編輯:關於Android編程
package com.example.yqqmobilesafe;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TabHost;
import android.widget.TextView;
public class HomeActivity extends TabActivity {
private TabHost mTabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
initViews();
}
private void initViews() {
mTabHost=getTabHost();//獲取到最外層的容器.
Intent intent1=new Intent(this,OftenUseFunctionActivity.class);
mTabHost.addTab(mTabHost.newTabSpec("tab1").setIndicator("常用功能",getResources().getDrawable(R.drawable.accelerate_selector)).setContent(intent1));
Intent intent2=new Intent(this,AppManagerActivity.class);
mTabHost.addTab(mTabHost.newTabSpec("tab2").setIndicator("軟件管理",getResources().getDrawable(R.drawable.soft_manager_selector)).setContent(intent2));
Intent intent3=new Intent(this,SafeProtectActivity.class);
mTabHost.addTab(mTabHost.newTabSpec("tab3").setIndicator("安全防護",getResources().getDrawable(R.drawable.security_selector)).setContent(intent3));
Intent intent4=new Intent(this,PrivateProtectActivity.class);
mTabHost.addTab(mTabHost.newTabSpec("tab4").setIndicator("隱私保護",getResources().getDrawable(R.drawable.profile_selector)).setContent(intent4));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.home, menu);
return true;
}
}activity_home.xml
<frameLayout android:layout_marginBottom="60dip" android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent" > </frameLayout>
效果如下:
2、沒有繼承TabActivity
/** * 初始化UI組件 */ private void initViews() { setContentView(R.layout.activity_home); mTabHost=(TabHost)this.findViewById(R.id.tabhost); mTabHost.setup(); mTabHost.addTab(mTabHost.newTabSpec("tab1").setIndicator("第一個",getResources().getDrawable(R.drawable.unresloved_selector)).setContent(R.id.lv_leave_infos)); mTabHost.addTab(mTabHost.newTabSpec("tab2").setIndicator("第二個", getResources().getDrawable(R.drawable.leave_apply_selector)).setContent(R.id.ll_tb_leave_apply)); mTabHost.addTab(mTabHost.newTabSpec("tab3").setIndicator("第三個", getResources().getDrawable(R.drawable.exception_note_selector)).setContent(R.id.ll_tb_leave_excepiton_note)); mTabHost.setCurrentTabByTag("tab1"); mleaveInfos=new ArrayList(); mLeaveInfosDao=new LeaveInfosDao(HomeActivity.this); mAcceptLeaveInfoDao=new AcceptLeaveInfosDao(HomeActivity.this); mRejectLeaveInfoDao=new RejectLeaveInfosDao(HomeActivity.this); //mLLloading=(View)this.findViewById(R.id.ll_loading); mLVleaveInfos=(ListView)this.findViewById(R.id.lv_leave_infos); fillData(); }
該acticity對應的布局文件:<frameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="wrap_content" > </frameLayout>
給導航設置監聽:/** * 設置監聽 */ private void setListener(){ mTabHost.setOnTabChangedListener(new TabHost.OnTabChangeListener() { @Override public void onTabChanged(String tabId) { if(tabId.equals("tab1")){ //mLVleaveInfos=(ListView)findViewById(R.id.lv_leave_infos); fillData(); Log.i("導航","第一個"); }else if(tabId.equals("tab2")){ mLVleaveInfosAccept=(ListView)findViewById(R.id.lv_leave_info_accept); fillDataAccept(); showDeleteOrNo();//是否刪除記錄 Log.i("導航","第二個"); }else if(tabId.equals("tab3")){ mLVleaveInfoReject=(ListView)findViewById(R.id.lv_leave_info_reject); fillDataReject(); showDeleteOrNoReject();//是否刪除記錄 Log.i("導航","第三個"); } } });
3、ViewPager實現導航效果
public class MainWeixin extends Activity { public static MainWeixin instance = null; private ViewPager mTabPager; private ImageView mTabImg;// 動畫圖片 private ImageView mTab1,mTab2,mTab3,mTab4; private int zero = 0;// 動畫圖片偏移量 private int currIndex = 0;// 當前頁卡編號 private int one;//單個水平動畫位移 private int two; private int three; private LinearLayout mClose; private LinearLayout mCloseBtn; private View layout; private boolean menu_display = false; private PopupWindow menuWindow; private LayoutInflater inflater; //private Button mRightBtn; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main_weixin); //啟動activity時不自動彈出軟鍵盤 getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_HIDDEN); instance = this; /* mRightBtn = (Button) findViewById(R.id.right_btn); mRightBtn.setOnClickListener(new Button.OnClickListener() { @Override public void onClick(View v) { showPopupWindow (MainWeixin.this,mRightBtn); } });*/ mTabPager = (ViewPager)findViewById(R.id.tabpager); mTabPager.setOnPageChangeListener(new MyOnPageChangeListener()); mTab1 = (ImageView) findViewById(R.id.img_weixin); mTab2 = (ImageView) findViewById(R.id.img_address); mTab3 = (ImageView) findViewById(R.id.img_friends); mTab4 = (ImageView) findViewById(R.id.img_settings); mTabImg = (ImageView) findViewById(R.id.img_tab_now); mTab1.setOnClickListener(new MyOnClickListener(0)); mTab2.setOnClickListener(new MyOnClickListener(1)); mTab3.setOnClickListener(new MyOnClickListener(2)); mTab4.setOnClickListener(new MyOnClickListener(3)); Display currDisplay = getWindowManager().getDefaultDisplay();//獲取屏幕當前分辨率 int displayWidth = currDisplay.getWidth(); int displayHeight = currDisplay.getHeight(); one = displayWidth/4; //設置水平動畫平移大小 two = one*2; three = one*3; //Log.i("info", "獲取的屏幕分辨率為" + one + two + three + "X" + displayHeight); //InitImageView();//使用動畫 //將要分頁顯示的View裝入數組中 LayoutInflater mLi = LayoutInflater.from(this); View view1 = mLi.inflate(R.layout.main_tab_weixin, null); View view2 = mLi.inflate(R.layout.main_tab_address, null); View view3 = mLi.inflate(R.layout.main_tab_friends, null); View view4 = mLi.inflate(R.layout.main_tab_settings, null); //每個頁面的view數據 final ArrayListviews = new ArrayList (); views.add(view1); views.add(view2); views.add(view3); views.add(view4); //填充ViewPager的數據適配器 PagerAdapter mPagerAdapter = new PagerAdapter() { @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } @Override public int getCount() { return views.size(); } @Override public void destroyItem(View container, int position, Object object) { ((ViewPager)container).removeView(views.get(position)); } //@Override //public CharSequence getPageTitle(int position) { //return titles.get(position); //} @Override public Object instantiateItem(View container, int position) { ((ViewPager)container).addView(views.get(position)); return views.get(position); } }; mTabPager.setAdapter(mPagerAdapter); } /** * 頭標點擊監聽 */ public class MyOnClickListener implements View.OnClickListener { private int index = 0; public MyOnClickListener(int i) { index = i; } @Override public void onClick(View v) { mTabPager.setCurrentItem(index); } }; /* 頁卡切換監聽(原作者:D.Winter) */ public class MyOnPageChangeListener implements OnPageChangeListener { @Override public void onPageSelected(int arg0) { Animation animation = null; switch (arg0) { case 0: mTab1.setImageDrawable(getResources().getDrawable(R.drawable.tab_weixin_pressed)); if (currIndex == 1) { animation = new TranslateAnimation(one, 0, 0, 0); mTab2.setImageDrawable(getResources().getDrawable(R.drawable.tab_address_normal)); } else if (currIndex == 2) { animation = new TranslateAnimation(two, 0, 0, 0); mTab3.setImageDrawable(getResources().getDrawable(R.drawable.tab_find_frd_normal)); } else if (currIndex == 3) { animation = new TranslateAnimation(three, 0, 0, 0); mTab4.setImageDrawable(getResources().getDrawable(R.drawable.tab_settings_normal)); } break; case 1: mTab2.setImageDrawable(getResources().getDrawable(R.drawable.tab_address_pressed)); if (currIndex == 0) { animation = new TranslateAnimation(zero, one, 0, 0); mTab1.setImageDrawable(getResources().getDrawable(R.drawable.tab_weixin_normal)); } else if (currIndex == 2) { animation = new TranslateAnimation(two, one, 0, 0); mTab3.setImageDrawable(getResources().getDrawable(R.drawable.tab_find_frd_normal)); } else if (currIndex == 3) { animation = new TranslateAnimation(three, one, 0, 0); mTab4.setImageDrawable(getResources().getDrawable(R.drawable.tab_settings_normal)); } break; case 2: mTab3.setImageDrawable(getResources().getDrawable(R.drawable.tab_find_frd_pressed)); if (currIndex == 0) { animation = new TranslateAnimation(zero, two, 0, 0); mTab1.setImageDrawable(getResources().getDrawable(R.drawable.tab_weixin_normal)); } else if (currIndex == 1) { animation = new TranslateAnimation(one, two, 0, 0); mTab2.setImageDrawable(getResources().getDrawable(R.drawable.tab_address_normal)); } else if (currIndex == 3) { animation = new TranslateAnimation(three, two, 0, 0); mTab4.setImageDrawable(getResources().getDrawable(R.drawable.tab_settings_normal)); } break; case 3: mTab4.setImageDrawable(getResources().getDrawable(R.drawable.tab_settings_pressed)); if (currIndex == 0) { animation = new TranslateAnimation(zero, three, 0, 0); mTab1.setImageDrawable(getResources().getDrawable(R.drawable.tab_weixin_normal)); } else if (currIndex == 1) { animation = new TranslateAnimation(one, three, 0, 0); mTab2.setImageDrawable(getResources().getDrawable(R.drawable.tab_address_normal)); } else if (currIndex == 2) { animation = new TranslateAnimation(two, three, 0, 0); mTab3.setImageDrawable(getResources().getDrawable(R.drawable.tab_find_frd_normal)); } break; } currIndex = arg0; animation.setFillAfter(true);// True:圖片停在動畫結束位置 animation.setDuration(150); mTabImg.startAnimation(animation); } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { } @Override public void onPageScrollStateChanged(int arg0) { } } @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_BACK && event.getRepeatCount() == 0) { //獲取 back鍵 if(menu_display){ //如果 Menu已經打開 ,先關閉Menu menuWindow.dismiss(); menu_display = false; } else { Intent intent = new Intent(); intent.setClass(MainWeixin.this,Exit.class); startActivity(intent); } } else if(keyCode == KeyEvent.KEYCODE_MENU){ //獲取 Menu鍵 if(!menu_display){ //獲取LayoutInflater實例 inflater = (LayoutInflater)this.getSystemService(LAYOUT_INFLATER_SERVICE); //這裡的main布局是在inflate中加入的哦,以前都是直接this.setContentView()的吧?呵呵 //該方法返回的是一個View的對象,是布局中的根 layout = inflater.inflate(R.layout.main_menu, null); //下面我們要考慮了,我怎樣將我的layout加入到PopupWindow中呢???很簡單 menuWindow = new PopupWindow(layout,LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT); //後兩個參數是width和height //menuWindow.showAsDropDown(layout); //設置彈出效果 //menuWindow.showAsDropDown(null, 0, layout.getHeight()); menuWindow.showAtLocation(this.findViewById(R.id.mainweixin), Gravity.BOTTOM|Gravity.CENTER_HORIZONTAL, 0, 0); //設置layout在PopupWindow中顯示的位置 //如何獲取我們main中的控件呢?也很簡單 mClose = (LinearLayout)layout.findViewById(R.id.menu_close); mCloseBtn = (LinearLayout)layout.findViewById(R.id.menu_close_btn); //下面對每一個Layout進行單擊事件的注冊吧。。。 //比如單擊某個MenuItem的時候,他的背景色改變 //事先准備好一些背景圖片或者顏色 mCloseBtn.setOnClickListener (new View.OnClickListener() { @Override public void onClick(View arg0) { //Toast.makeText(Main.this, "退出", Toast.LENGTH_LONG).show(); Intent intent = new Intent(); intent.setClass(MainWeixin.this,Exit.class); startActivity(intent); menuWindow.dismiss(); //響應點擊事件之後關閉Menu } }); menu_display = true; }else{ //如果當前已經為顯示狀態,則隱藏起來 menuWindow.dismiss(); menu_display = false; } return false; } return false; } //設置標題欄右側按鈕的作用 public void btnmainright(View v) { Intent intent = new Intent (MainWeixin.this,MainTopRightDialog.class); startActivity(intent); //Toast.makeText(getApplicationContext(), "點擊了功能按鈕", Toast.LENGTH_LONG).show(); } public void startchat(View v) { //小黑 對話界面 Intent intent = new Intent (MainWeixin.this,ChatActivity.class); startActivity(intent); //Toast.makeText(getApplicationContext(), "登錄成功", Toast.LENGTH_LONG).show(); } public void exit_settings(View v) { //退出 偽“對話框”,其實是一個activity Intent intent = new Intent (MainWeixin.this,ExitFromSettings.class); startActivity(intent); } public void btn_shake(View v) { //手機搖一搖 Intent intent = new Intent (MainWeixin.this,ShakeActivity.class); startActivity(intent); } }
對應布局文件:main_weixin.xml
4、實現導航的滑動功能(繼承TabActivity)
package com.example.yqqmobilesafe; import android.app.TabActivity; import android.content.Intent; import android.os.Bundle; import android.util.Log; import android.view.GestureDetector; import android.view.GestureDetector.SimpleOnGestureListener; import android.view.MotionEvent; import android.view.View; import android.widget.TabHost; /** * 騷擾攔截 * @author yqq * */ public class StopAnonyActivity extends TabActivity { private TabHost mTabHost; private static final int SWIPE_MIN_DISTANCE = 120; private static final int SWIPE_MAX_OFF_PATH = 250; private static final int SWIPE_THRESHOLD_VELOCITY = 200; private GestureDetector gestureDetector; View.OnTouchListener gestureListener; int currentView = 0; private static int maxTabIndex = 2; public StopAnonyActivity() { } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); init(); gestureDetector = new GestureDetector(new MyGestureDetector()); gestureListener = new View.OnTouchListener() { public boolean onTouch(View v, MotionEvent event) { if (gestureDetector.onTouchEvent(event)) { return true; } return false; } }; } /** * 初始化 */ private void init() { setContentView(R.layout.activity_stop_annoy); mTabHost=getTabHost(); Intent intent1=new Intent(StopAnonyActivity.this,RubishSmsActivity.class); mTabHost.addTab(mTabHost.newTabSpec("tab1").setIndicator("垃圾短信").setContent(intent1)); Intent intent2=new Intent(StopAnonyActivity.this,AnnoyCallActivity.class); mTabHost.addTab(mTabHost.newTabSpec("tab2").setIndicator("騷擾電話").setContent(intent2)); Intent intent3=new Intent(StopAnonyActivity.this,StopAnnoySettingActivity.class); mTabHost.addTab(mTabHost.newTabSpec("tab3").setIndicator("攔截設置").setContent(intent3)); //從0開始 //mTabHost.setCurrentTab(1); } // 左右滑動剛好頁面也有滑動效果 class MyGestureDetector extends SimpleOnGestureListener { @Override public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) { TabHost tabHost = getTabHost(); try { if (Math.abs(e1.getY() - e2.getY()) > SWIPE_MAX_OFF_PATH) return false; // right to left swipe if (e1.getX() - e2.getX() > SWIPE_MIN_DISTANCE && Math.abs(velocityX) > SWIPE_THRESHOLD_VELOCITY) { Log.i("test", "right"); if (currentView == maxTabIndex) { currentView = 0; } else { currentView++; } tabHost.setCurrentTab(currentView); } else if (e2.getX() - e1.getX() > SWIPE_MIN_DISTANCE && Math.abs(velocityX) > SWIPE_THRESHOLD_VELOCITY) { Log.i("test", "left"); if (currentView == 0) { currentView = maxTabIndex; } else { currentView--; } tabHost.setCurrentTab(currentView); } } catch (Exception e) { } return false; } } public boolean dispatchTouchEvent(MotionEvent event) { if (gestureDetector.onTouchEvent(event)) { event.setAction(MotionEvent.ACTION_CANCEL); } return super.dispatchTouchEvent(event); } }
對應布局文件:
activity_stop_annoy.xml
<frameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" > </frameLayout>
效果圖:
5、用 FragmentActivity實現導航
public class MainActivity extends FragmentActivity { private ViewPager mViewPager; private FragmentPagerAdapter mAdapter; private ListmFragments = new ArrayList (); /** * 頂部三個LinearLayout */ private LinearLayout mTabLiaotian; private LinearLayout mTabFaxian; private LinearLayout mTabTongxunlun; /** * 頂部的三個TextView */ private TextView mLiaotian; private TextView mFaxian; private TextView mTongxunlu; /** * 分別為每個TabIndicator創建一個BadgeView */ private BadgeView mBadgeViewforLiaotian; private BadgeView mBadgeViewforFaxian; private BadgeView mBadgeViewforTongxunlu; /** * Tab的那個引導線 */ private ImageView mTabLine; /** * ViewPager的當前選中頁 */ private int currentIndex; /** * 屏幕的寬度 */ private int screenWidth; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mViewPager = (ViewPager) findViewById(R.id.id_viewpager); initView(); initTabLine(); /** * 初始化Adapter */ mAdapter = new FragmentPagerAdapter(getSupportFragmentManager()) { @Override public int getCount() { return mFragments.size(); } @Override public Fragment getItem(int arg0) { return mFragments.get(arg0); } }; mViewPager.setAdapter(mAdapter); /** * 設置監聽 */ mViewPager.setOnPageChangeListener(new OnPageChangeListener() { @Override public void onPageSelected(int position) { //重置所有TextView的字體顏色 resetTextView(); switch (position) { case 0: mTabLiaotian.removeView(mBadgeViewforLiaotian); mBadgeViewforLiaotian.setBadgeCount(5); mTabLiaotian.addView(mBadgeViewforLiaotian); mLiaotian.setTextColor(getResources().getColor(R.color.green)); break; case 1: mFaxian.setTextColor(getResources().getColor(R.color.green)); mTabFaxian.removeView(mBadgeViewforFaxian); mBadgeViewforFaxian.setBadgeCount(15); mTabFaxian.addView(mBadgeViewforFaxian); break; case 2: mTongxunlu.setTextColor(getResources().getColor(R.color.green)); break; } currentIndex = position; } @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { /** * 利用position和currentIndex判斷用戶的操作是哪一頁往哪一頁滑動 * 然後改變根據positionOffset動態改變TabLine的leftMargin */ if (currentIndex == 0 && position == 0)// 0->1 { LinearLayout.LayoutParams lp = (android.widget.LinearLayout.LayoutParams) mTabLine .getLayoutParams(); lp.leftMargin = (int) (positionOffset * (screenWidth * 1.0 / 3) + currentIndex * (screenWidth / 3)); mTabLine.setLayoutParams(lp); } else if (currentIndex == 1 && position == 0) // 1->0 { LinearLayout.LayoutParams lp = (android.widget.LinearLayout.LayoutParams) mTabLine .getLayoutParams(); lp.leftMargin = (int) (-(1 - positionOffset) * (screenWidth * 1.0 / 3) + currentIndex * (screenWidth / 3)); mTabLine.setLayoutParams(lp); } else if (currentIndex == 1 && position == 1) // 1->2 { LinearLayout.LayoutParams lp = (android.widget.LinearLayout.LayoutParams) mTabLine .getLayoutParams(); lp.leftMargin = (int) (positionOffset * (screenWidth * 1.0 / 3) + currentIndex * (screenWidth / 3)); mTabLine.setLayoutParams(lp); } else if (currentIndex == 2 && position == 1) // 2->1 { LinearLayout.LayoutParams lp = (android.widget.LinearLayout.LayoutParams) mTabLine .getLayoutParams(); lp.leftMargin = (int) (-(1 - positionOffset) * (screenWidth * 1.0 / 3) + currentIndex * (screenWidth / 3)); mTabLine.setLayoutParams(lp); } } @Override public void onPageScrollStateChanged(int state) { } }); mViewPager.setCurrentItem(1); } /** * 根據屏幕的寬度,初始化引導線的寬度 */ private void initTabLine() { mTabLine = (ImageView) findViewById(R.id.id_tab_line); DisplayMetrics outMetrics = new DisplayMetrics(); getWindow().getWindowManager().getDefaultDisplay().getMetrics(outMetrics); screenWidth = outMetrics.widthPixels; LinearLayout.LayoutParams lp = (android.widget.LinearLayout.LayoutParams) mTabLine.getLayoutParams(); lp.width = screenWidth / 3; mTabLine.setLayoutParams(lp); } /** * 重置顏色 */ protected void resetTextView() { mLiaotian.setTextColor(getResources().getColor(R.color.black)); mFaxian.setTextColor(getResources().getColor(R.color.black)); mTongxunlu.setTextColor(getResources().getColor(R.color.black)); } /** * 初始化控件,初始化Fragment */ private void initView() { mTabLiaotian = (LinearLayout) findViewById(R.id.id_tab_liaotian_ly); mTabFaxian = (LinearLayout) findViewById(R.id.id_tab_faxian_ly); mTabTongxunlun = (LinearLayout) findViewById(R.id.id_tab_tongxunlu_ly); mLiaotian = (TextView) findViewById(R.id.id_liaotian); mFaxian = (TextView) findViewById(R.id.id_faxian); mTongxunlu = (TextView) findViewById(R.id.id_tongxunlu); MainTab01 tab01 = new MainTab01(); MainTab02 tab02 = new MainTab02(); MainTab03 tab03 = new MainTab03(); mFragments.add(tab01); mFragments.add(tab02); mFragments.add(tab03); mBadgeViewforFaxian = new BadgeView(this); mBadgeViewforLiaotian = new BadgeView(this); mBadgeViewforTongxunlu = new BadgeView(this); } }
對應布局文件:
 android adb使用
android adb使用
#####################################################################################
 Android Fragment和Activity的交互介紹
Android Fragment和Activity的交互介紹
Fragment和Activity的交互 一個Fragment的實例總是和包含它的Activity直接相關。 fragment可以通過getActivity
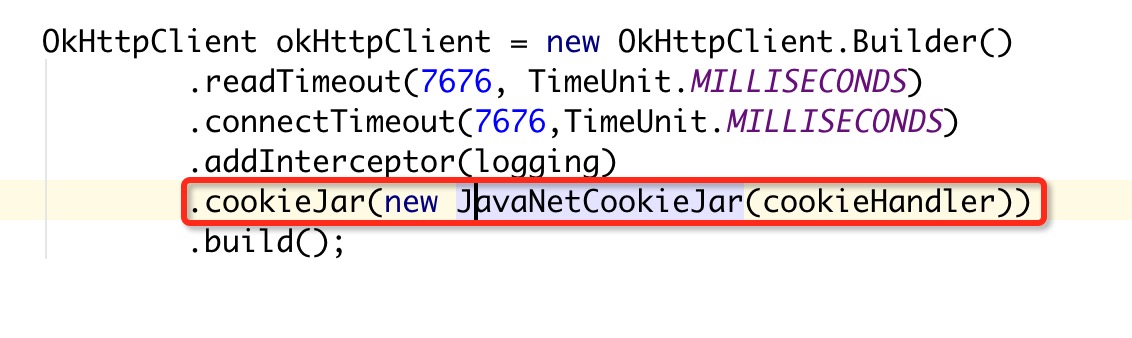
 Retrofit+OKHttp 教你怎麼持久化管理Cookie
Retrofit+OKHttp 教你怎麼持久化管理Cookie
緒論今天小編來給大家分享點什麼呢?對,就是它:Retrofit,話說Retrofit最近真的很火啊,Retrofit+OKHttp現在似乎已經成為了Android網絡請求
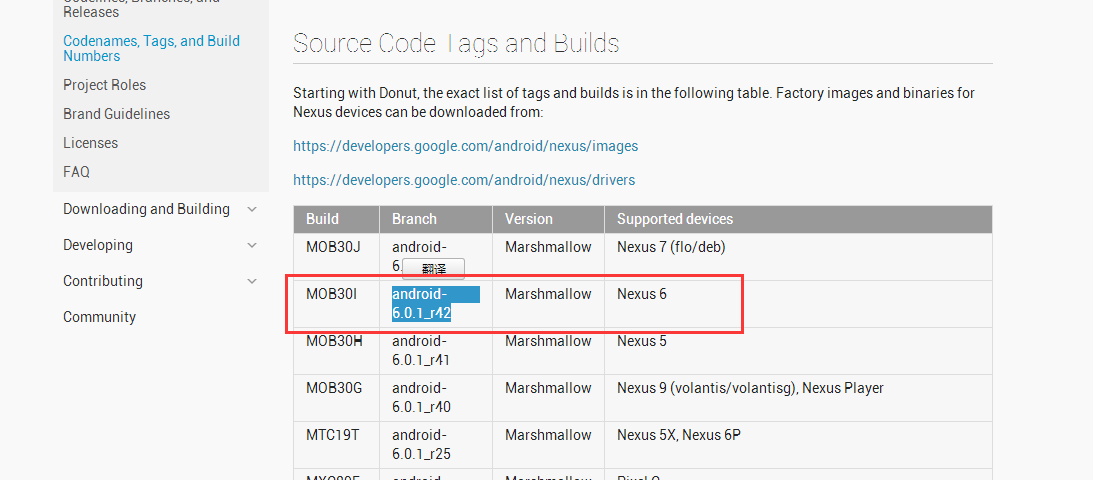
 Android系統源碼下載與編譯、刷機--Nexus6實測
Android系統源碼下載與編譯、刷機--Nexus6實測
前言此博文記錄一下Android從系統源碼下載到刷機的全過程。(https://source.android.com/source/build-numbers.html