編輯:關於Android編程
在Part 4我們回顧了一下Fragment的基本概念,在本節中我們就來學習Fragment應用的簡單例子吧!
就是使用Fragment來實現簡單的底部導航欄,先貼下效果圖:

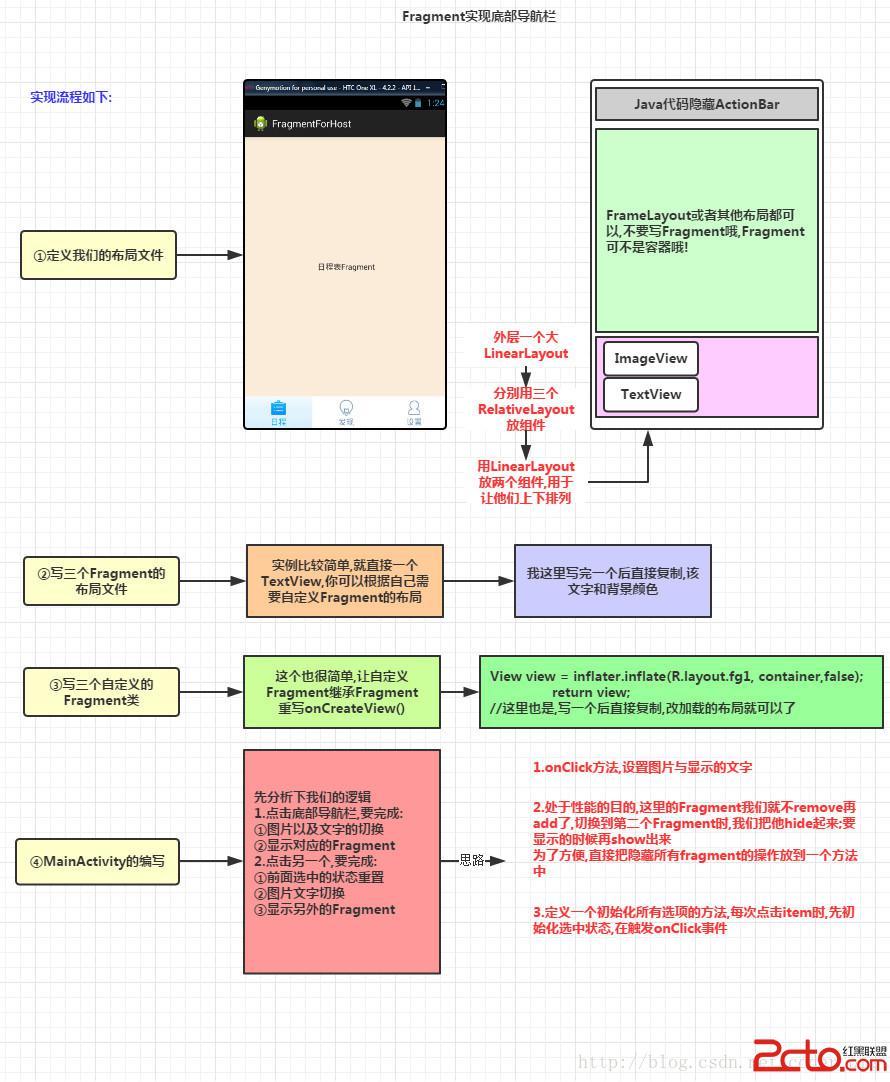
看上去很簡單,實現起來也是很簡單的哈!那麼接著下來就看下實現的流程圖吧:

看完流程圖是不是有大概的思路了,那麼接著就開始代碼的編寫吧:
①先寫布局,布局的話很簡單,一個FrameLayout用來放Fragment,底部一個大的LinearLayout
放著三個小Item,每個Item的布局如下:
<framelayout android:id="@+id/content" android:layout_height="0dp" android:layout_weight="1" android:layout_width="match_parent"> </framelayout>
寫完一式三份,復制多兩個,改下顏色和文字
package com.jay.example.fragmentforhost;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg1, container,false);
return view;
}
}
就定義的幾個方法,初始化選項,選中處理,以及隱藏所有Fragment的方法!
package com.jay.example.fragmentforhost;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends FragmentActivity implements OnClickListener{
//定義3個Fragment的對象
private Fragment1 fg1;
private Fragment2 fg2;
private Fragment3 fg3;
//幀布局對象,就是用來存放Fragment的容器
private FrameLayout flayout;
//定義底部導航欄的三個布局
private RelativeLayout course_layout;
private RelativeLayout found_layout;
private RelativeLayout settings_layout;
//定義底部導航欄中的ImageView與TextView
private ImageView course_image;
private ImageView found_image;
private ImageView settings_image;
private TextView course_text;
private TextView settings_text;
private TextView found_text;
//定義要用的顏色值
private int whirt = 0xFFFFFFFF;
private int gray = 0xFF7597B3;
private int blue =0xFF0AB2FB;
//定義FragmentManager對象
FragmentManager fManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fManager = getSupportFragmentManager();
initViews();
}
//完成組件的初始化
public void initViews()
{
course_image = (ImageView) findViewById(R.id.course_image);
found_image = (ImageView) findViewById(R.id.found_image);
settings_image = (ImageView) findViewById(R.id.setting_image);
course_text = (TextView) findViewById(R.id.course_text);
found_text = (TextView) findViewById(R.id.found_text);
settings_text = (TextView) findViewById(R.id.setting_text);
course_layout = (RelativeLayout) findViewById(R.id.course_layout);
found_layout = (RelativeLayout) findViewById(R.id.found_layout);
settings_layout = (RelativeLayout) findViewById(R.id.setting_layout);
course_layout.setOnClickListener(this);
found_layout.setOnClickListener(this);
settings_layout.setOnClickListener(this);
}
//重寫onClick事件
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.course_layout:
setChioceItem(0);
break;
case R.id.found_layout:
setChioceItem(1);
break;
case R.id.setting_layout:
setChioceItem(2);
break;
default:
break;
}
}
//定義一個選中一個item後的處理
public void setChioceItem(int index)
{
//重置選項+隱藏所有Fragment
FragmentTransaction transaction = fManager.beginTransaction();
clearChioce();
hideFragments(transaction);
switch (index) {
case 0:
course_image.setImageResource(R.drawable.ic_tabbar_course_pressed);
course_text.setTextColor(blue);
course_layout.setBackgroundResource(R.drawable.ic_tabbar_bg_click);
if (fg1 == null) {
// 如果fg1為空,則創建一個並添加到界面上
fg1 = new Fragment1();
transaction.add(R.id.content, fg1);
} else {
// 如果MessageFragment不為空,則直接將它顯示出來
transaction.show(fg1);
}
break;
case 1:
found_image.setImageResource(R.drawable.ic_tabbar_found_pressed);
found_text.setTextColor(blue);
found_layout.setBackgroundResource(R.drawable.ic_tabbar_bg_click);
if (fg2 == null) {
// 如果fg1為空,則創建一個並添加到界面上
fg2 = new Fragment2();
transaction.add(R.id.content, fg2);
} else {
// 如果MessageFragment不為空,則直接將它顯示出來
transaction.show(fg2);
}
break;
case 2:
settings_image.setImageResource(R.drawable.ic_tabbar_settings_pressed);
settings_text.setTextColor(blue);
settings_layout.setBackgroundResource(R.drawable.ic_tabbar_bg_click);
if (fg3 == null) {
// 如果fg1為空,則創建一個並添加到界面上
fg3 = new Fragment3();
transaction.add(R.id.content, fg3);
} else {
// 如果MessageFragment不為空,則直接將它顯示出來
transaction.show(fg3);
}
break;
}
transaction.commit();
}
//隱藏所有的Fragment,避免fragment混亂
private void hideFragments(FragmentTransaction transaction) {
if (fg1 != null) {
transaction.hide(fg1);
}
if (fg2 != null) {
transaction.hide(fg2);
}
if (fg3 != null) {
transaction.hide(fg3);
}
}
//定義一個重置所有選項的方法
public void clearChioce()
{
course_image.setImageResource(R.drawable.ic_tabbar_course_normal);
course_layout.setBackgroundColor(whirt);
course_text.setTextColor(gray);
found_image.setImageResource(R.drawable.ic_tabbar_found_normal);
found_layout.setBackgroundColor(whirt);
found_text.setTextColor(gray);
settings_image.setImageResource(R.drawable.ic_tabbar_settings_normal);
settings_layout.setBackgroundColor(whirt);
settings_text.setTextColor(gray);
}
}
代碼就上面的一點點,解析也很詳細,看多兩遍就應該能看懂了,
另外注意一點就是Fragment相關類導入的時候是v4包還是app包!
那裡很容易出錯的,關於app與v4包的Fragment可以看札記(3)的解析!
恩,這節就寫到這裡,下一節會實現Fragment與ViewPager的簡單應用!
敬請期待!
本節代碼下載:
http://pan.baidu.com/s/1gdel98B
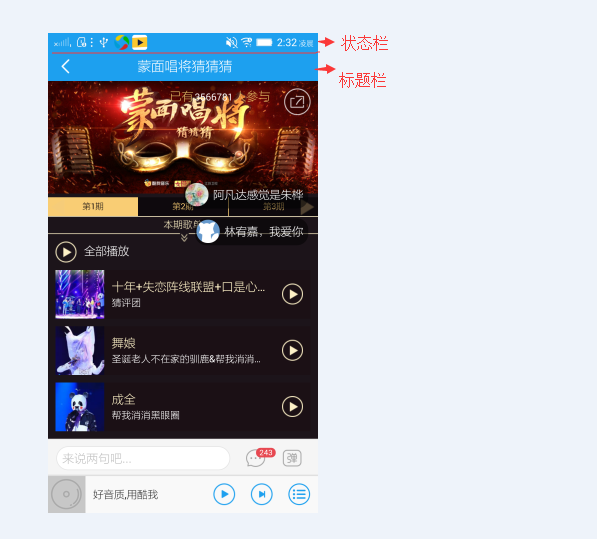
 Android 4.4以上沉浸式狀態欄效果的實現方法
Android 4.4以上沉浸式狀態欄效果的實現方法
什麼是沉浸式狀態欄?沉浸式狀態欄意思指狀態欄的顏色隨著軟件顏色而改變,使狀態欄和軟件顏色保持一致,沉浸其中!當我們打開應用程序時,不會再因為看到應用程序和狀態欄的黑邊相隔
 安全重於泰山 尋找Android手機最強程序鎖
安全重於泰山 尋找Android手機最強程序鎖
剛剛介紹的“偽鎖”僅適用於微信,而微信之外的APP又該如何加密上鎖呢?通過“LockdownPro”這款軟件
 Android應用開發中使用GridView網格布局的代碼示例
Android應用開發中使用GridView網格布局的代碼示例
基本布局演示1. 定義包含GridView 的 main.xmk<?xml version=1.0 encoding=utf-8?><L
 android手把手教你開發launcher(一)
android手把手教你開發launcher(一)
我們要開發一個自己的launcher,使其替代系統的默認launcher。怎樣使我們的應用程序成為一個launcher?下面我們就新建一個叫做SAOLauncher的工程