編輯:關於Android編程
Frame動畫就像是gif圖,通過一些靜態圖片來達到動畫的效果。
Android sdk中的AnimationDrawable就是專門針對Frame動畫,當然Frame動畫也可在java代碼或者xml中寫,但是提倡大家還是在xml中寫,先上個效果圖。

Frame動畫在xml中的根節點是其中的oneshot=false是循環播放,為true的話則播放到最後一張圖片就會停止播放,在java中調用
ImageView imageView;
AnimationDrawable animationDrawable;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.image);
imageView.setBackgroundResource(R.drawable.drawable_progress);
animationDrawable = (AnimationDrawable) imageView.getBackground();
animationDrawable.start();
用java代碼寫的話
AnimationDrawable animationDrawable2 = new AnimationDrawable();
Drawable drawable = getResources().getDrawable(R.drawable.fengjing_1);
Drawable drawable2 = getResources().getDrawable(R.drawable.fengjing_2);
Drawable drawable3 = getResources().getDrawable(R.drawable.fengjing_3);
animationDrawable2.addFrame(drawable, 1000);
animationDrawable2.addFrame(drawable2, 1000);
animationDrawable2.addFrame(drawable3, 1000);
animationDrawable2.setOneShot(false);
imageView.setBackgroundDrawable(animationDrawable2);
animationDrawable2.start();
項目源碼
 Android中SharedPreference使用實例講解
Android中SharedPreference使用實例講解
SharedPreference方面的內容還算是比較簡單易懂的,在此還是主要貼上效果與代碼,最後也是附上源碼。首先是輸入賬號admin,密碼123,選擇記住密碼登陸。登陸
 Android利用Intent實現讀取圖片操作
Android利用Intent實現讀取圖片操作
本文實例演示如何從圖庫(Gallery)中讀取圖像並用ImageView將它顯示出來,供大家參考,具體內容如下運行本示例前,需要先利用相機模擬拍攝一些圖片到圖庫中。1、運
 Android通過PHP服務器實現登錄功能
Android通過PHP服務器實現登錄功能
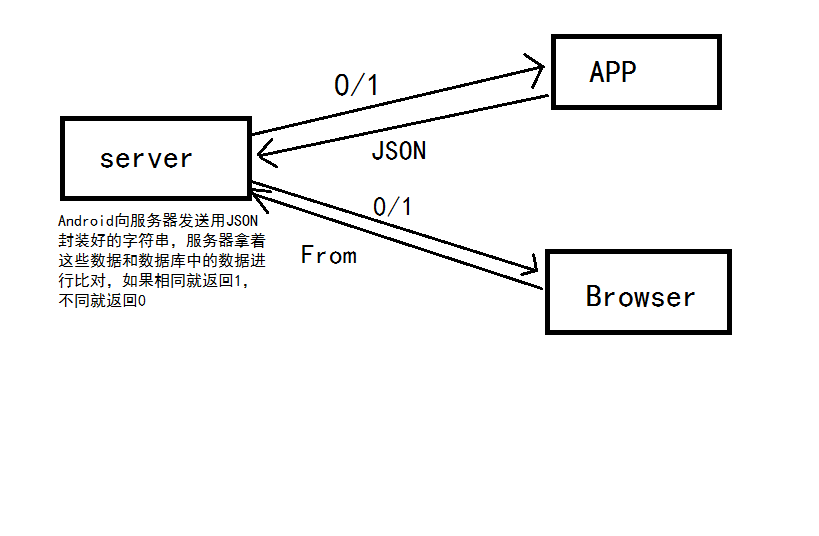
Android客戶端和PHP、MySQL搭建的服務器之間的簡單交互,實現登錄功能 。實現原理圖:Handler消息機制原理:Handler機制主要包括4個關鍵對象,分別是
 如何對手機應用進行安全分析
如何對手機應用進行安全分析
手機殺毒軟件大都通過特征碼對病毒進行判斷,在沒有截獲這個手機病毒以前是不能對其進行防范的。不過,PC端的殺毒軟件裡面都有一個文件分析器的功能,那麼在手機裡面