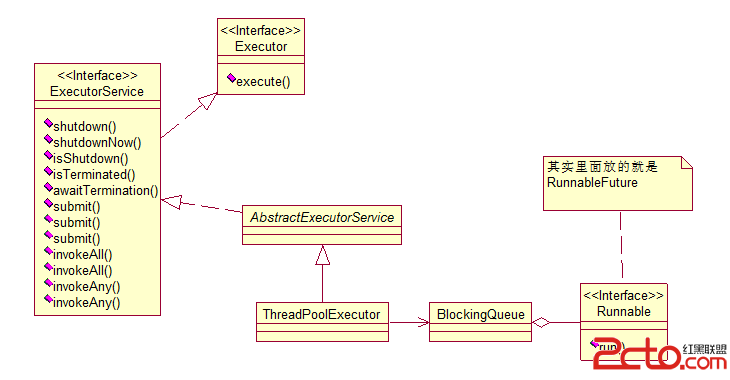
 Android Java 線程池 ThreadPoolExecutor源碼篇
Android Java 線程池 ThreadPoolExecutor源碼篇
 Android學習教程之圓形Menu菜單制作方法(1)
Android學習教程之圓形Menu菜單制作方法(1)
 舉例講解Android應用中SimpleAdapter簡單適配器的使用
舉例講解Android應用中SimpleAdapter簡單適配器的使用