編輯:關於Android編程
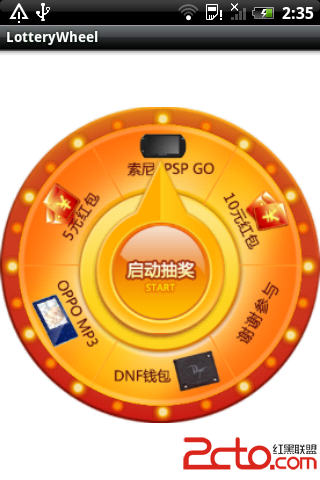
這個實例可以幫助我們學習旋轉動畫和計時器這兩個知識點,廢話不多說,上主程序:
package com.bear.lotterywheel;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.Animation;
import android.view.animation.RotateAnimation;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity {
//設置一個時間常量,此常量有兩個作用,1.圓燈視圖顯示與隱藏中間的切換時間;2.指針轉一圈所需要的時間,現設置為500毫秒
private static final long ONE_WHEEL_TIME = 500;
//記錄圓燈視圖是否顯示的布爾常量
private boolean lightsOn = true;
//開始轉動時候的角度,初始值為0
private int startDegree = 0;
private ImageView lightIv;
private ImageView pointIv;
private ImageView wheelIv;
//指針轉圈圈數數據源
private int[] laps = { 5, 7, 10, 15 };
//指針所指向的角度數據源,因為有6個選項,所有此處是6個值
private int[] angles = { 0, 60, 120, 180, 240, 300 };
//轉盤內容數組
private String[] lotteryStr = { "索尼PSP", "10元紅包", "謝謝參與", "DNF錢包",
"OPPO MP3", "5元紅包", };
//子線程與UI線程通信的handler對象
private Handler mHandler = new Handler() {
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case 0:
if (lightsOn) {
// 設置lightIv不可見
lightIv.setVisibility(View.INVISIBLE);
lightsOn = false;
} else {
// 設置lightIv可見
lightIv.setVisibility(View.VISIBLE);
lightsOn = true;
}
break;
default:
break;
}
};
};
//監聽動畫狀態的監聽器
private AnimationListener al = new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation animation) {
String name = lotteryStr[startDegree % 360 / 60];
Toast.makeText(MainActivity.this, name, Toast.LENGTH_LONG).show();
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setupViews();
flashLights();
pointIv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
int lap = laps[(int) (Math.random() * 4)];
int angle = angles[(int) (Math.random() * 6)];
//每次轉圈角度增量
int increaseDegree = lap * 360 + angle;
//初始化旋轉動畫,後面的四個參數是用來設置以自己的中心點為圓心轉圈
RotateAnimation rotateAnimation = new RotateAnimation(
startDegree, startDegree + increaseDegree,
RotateAnimation.RELATIVE_TO_SELF, 0.5f,
RotateAnimation.RELATIVE_TO_SELF, 0.5f);
//將最後的角度賦值給startDegree作為下次轉圈的初始角度
startDegree += increaseDegree;
//計算動畫播放總時間
long time = (lap + angle / 360) * ONE_WHEEL_TIME;
//設置動畫播放時間
rotateAnimation.setDuration(time);
//設置動畫播放完後,停留在最後一幀畫面上
rotateAnimation.setFillAfter(true);
//設置動畫的加速行為,是先加速後減速
rotateAnimation.setInterpolator(MainActivity.this,
android.R.anim.accelerate_decelerate_interpolator);
//設置動畫的監聽器
rotateAnimation.setAnimationListener(al);
//開始播放動畫
pointIv.startAnimation(rotateAnimation);
}
});
}
private void setupViews(){
lightIv = (ImageView) findViewById(R.id.light);
pointIv = (ImageView) findViewById(R.id.point);
wheelIv = (ImageView) findViewById(R.id.main_wheel);
}
//控制燈圈動畫的方法
private void flashLights() {
Timer timer = new Timer();
TimerTask tt = new TimerTask() {
@Override
public void run() {
// 向UI線程發送消息
mHandler.sendEmptyMessage(0);
}
};
// 每隔ONE_WHEEL_TIME毫秒運行tt對象的run方法
timer.schedule(tt, 0, ONE_WHEEL_TIME);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}

完整工程代碼下載鏈接:
android之幸運抽獎大輪盤
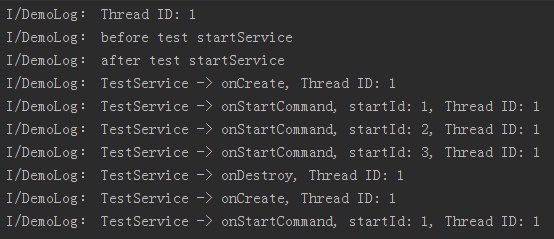
 Android中startService基本使用方法概述
Android中startService基本使用方法概述
Android中有兩種主要方式使用Service,通過調用Context的startService方法或調用Context的bindService方法,本文只探討純sta
 Android樂學成語的實現分析
Android樂學成語的實現分析
下面是效果圖 目錄工程如下: 具體實現以及寫的過程中遇到的問題第一步:建立數據庫,像這種比較繁多的數據,可以用execl表格來做,然後Na
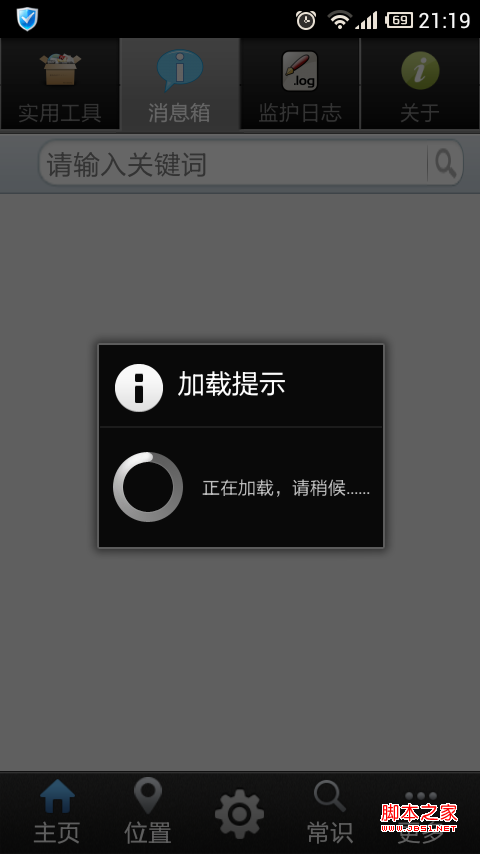
 Android加載對話框同時異步執行實現方法
Android加載對話框同時異步執行實現方法
Android中通過子線程連接網絡獲取資料,同時顯示加載進度對話框給用戶的操作,需要Thread和Handler來完成,在Thread中執行比較耗時的代碼,完成後再通過H
 Android 編程之入門開發文件夾管理器開發文件事件操作-2
Android 編程之入門開發文件夾管理器開發文件事件操作-2
上一篇博客,我們已經得到了文件夾列表,我們需要對文件列表子項添加事件,比如我們點擊的是文件,就執行 打開操作,點擊的是文件夾執行打開文件夾操作,遍歷文件清單,以此類推直到