編輯:關於Android編程
SwipeRefreshLayout在v4包下,對應的v4Demo中也有相應的例子。如果沒有請下載最新support-v4
SwipeRefreshLayout 只能有一個直接子View,可能是一個ListView或一個Layout或其他需要刷新的組件。
setOnRefreshListener 用於監聽刷新的動作。SwipeRefreshLayout 下拉,就會有刷新的效果出來,觸發該監聽。
如果需要一個刷新的動畫,setRefreshing(true), 停: setRefreshing(false)
如果要禁用刷新動畫和手勢響應,ssetEnable(false), 恢復setEnable(true)
來個v4的例子:
public class SwipeRefreshLayoutActivity extends Activity implements OnRefreshListener {
public static final String[] TITLES =
{
"Henry IV (1)",
"Henry V",
"Henry VIII",
"Richard II",
"Richard III",
"Merchant of Venice",
"Othello",
"King Lear",
"Henry IV (1)",
"Henry V",
"Henry VIII",
"Richard II",
"Richard III",
"Merchant of Venice",
"Othello",
"King Lear",
"Henry IV (1)",
"Henry V",
"Henry VIII",
"Richard II",
"Richard III",
"Merchant of Venice",
"Othello",
"King Lear",
"Henry IV (1)",
"Henry V",
"Henry VIII",
"Richard II",
"Richard III",
"Merchant of Venice",
"Othello",
"King Lear"
};
// Try a SUPER quick refresh to make sure we don't get extra refreshes
// while the user's finger is still down.
private static final boolean SUPER_QUICK_REFRESH = false;
private View mContent;
private SwipeRefreshLayout mSwipeRefreshWidget;
private ListView mList;
private Handler mHandler = new Handler();
private final Runnable mRefreshDone = new Runnable() {
@Override
public void run() {
mSwipeRefreshWidget.setRefreshing(false);
}
};
@Override
public void onCreate(Bundle bundle) {
super.onCreate(bundle);
setContentView(R.layout.swipe_refresh_widget_sample);
mSwipeRefreshWidget = (SwipeRefreshLayout) findViewById(R.id.swipe_refresh_widget);
mSwipeRefreshWidget.setColorScheme(R.color.color1, R.color.color2, R.color.color3,
R.color.color4);
mList = (ListView) findViewById(R.id.content);
ArrayAdapter arrayAdapter = new ArrayAdapter(this,
android.R.layout.simple_list_item_1, android.R.id.text1, TITLES);
mList.setAdapter(arrayAdapter);
mSwipeRefreshWidget.setOnRefreshListener(this);
mSwipeRefreshWidget.setProgressViewEndTarget(false, 8);
}
@Override
public void onRefresh() {
refresh();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.swipe_refresh_menu, menu);
return true;
}
/**
* Click handler for the menu item to force a refresh.
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
final int id = item.getItemId();
switch(id) {
case R.id.force_refresh:
mSwipeRefreshWidget.setRefreshing(true);
refresh();
return true;
}
return false;
}
private void refresh() {
mHandler.removeCallbacks(mRefreshDone);
mHandler.postDelayed(mRefreshDone, 1000);
}
}
 Android 自定義View背景動畫 流程簡讀 (2)
Android 自定義View背景動畫 流程簡讀 (2)
這一篇主要根據上一篇的大致說明,我相信如果看完這一篇,對開發自定義View將會有很大的幫助,先介紹ColorStateList和StateListDrawable兩個類:
 Android中如何實現清空搜索框的文字
Android中如何實現清空搜索框的文字
需求:項目中的有關搜索的地方,加上清空文字的功能,目的是為了增加用戶體驗,使用戶刪除文本更加快捷解決過程:開始的時候感覺這個東西不太好實現,主要就是布局的問題,可能是開始
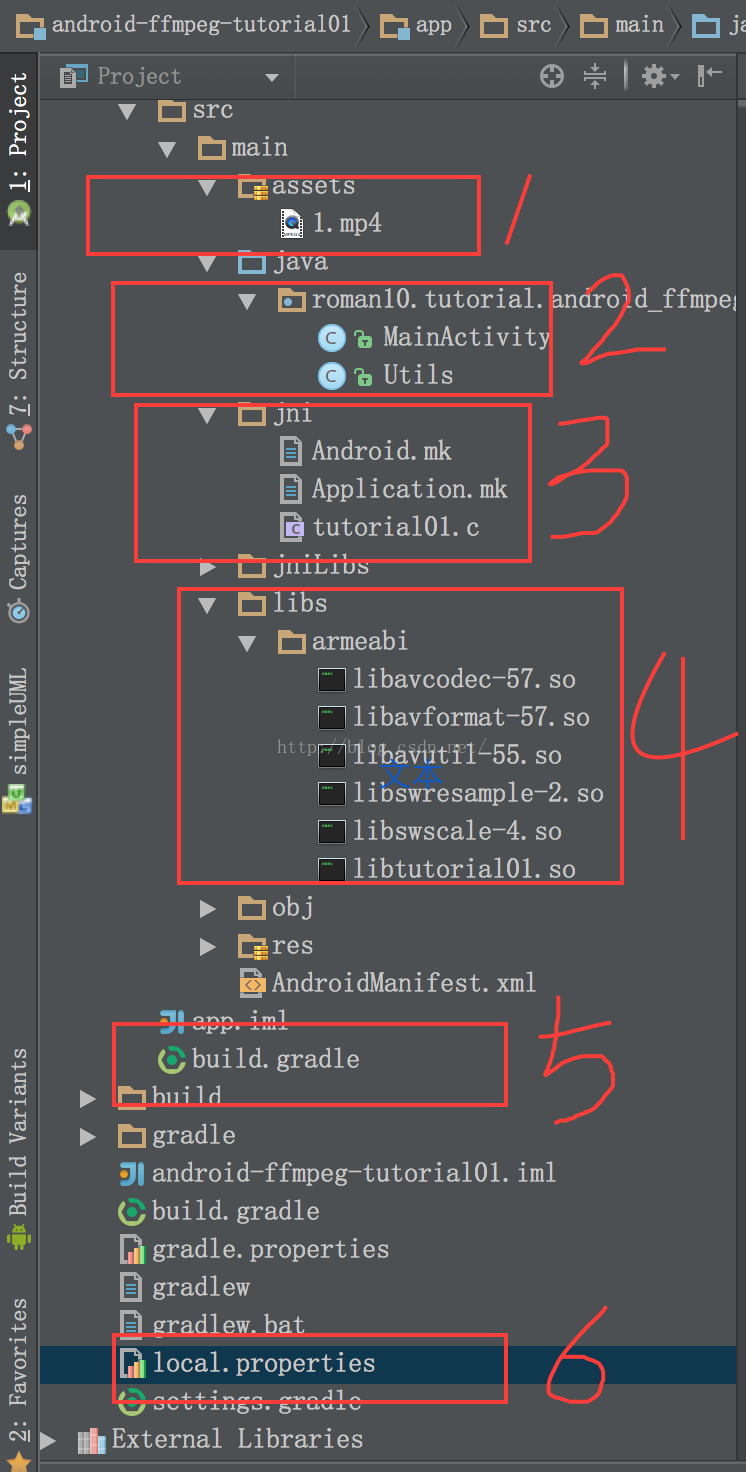
 android 移植 ffmpeg (二) 測試用例
android 移植 ffmpeg (二) 測試用例
這一章將重點討論怎麼在應用中加入ffmpeg組件。所有測試都將在 Android Studio工具中進行。測試例子源地址:https://github.com/roman
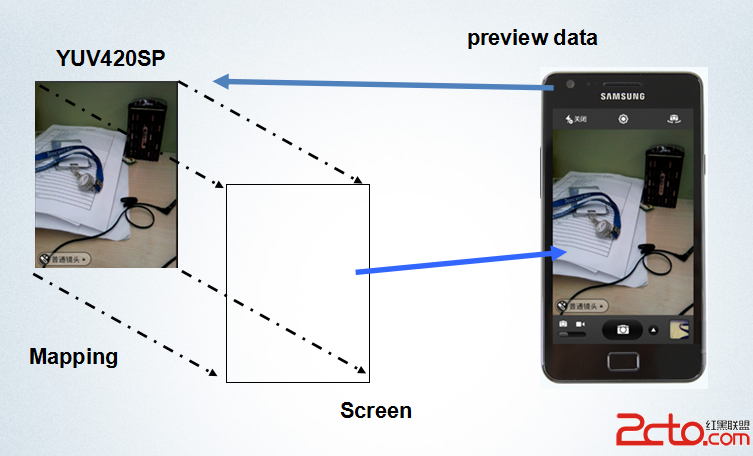
 Android Camera 實時濾鏡(八)
Android Camera 實時濾鏡(八)
一、Android Camera可以做哪些?1、功能拍攝相片 視頻錄制 取景器(掃描類應用,如人臉識別,名片識別,條形碼識別)2、根據Camera API實現自己的拍照程