編輯:關於Android編程
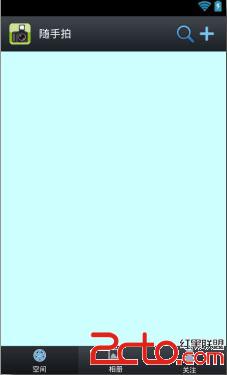
如下圖所示,滑動屏幕可以切換布局"空間"、"相冊"、"關注".同時會有圖標顏色變藍,背景顏色加深的效果.


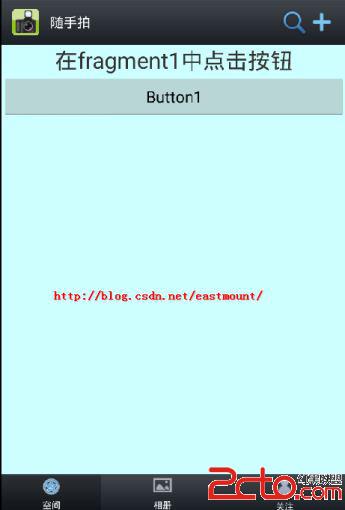
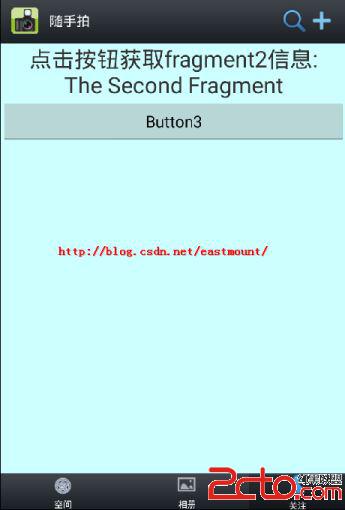
同時添加了按鈕事件,在fragment1中點擊按鈕顯示內容,在fragment3中點擊按鈕獲取第二個布局內容並顯示.



然後添加底部布局bottom_layout.xml,由3個LinearLayout水平布局組成,其中每個LinearLayout有ImageView和TextView組成:
最後在activity_main.xml中調用Include布局,ViewPager用於加載不同的fragment,並實現觸屏切換在該控件上:
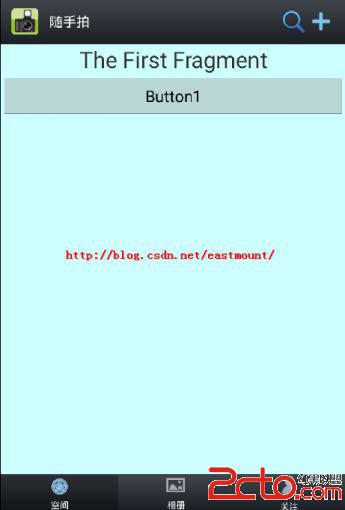
在MainActivity.java中onCreate函數設置無標題requestWindowFeature(Window.FEATURE_NO_TITLE),在xml文件中可設置Frame預覽效果無標題,顯示布局如下圖所示:

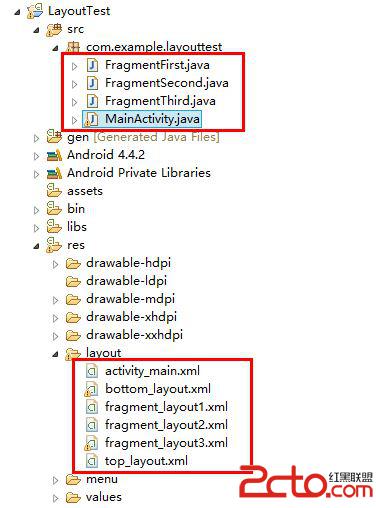
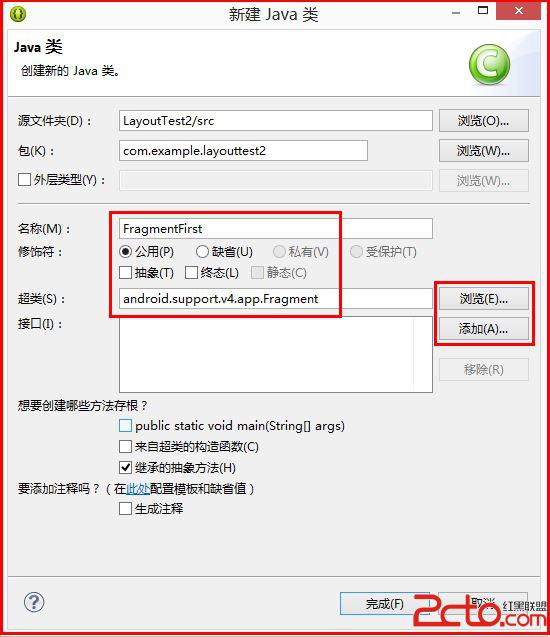
然後添加FragmentFirst.java、FragmentSecond.java和FragmentThird,其中FragmentSecond.java如下,其他類似:
package com.example.layouttest;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FragmentSecond extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_layout2, container, false);
}
}
PS:由於剛學習Android一個月,所以文章很基礎,在新建類中可以點擊"浏覽"自定義添加繼承超類或點擊"添加"增加接口,此處繼承Fragment.注意"import android.support.v4.app.Fragment;"所有的需要一致. 然後設置MainActivity.java,代碼如下:
然後設置MainActivity.java,代碼如下:
package com.example.layouttest;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.Window;
public class MainActivity extends FragmentActivity {
//注意:導入時均為support.v4.app/view 保持一致
private ViewPager viewPager1;
private FragmentPagerAdapter fpAdapter;
private List listData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//注意:設置無標題需要在setContentView前調用 否則會崩潰
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
//初始化設置ViewPager
setViewPager();
}
private void setViewPager() {
//初始化數據
viewPager1 = (ViewPager) findViewById(R.id.viewpager1);
listData = new ArrayList();
FragmentFirst fragmentFirst = new FragmentFirst();
FragmentSecond fragmentSecond = new FragmentSecond();
FragmentThird fragmentThird = new FragmentThird();
//三個布局加入列表
listData.add(fragmentFirst);
listData.add(fragmentSecond);
listData.add(fragmentThird);
//ViewPager相當於一組件容器 實現頁面切換
fpAdapter =new FragmentPagerAdapter(getSupportFragmentManager())
{
@Override
public int getCount()
{
return listData.size();
}
@Override
public Fragment getItem(int arg0)
{
return listData.get(arg0);
}
};
//設置適配器
viewPager1.setAdapter(fpAdapter);
}
} 此時即可實現觸屏切換效果,但同時需要注意:
(1).需要把MainActivity繼承從Activity改為FragmentActivity.//底部圖標 private ImageView image1; private ImageView image2; private ImageView image3; private LinearLayout layout1; private LinearLayout layout2; private LinearLayout layout3;然後,在setViewPager()函數中"viewPager1.setAdapter(fpAdapter)"後添加如下代碼即可實現,其中switch中0、1、2對應listData中裝入的三個布局:
//初始化圖標
image1 = (ImageView) findViewById(R.id.image1);
image2 = (ImageView) findViewById(R.id.image2);
image3 = (ImageView) findViewById(R.id.image3);
layout1 = (LinearLayout) findViewById(R.id.bottomLayout1);
layout2 = (LinearLayout) findViewById(R.id.bottomLayout2);
layout3 = (LinearLayout) findViewById(R.id.bottomLayout3);
//滑屏變換圖標
viewPager1.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0)
{
switch(arg0)
{
case 0:
//圖片切換
image1.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_effect));
image2.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_frame_no));
image3.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_person_no));
//背景加深
layout1.setBackgroundResource(R.drawable.image_toolbar_bg_sel);
layout2.setBackgroundResource(R.drawable.image_toolbar_bg);
layout3.setBackgroundResource(R.drawable.image_toolbar_bg);
break;
case 1:
//圖片切換
image1.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_effect_no));
image2.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_frame));
image3.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_person_no));
//背景加深
layout1.setBackgroundResource(R.drawable.image_toolbar_bg);
layout2.setBackgroundResource(R.drawable.image_toolbar_bg_sel);
layout3.setBackgroundResource(R.drawable.image_toolbar_bg);
break;
case 2:
//圖片切換
image1.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_effect_no));
image2.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_frame_no));
image3.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_person));
//背景加深
layout1.setBackgroundResource(R.drawable.image_toolbar_bg);
layout2.setBackgroundResource(R.drawable.image_toolbar_bg);
layout3.setBackgroundResource(R.drawable.image_toolbar_bg_sel);
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
}
@Override
public void onPageScrollStateChanged(int arg0)
{
}
});
public class FragmentFirst extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_layout1, container, false);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
//添加Fragment1的響應事件
Button button1 = (Button) getActivity().findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
TextView textView1 = (TextView) getActivity().findViewById(R.id.textView1);
textView1.setText("在fragment1中點擊按鈕");
}
});
}
} FragmentThird.java實現點擊Fragment3中按鈕獲取Fragment2中數據:
public class FragmentThird extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_layout3, container, false);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
//添加Fragment3的響應事件
Button button3 = (Button) getActivity().findViewById(R.id.button3);
button3.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
TextView textView1 = (TextView) getActivity().findViewById(R.id.textView2);
TextView textView3 = (TextView) getActivity().findViewById(R.id.textView3);
textView3.setText("點擊按鈕獲取fragment2信息:\n"+textView1.getText());
}
});
}
} PS:是否Fragment的XML文件TextView需要設置不同的id,如果Fragment1與Fragment2設置相同的textView1程序沒有響應. 【Android】自定義錄音、播放動畫View,讓你的錄音浪起來
【Android】自定義錄音、播放動畫View,讓你的錄音浪起來
前言最近公司項目有一個錄音的錄制和播放動畫需求,然後時間是那麼緊,那麼趕緊開撸。先看效果圖嗯,然後大致就是這樣,按住錄音,然後有一個倒計時,最外層一個進度條,還有一個類似
 Android專用Log開源項目——KLog
Android專用Log開源項目——KLog
在Android開發和調試的過程中,Log的使用是非常頻繁的,一個好的Log工具可以幫你節省很多時間,所以凱子哥抽空寫了個這個開源項目KLog,希望可以幫助大家提高開發
 Android事件總線(二)EventBus3.0源碼解析
Android事件總線(二)EventBus3.0源碼解析
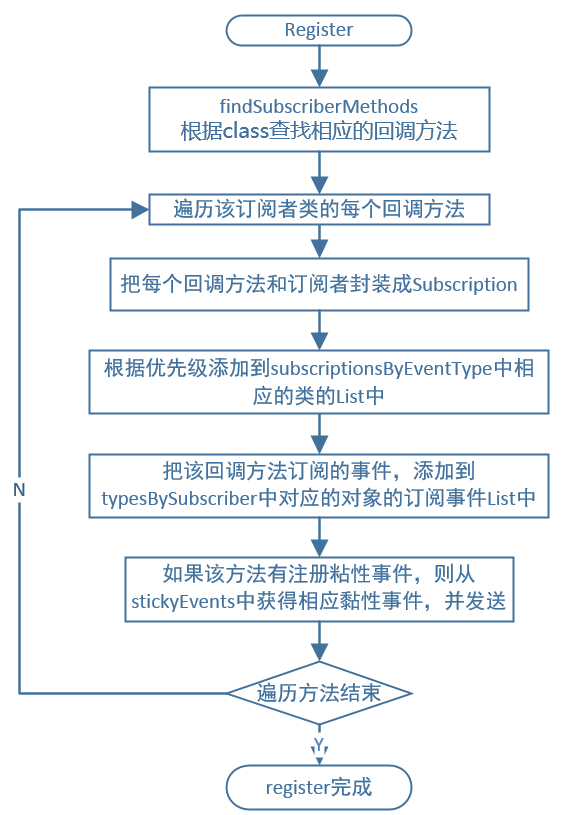
前言上一篇我們講到了EventBus3.0的用法,這一篇我們來講一下EventBus3.0的源碼以及它的利與弊。1.構造函數當我們要調用EventBus的功能時,比如注冊
 Android主題切換之探究白天和夜間模式
Android主題切換之探究白天和夜間模式
智能手機的迅速普及,大大的豐富了我們的娛樂生活。現在大家都喜歡晚上睡覺前玩會兒手機,但是應用的日間模式往往亮度太大,對眼睛有較為嚴重的傷害。因此,如今的應用往往開發了 日