編輯:關於Android編程
很久沒用開源項目,重新復習一下下拉刷新 也是想總結下一個項目,應該需要那些東西, 為自己打下基礎, 你也可以自己去下 library,關於源碼我會在後面放在
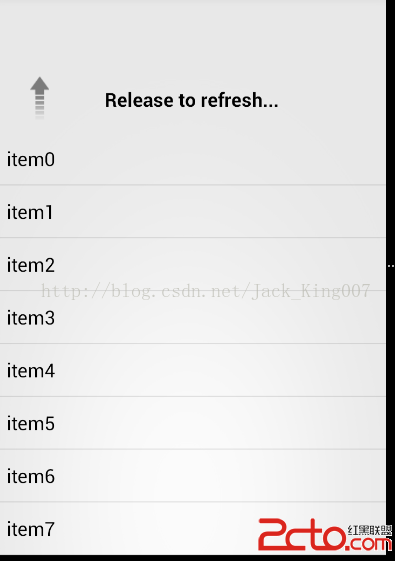
效果圖

pulltorefresh(下拉刷新) 有一個類是 PullToRefreshListView 因為我只講下拉刷新,所以只取了一部分的類。 首先復制 將一個包
粘貼進 你的工程

需要注意 這個類還需要一些資源文件:
layout : header.xml 頭部出現的布局 pull_to_refresh_header.xml 刷新的時候出現的布局 如果你們老板不喜歡可以自己定制
drawable-hdpi:目錄下 有兩張圖片 pulltorefresh_down_arrow.png pulltorefresh_up_arrow.png 看名字知道 一個是下拉時圖片。一個下拉到一個距離 出現的
還需要一個res/values/attrs.xml 自定義標簽
還有res/values/Strings.xml
加入 這裡你可以編輯 下拉時候出現的文字
Pull to refresh...
Release to refresh...
Loading...
Tap to refresh...
其實對於這個開源項目,你可以理解為一個線性布局,因為它內置了一個Listview ,就和ListFagment一樣。
相信大家都已經把項目建好了,我在上面已經說過了,可以當作一個線性布局,so 你 就拿著當線性布局用就行了 先寫布局
、
pulltorefresh.PullToRefreshListView 是 PullToRefreshListView類的全名 為了避免出錯 ,直接復制包名 打開 PullToRefreshListView 子節點 直接右擊一下 選擇 copy qualifiled Name 開始寫java代碼吧 既然在xml 裡定義了,肯定要在java代碼中實例化,
private PullToRefreshListView pullToRefreshListView; pullToRefreshListView = (PullToRefreshListView) findViewById(R.id.ptrlv);
全部代碼
package com.example.day24;
import pulltorefresh.PullToRefreshBase.OnRefreshListener;
import pulltorefresh.PullToRefreshListView;
import android.app.Activity;
import android.app.ActionBar;
import android.app.Fragment;
import android.os.AsyncTask;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.os.Build;
public class MainActivity extends Activity {
private PullToRefreshListView pullToRefreshListView;
/** 將會被實例化為自定義的LinearLayout(PullToRefreshListView)中得到的ListView */
private ListView lv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pullToRefreshListView = (PullToRefreshListView) findViewById(R.id.ptrlv);
// 從LinearLayout中得到一個ListView
lv= pullToRefreshListView.getRefreshableView();
// 給ListView填充數據
ArrayAdapteradapter=new ArrayAdapter(MainActivity.this,android.R.layout.simple_list_item_1, initData());
lv.setAdapter(adapter);
pullToRefreshListView.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
//刷新操作,通常情況下:請求網絡新數據、解析、展示
//造假:異步.如果要給doInBackground()傳參,可以在execute()中傳參
new MyAsyncT().execute();
}
});
}
//listview中得假數據
private String[] initData() {
String [] datas=new String[10];
for (int i = 0; i < datas.length; i++) {
datas[i]=item+i;
}
return datas;
}
/**泛型1:doInBackground()參數:::String url
* 泛型2:onProgressUpdate()參數:::Integer progress
* 泛型3:doInBackground()返回值類型,
* 同時也是onPostExecute()參數類型 通常:String byte[] Bitmap*/
class MyAsyncT extends AsyncTask{
@Override
protected String doInBackground(String... params) {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(String result) {
//異步任務完成工作。告訴PullToRefreshListView任務完成
pullToRefreshListView.onRefreshComplete();
super.onPostExecute(result);
}
}
}
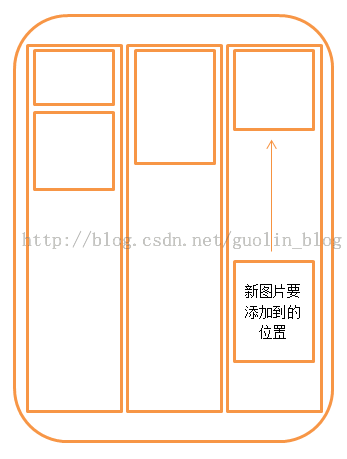
 Android App中實現相冊瀑布流展示的實例分享
Android App中實現相冊瀑布流展示的實例分享
傳統界面的布局方式總是行列分明、坐落有序的,這種布局已是司空見慣,在不知不覺中大家都已經對它產生了審美疲勞。這個時候瀑布流布局的出現,就給人帶來了耳目一新的感覺,這種布局
 Android應用源碼之仿微信5.2布局
Android應用源碼之仿微信5.2布局
仿微信5.2布局,本實例默認編碼GBK。需要的朋友可以研究一下。 【點擊下載】
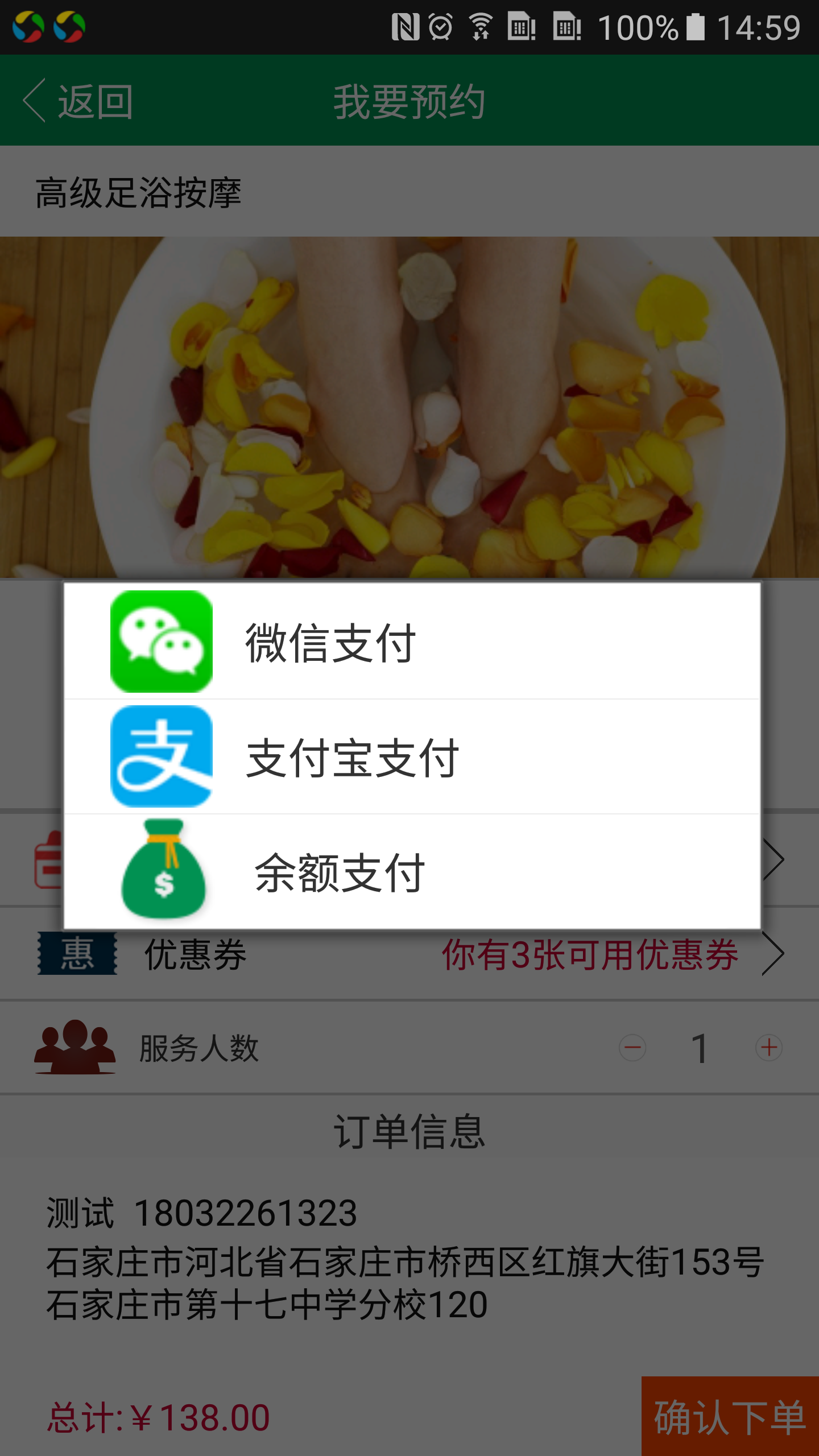
 Android系統默認對話框添加圖片功能
Android系統默認對話框添加圖片功能
開發工具Android Studio今天公司UI要求軟件對話框改成加圖片的,以前沒有做過,所以就學習了一下,廢話不多說,看效果:創建XML文件dialog_lsit_it
 觀察者模式在android中使用
觀察者模式在android中使用
觀察者模式(Observer)觀察者模式是對象的行為模式,又被叫做為模型-視圖模式。這種模式定義了一種一對多的依賴關系,使多個觀察者對象同時監聽某個角色對象。一旦這個角色