編輯:關於Android編程
感覺在代碼中寫出解析會比較好看,我直接在程序代碼中解析所用的方法吧。
MainActivity:
package com.example.imageview_demo03;
import android.support.v7.app.ActionBarActivity;
import android.util.DisplayMetrics;
import android.annotation.SuppressLint;
import android.graphics.Bitmap;
import android.graphics.Matrix;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.SeekBar.OnSeekBarChangeListener;
@SuppressLint("NewApi")
public class MainActivity extends ActionBarActivity implements OnSeekBarChangeListener{
//最小的縮放寬度
private int minWidth = 80;
private ImageView imageView;
private SeekBar seekBar1;
private SeekBar seekBar2;
private TextView textView1;
private TextView textView2;
//矩陣類,用於對圖像進行旋轉
private Matrix matrix = new Matrix();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView)findViewById(R.id.imageView);
seekBar1 = (SeekBar)findViewById(R.id.seekBar1);
seekBar2 = (SeekBar)findViewById(R.id.seekBar2);
seekBar1.setOnSeekBarChangeListener(this);
seekBar2.setOnSeekBarChangeListener(this);
textView1 = (TextView)findViewById(R.id.textview1);
textView2 = (TextView)findViewById(R.id.textview2);
//創建一個空的展示矩陣,用於存儲當前屏幕信息,如大小。
DisplayMetrics displayMetrics = new DisplayMetrics();
//把當前管理的屏幕尺寸傳遞給displayMetrics
getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
//設置放大的最大值不超過屏幕大小
seekBar1.setMax(displayMetrics.widthPixels-minWidth);
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
if (seekBar.getId()==R.id.seekBar1) {
//設置寬度為80到最大
int mwidth = progress+minWidth;
int mheight = (int)(2*mwidth/3);
//設置imageView的輸出大小參數
//因為圖片是fitcenter參數,所以圖片會隨著image框架的大小變化而變化
//從而改變image框架的大小會引起圖片大小的變化,實現圖片的放大縮小功能
imageView.setLayoutParams(new LinearLayout.LayoutParams(mwidth, mheight));
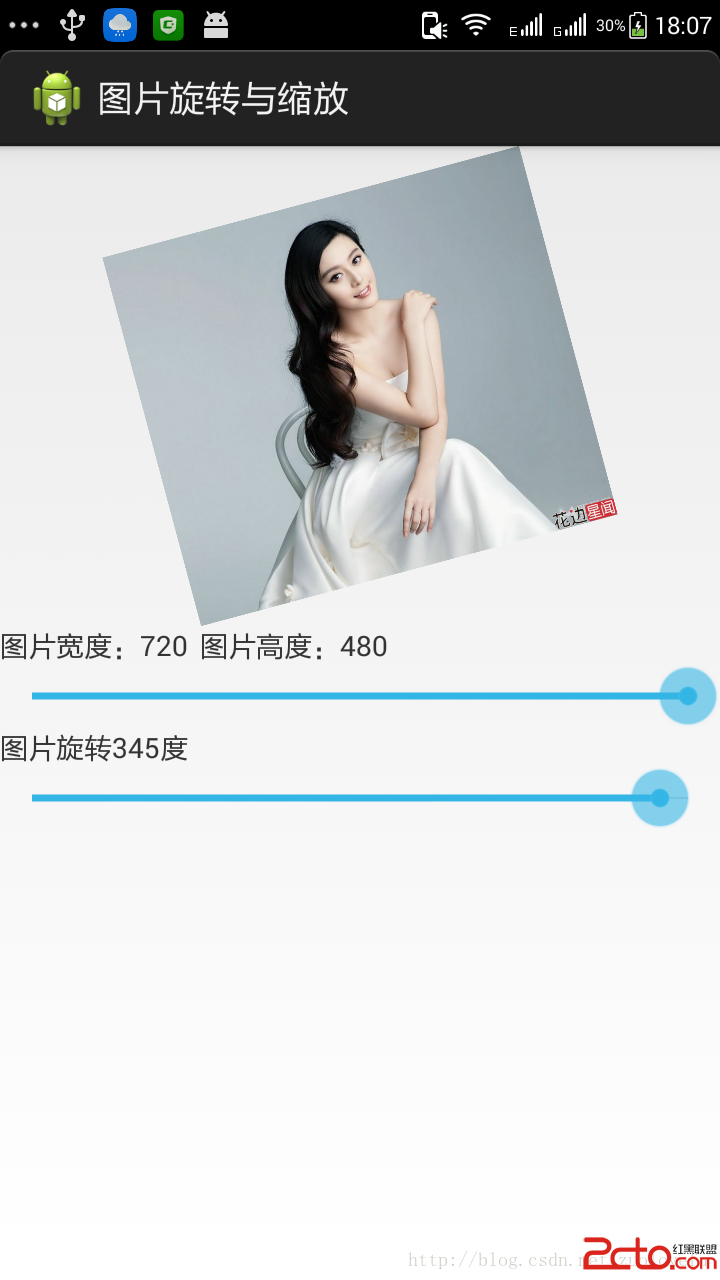
textView1.setText("圖片寬度:"+mwidth+"\t圖片高度:"+mheight);
}else if (seekBar.getId()==R.id.seekBar2) {
//imageView自身的setRotation方法是繞圖的中心順時針防線旋轉
//同時該旋轉不會改變imageView的輸出大小,所超出imageView的部分會照常顯示在所跨越視圖的下方
//imageView.setRotation(progress);
//如果想創建一個不超出imageView輸出框架的旋轉圖像,那麼需要把原圖像取出,把原圖像進行旋轉,重新放入到imageView中
//缺陷:占用系統較多的內存,會比較卡
Bitmap bitmap = ((BitmapDrawable)(getResources().getDrawable(R.drawable.photo))).getBitmap();
matrix.setRotate(progress);
bitmap = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(), matrix, true);
imageView.setImageBitmap(bitmap);
textView2.setText("圖片旋轉"+progress+"度");
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
}

如果文中有不妥或你有更好的方法,歡迎交流。
 Android開發入門之基本界面組件
Android開發入門之基本界面組件
一、TextView和EditText
 手機丟了,換手機號,綁定的微信號該怎麼辦?
手機丟了,換手機號,綁定的微信號該怎麼辦?
從5.0版本開始,微信只支持用手機號開通賬號,那麼問題來了,如果換了手機號,原來的微信是不是也作廢了?裡面的好友怎麼辦?還有我們的零錢啊!!不用著急,換號不
 android ListView深入理解
android ListView深入理解
在android開發中ListView是比較常用的組件,它以列表的形式展示具體內容,並且能夠根據數據的長度自適應顯示。抽空把對ListView的使用做了整理,並寫了個小例
 Android學習筆記---Service及IntentService理解
Android學習筆記---Service及IntentService理解
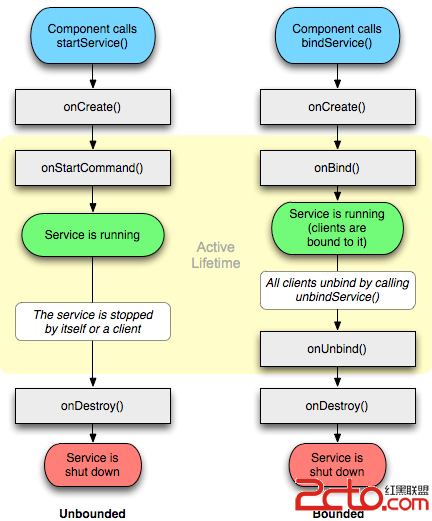
一.Android Service服務: Android中的服務是運行在後台的服務,他是不可見的沒有界面的東西。你可以