編輯:關於Android編程
Android實習札記(8)---ViewPager+Fragment實例講解
在札記(5)中我們就說過要弄一個模仿微信頁面切換的東東,就是ViewPager+Fragment
實現的一個東西,札記(6)中也學習了一下ViewPager的一些基本用法,本節就來將兩者
結合以實現我們想要的效果!
先看下Google官網怎麼說:

大概意思就是:
ViewPager更多的時候是與Fragment協同使用,這樣可以更加方便地去創建Page和管理
Page的生命周期,但是使用的不再是PageAdapter適配器,而是他的子類:FragmentPagerAdapter
和FragmentStatePagerAdapter,他們提供了更加簡單代碼來構建我們的用戶界面!
看完這段話,可能會有下面的疑問:
1)FragmentPagerAdapter和FragmentStatePagerAdapter有什麼區別,用哪個?
答:前者適用於頁面較少的情況,後者對應頁面較多的情況,現在只能這樣告訴你;貌似這個和他們緩存
page的問題有關,以後再研究吧,通常用的都是FragmentPagerAdapter較多!
2)提供更加簡單的代碼...怎麼簡單法?

答:如官方文檔所述,只需要實現getItem()與getCount()兩個方法即可!相比起PagerAdapter要實現四個
方法簡單多了
必須要實現的兩個方法:getItem( )與getCount( )

意思:返回與特定postion(下標)有關聯的Fragment!

意思:返回有效的View的數目,就是View集合中的View的個數
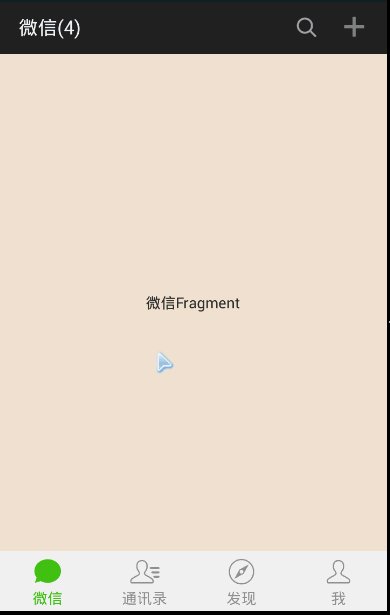
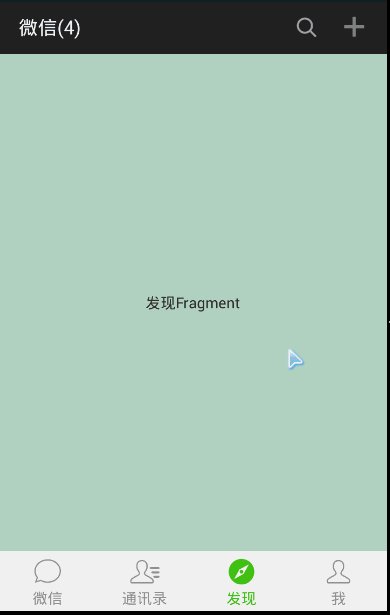
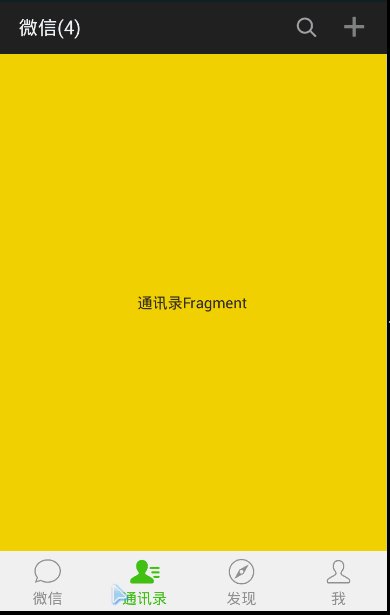
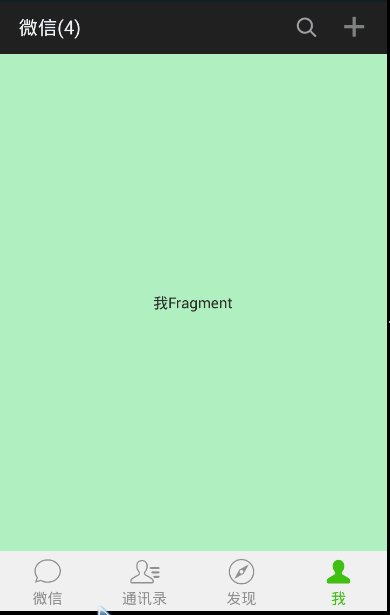
什麼都別說,先看下效果圖:

上面的實現其實還是蠻簡單的,核心就是ViewPager + Fragment來實現的,那麼現在
就來講解下如何實現上面的效果:
step 1:首先肯定是先弄我們的主布局文件啦:
一條裝逼的頂部標題欄+可切換Page的ViewPager+底部導航欄
底部導航欄和札記6中的實現方法是一致的,就不講了
activity_main.xml:
step 2:主布局寫完了,接著就寫每個Fragment的布局和對應的Fragment類咯,這裡
每個Fragment就是一個簡單的TextView + 不同的背景顏色,一式四份就可以了!
fg1.xml:
Fg1.java:
package com.jay.example.viewpagerfragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fg1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg1, container,false);
return view;
}
}
step 3:接著就要自定義我們的FragmentPagerAdapter,這個也很簡單,只要重寫那兩個基本
方法就可以了,分別是getItem( )和getCount( )
MyFragmentPagerAdapter.java
package com.jay.example.viewpagerfragment;
import java.util.ArrayList;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class MyFragmentPageAadpter extends FragmentPagerAdapter {
private ArrayList fragmentsList;
public MyFragmentPageAadpter(FragmentManager fm) {super(fm);}
public MyFragmentPageAadpter(FragmentManager fm, ArrayList fragments) {
super(fm);
this.fragmentsList = fragments;
}
@Override
public Fragment getItem(int index) {
return fragmentsList.get(index);
}
@Override
public int getCount() {
return fragmentsList.size();
}
}
step 4:接著就到我們最後一步MainActivity的編寫了,同樣也是不復雜的,要做什麼呢?
①實例化四個Fragment對象後,把他們放到View集合中,通過Adapter適配器與ViewPager
進行綁定咯!然後就可以滑動ViewPager進行頁面的切換了
②當我們點擊底部導航條的按鈕時,我們需要切換ViewPager中顯示的Fragment,這怎麼搞?
答:對點擊的按鈕的id進行判斷,判斷點擊的是第幾個,調用viewpager.setCurrentItem(index)即可
③當我們滑動頁面時,底部導航條的圖標也要跟著變換,這又怎麼搞?
答這個也很簡單,重寫ViewPager的OnPageChangeListener的onPageScrollStateChanged()方法
當參數等於2時,說明此時滑動完畢,viewpager.getCurrentItem( )獲得當前頁面序號,從而設置第幾個
按鈕處於選中狀態!
MainActivity.java:
package com.jay.example.viewpagerfragment;
import java.util.ArrayList;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends FragmentActivity {
//定義四個Fragment
private Fg1 fg1;
private Fg2 fg2;
private Fg3 fg3;
private Fg4 fg4;
//定義一個ViewPager容器
private ViewPager mPager;
private ArrayList fragmentsList;
private MyFragmentPageAadpter mAdapter;
//下面每個Layout對象
private RelativeLayout weixin_layout;
private RelativeLayout tongxunlu_layout;
private RelativeLayout faxian_layout;
private RelativeLayout me_layout;
//依次獲得ImageView與TextView
private ImageView weixin_img;
private ImageView tongxunlu_img;
private ImageView faxian_img;
private ImageView me_img;
private TextView weixin_txt;
private TextView tongxunlu_txt;
private TextView faxian_txt;
private TextView me_txt;
//定義顏色值
private int Gray = 0xFF999999;
private int Green =0xFF45C01A;
//定義FragmentManager對象
public FragmentManager fManager;
//定義一個Onclick全局對象
public MyOnClick myclick;
public MyPageChangeListener myPageChange;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getActionBar().hide();
fManager = getSupportFragmentManager();
initViewPager();
initViews();
initState();
}
private void initViews() {
myclick = new MyOnClick();
myPageChange = new MyPageChangeListener();
mPager = (ViewPager) findViewById(R.id.vPager);
weixin_layout = (RelativeLayout) findViewById(R.id.weixin_layout);
tongxunlu_layout = (RelativeLayout) findViewById(R.id.tongxunlu_layout);
faxian_layout = (RelativeLayout) findViewById(R.id.faxian_layout);
me_layout = (RelativeLayout) findViewById(R.id.me_layout);
weixin_img = (ImageView) findViewById(R.id.weixin_img);
tongxunlu_img = (ImageView) findViewById(R.id.tongxunlu_img);
faxian_img = (ImageView) findViewById(R.id.faxian_img);
me_img = (ImageView) findViewById(R.id.me_img);
weixin_txt = (TextView) findViewById(R.id.weixin_txt);
tongxunlu_txt = (TextView) findViewById(R.id.tongxunlu_txt);
faxian_txt = (TextView) findViewById(R.id.faxian_txt);
me_txt = (TextView) findViewById(R.id.me_txt);
mPager.setAdapter(mAdapter);
mPager.setOnPageChangeListener(myPageChange);
weixin_layout.setOnClickListener(myclick);
tongxunlu_layout.setOnClickListener(myclick);
faxian_layout.setOnClickListener(myclick);
me_layout.setOnClickListener(myclick);
}
private void initViewPager()
{
fragmentsList = new ArrayList();
fg1 = new Fg1();
fg2 = new Fg2();
fg3 = new Fg3();
fg4 = new Fg4();
fragmentsList.add(fg1);
fragmentsList.add(fg2);
fragmentsList.add(fg3);
fragmentsList.add(fg4);
mAdapter = new MyFragmentPageAadpter(fManager,fragmentsList);
}
//定義一個設置初始狀態的方法
private void initState()
{
weixin_img.setImageResource(R.drawable.ahj);
weixin_txt.setTextColor(Green);
mPager.setCurrentItem(0);
}
public class MyOnClick implements OnClickListener
{
@Override
public void onClick(View view) {
clearChioce();
iconChange(view.getId());
}
}
public class MyPageChangeListener implements OnPageChangeListener
{
@Override
public void onPageScrollStateChanged(int arg0)
{
if(arg0 == 2)
{
int i = mPager.getCurrentItem();
clearChioce();
iconChange(i);
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {}
@Override
public void onPageSelected(int index){}
}
//建立一個清空選中狀態的方法
public void clearChioce()
{
weixin_img.setImageResource(R.drawable.ahk);
weixin_txt.setTextColor(Gray);
tongxunlu_img.setImageResource(R.drawable.ahi);
tongxunlu_txt.setTextColor(Gray);
faxian_img.setImageResource(R.drawable.ahm);
faxian_txt.setTextColor(Gray);
me_img.setImageResource(R.drawable.aho);
me_txt.setTextColor(Gray);
}
//定義一個底部導航欄圖標變化的方法
public void iconChange(int num)
{
switch (num) {
case R.id.weixin_layout:case 0:
weixin_img.setImageResource(R.drawable.ahj);
weixin_txt.setTextColor(Green);
mPager.setCurrentItem(0);
break;
case R.id.tongxunlu_layout:case 1:
tongxunlu_img.setImageResource(R.drawable.ahh);
tongxunlu_txt.setTextColor(Green);
mPager.setCurrentItem(1);
break;
case R.id.faxian_layout:case 2:
faxian_img.setImageResource(R.drawable.ahl);
faxian_txt.setTextColor(Green);
mPager.setCurrentItem(2);
break;
case R.id.me_layout:case 3:
me_img.setImageResource(R.drawable.ahn);
me_txt.setTextColor(Green);
mPager.setCurrentItem(3);
break;
}
}
}
代碼還是比較簡單的哈,沒什麼高大上的技術,只是希望可以幫到和我一樣的初學者....
另外viewPager好像有緩沖page的功能
就是保存Page的狀態,不過是相鄰的兩個,比如,你現在在2號頁,此時1號和3號是緩存
在內存當中的,但是上面如果我們是1然後切換到4頁面的話,會發現,2,3兩個界面也加載了!
流程如下:
1 --> 2(此時緩存1,2和3) -->3(此時緩存2,3和4) -->4(此時緩存3和4);
總結來說就是:ViewPager會緩存當前頁面相鄰的兩個Page
不過好像有個是設置緩存頁面數量的屬性吧,一時半伙想不起來,如果有知道的讀者歡迎指出,萬分感激!
本節代碼下載:
http://pan.baidu.com/s/1dDcTNFj
 AndroidAnnnotations注入框架使用之Injection標簽詳解(十)
AndroidAnnnotations注入框架使用之Injection標簽詳解(十)
(一).前言:前面我們已經對於AndroidAnnotations框架的注入組件的方式做了講解,今天我們開始具體學習一下Injection標簽使用
 Android單片機與藍牙模塊通信實例代碼
Android單片機與藍牙模塊通信實例代碼
啦啦畢業了,畢業前要寫畢業設計,需要寫一個簡單的藍牙APP進行交互,通過參考網上資料,問題順利搞定,下面小編把具體實現思路分享給大家,供大家參考。1、Android藍牙編
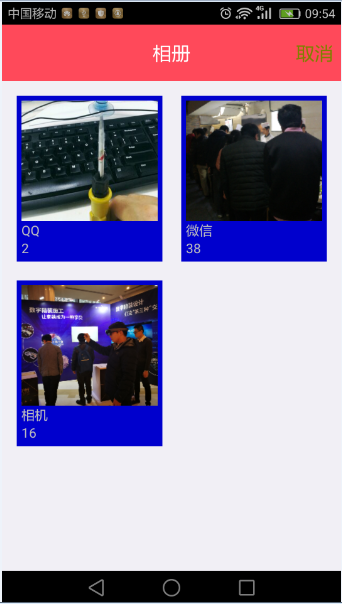
 Android 仿微信圖像拍攝和選擇界面功能(代碼分享)
Android 仿微信圖像拍攝和選擇界面功能(代碼分享)
插件運行後的畫面如下:下面這張圖對圖像進行篩選,根據照片產生的源頭分(QQ和微信和相機)點擊某文件夾後,可以查看該文件夾下包含的所有的圖片圖片選擇界面選中後就
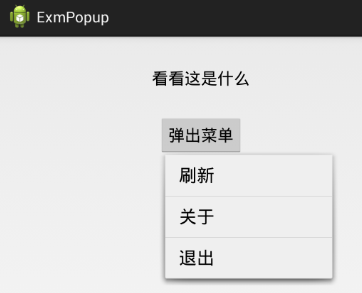
 Android開發筆記(一百二十一)列表彈窗PopupMenu和ListPopupWindow
Android開發筆記(一百二十一)列表彈窗PopupMenu和ListPopupWindow
PopupMenu基本用法PopupMenu是種顯示位置不固定的彈出菜單,因為它顯示在參照控件下方,所以展示位置隨著參照控件的位置變化而變化。而其他幾種菜單的顯示位置都是