編輯:關於Android編程
 vcq9CjxzdHJvbmc+PGJyPgo8L3N0cm9uZz4KtLS9qHdhdmVfcmVwZWF0LnhtbAo8P3htbCB2ZXJzaW9uPQ=="1.0" encoding="utf-8"?>
vcq9CjxzdHJvbmc+PGJyPgo8L3N0cm9uZz4KtLS9qHdhdmVfcmVwZWF0LnhtbAo8P3htbCB2ZXJzaW9uPQ=="1.0" encoding="utf-8"?>

 Android實現評論欄隨Recyclerview滑動左右移動
Android實現評論欄隨Recyclerview滑動左右移動
最近在玩一個叫“約會吧”的應用,也是在看直播app,默認下載安裝的,安裝點進去看這個應用做的不錯,就留下來了。然後看他們動態詳情頁底部有一個效果:Recyclerview
 Android App仿QQ制作Material Design風格沉浸式狀態欄
Android App仿QQ制作Material Design風格沉浸式狀態欄
一、概述近期注意到QQ新版使用了沉浸式狀態欄,ok,先聲明一下效果圖:恩,接下來正題。首先只有大於等於4.4版本支持這個半透明狀態欄的效果,但是4.4和5.0的顯示效果有
 Android ViewFlipper簡單用法解析
Android ViewFlipper簡單用法解析
ViewFlipper和ViewPager挺像的,都是一個view容器。內部可以添加多個view,只是viewpager可以通過左右滑動來切換view,而viewFlip
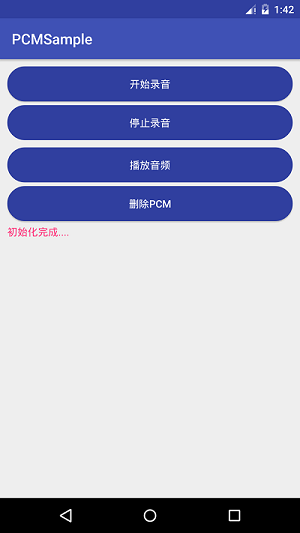
 Android音頻處理之通過AudioRecord去保存PCM文件進行錄制,播放,停止,刪除功能
Android音頻處理之通過AudioRecord去保存PCM文件進行錄制,播放,停止,刪除功能
音頻這方面很博大精深,我這裡肯定講不了什麼高級的東西,最多也只是一些基礎類知識,首先,我們要介紹一下Android他提供的錄音類,實際上他有兩個,一個是MediaReco