編輯:關於Android編程
最近一直在學習自定義控件,昨天看到群裡有人問如何如何實現圓盤樣式的顯示,學有所用,於是乎就有了這篇博客
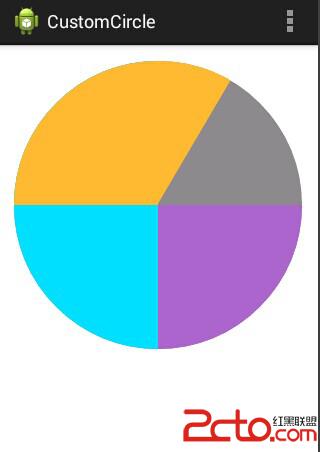
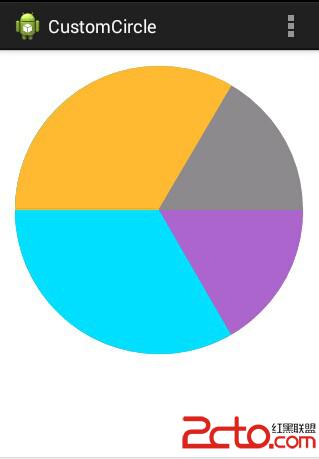
先上圖,一目了然


這裡的顯示顏色以及顏色塊的大小你都可以自己設置
這裡設置了三種顏色,對應三種顏色的三個角度
上代碼:
以上都屬於自定義屬性,當然自定義了屬性就要給它賦值
TypedArray mArray = context.obtainStyledAttributes(attrs, R.styleable.CustomCircle, defStyleAttr, 0); firstColor = mArray.getColor(R.styleable.CustomCircle_firstColor, Color.BLUE); secondColor = mArray.getColor(R.styleable.CustomCircle_secondColor, Color.GREEN); thirdColor = mArray.getColor(R.styleable.CustomCircle_thirdColor, Color.RED); firstAngle=mArray.getInt(R.styleable.CustomCircle_firstAngle, 90); secondAngle=mArray.getInt(R.styleable.CustomCircle_secondAngle, 180); thirdAngle=mArray.getInt(R.styleable.CustomCircle_thirdAngle, 120); mArray.recycle();屬性賦值結束後,當然就要開始最重要的部分了,畫圖,也就是重寫onDraw()方法
@Override
protected void onDraw(Canvas canvas) {
int center=getWidth()/2;
int radius=center/2;
mPaint.setColor(Color.GRAY);
mPaint.setStrokeWidth(center);
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(center, center, radius, mPaint);
mPaint.setColor(firstColor);
RectF rectF=new RectF(center-radius, center-radius, center+radius, center+radius);
canvas.drawArc(rectF, 0, firstAngle, false, mPaint);
mPaint.setColor(secondColor);
canvas.drawArc(rectF, firstAngle, secondAngle, false, mPaint);
mPaint.setColor(thirdColor);
canvas.drawArc(rectF, secondAngle, thirdAngle, false, mPaint);
}
差不多就這樣啦,就實現了你想要的功能,當你看不懂別人的代碼邏輯時,你可以debug,這也是一個很好地辦法
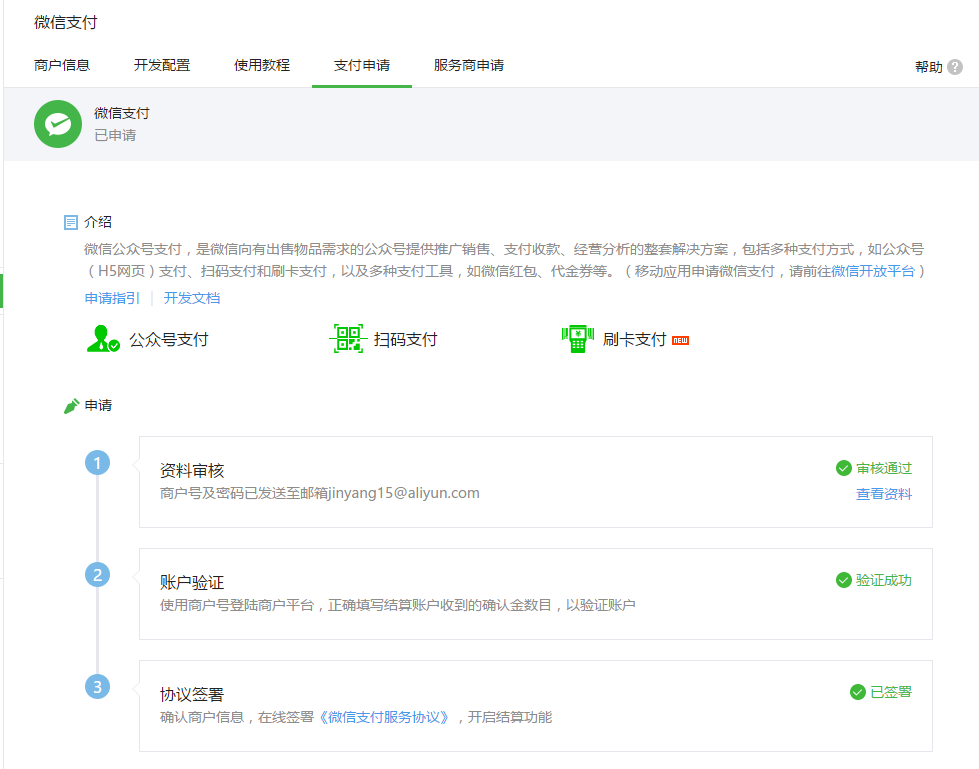
 微信支付之JSAPI公眾號支付
微信支付之JSAPI公眾號支付
前提本教程默認以下幾點你已經完全滿足:開通了認證後的服務號 服務號開通的微信支付的認證 騰訊給你的郵件中有商戶登錄的賬號和密碼 擁有一個可供上傳代碼和設置回調域名的網站或
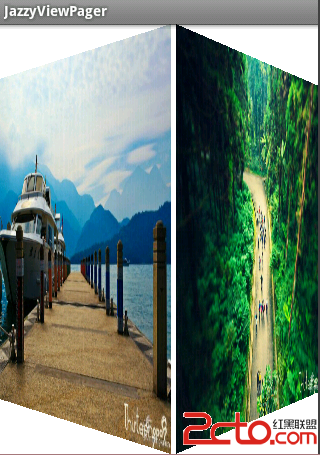
 Android ViewPager 動畫效果
Android ViewPager 動畫效果
找到個不錯的開源項目:https://github.com/jfeinstein10/JazzyViewPager Android ViewPager 動畫效果
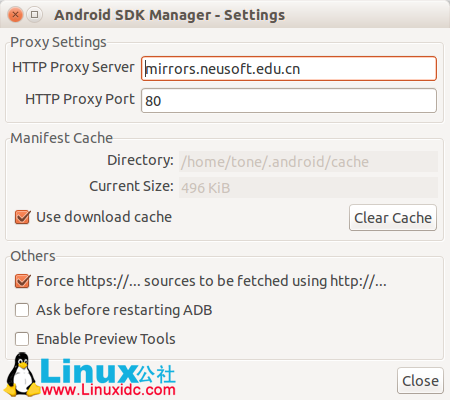
 Android SDK Manager國內無法更新的解決方案
Android SDK Manager國內無法更新的解決方案
現在由於GWF,google基本和咱們說咱見了,就給現在在做Android&nbs
 Android響應式編程(一)RxJava前篇[入門基礎]
Android響應式編程(一)RxJava前篇[入門基礎]
1.RxJava概述ReactiveX與RxJava在講到RxJava之前我們首先要了解什麼是ReactiveX,因為RxJava是ReactiveX的一種java實現。