過一些面試經驗的人基本都深有體會,每次面試一般都會問到Fragment的知識,所以,今天我就單獨把Fragment拿出來與大家分享一下.
會涉及到Fragment如何產生,什麼是Fragment,Fragment生命周期,如何靜態和動態使用Fragment,Fragment回退棧,Fragment事務,以及Fragment的一些特殊用途,例如:沒有布局的Fragment有何用處?Fragment如何與Activiy交互?Fragment如何創建對話框?Fragment如何與ActionBar集成等等...
1、Fragment的產生與介紹
Android運行在各種各樣的設備中,有小屏幕的手機,超大屏的平板甚至電視。針對屏幕尺寸的差距,很多情況下,都是先針對手機開發一套app,然後拷貝一份,修改布局以適應什麼超級大屏的。難道無法做到一個app可以同時適應手機和平板嗎?答案是,當然有,那就是Fragment.Fragment出現的初衷就是為了解決這樣的問題。
你可以把Fragment當成Activity一個界面的一部分,甚至Activity的界面由完全不同的Fragment組成,更帥氣的是Fragment有自己的聲明周期和接收、處理用戶的事件,這樣就不必要在一個Activity裡面寫一堆事件、控件的代碼了。更為重要的是,你可以動態的添加、替換、移除某個Fragment。
2、Fragment的生命周期
Fragment必須是依存於Activity而存在的,因此Activity的生命周期會直接影響到Fragment的生命周期。官網這張圖很好的說明了倆者的關系:
可以看到Fragment比Activity多了幾個額外的生命周期回調函數:
onAttach(Activity); //當Activity與Fragment發生關聯時調用
onCreateView(LayoutInflater,ViewGroup,Bundle); //創建該Fragment的視圖
onActivityCreate(bundle); //當Activity的onCreate();方法返回時調用
onDestoryView(); //與onCreateView相對應,當改Fragment被移除時調用
onDetach(); //與onAttach()相對應,當Fragment與Activity的關聯被取消時調用
注意:除了onCreateView,其他的所有方法如果你重寫了,必須調用父類對於該方法的實現。
3、靜態的使用Fragment
接下來,就是實踐的時候了,要注意了,開始寫代碼喽~~~~
這是使用Fragment最簡單的一種方式,把Fragment當成普通的控件,直接寫在Activity的布局文件中,用布局文件調用Fragment。
步驟:
1、繼承Fragment,重寫onCreateView決定Fragment布局。
2、在Activity中聲明此Fragment,就當和普通的View一樣。
下面展示一個例子(我使用倆個Fragment作為Activity的布局,一個Fragment用於標題布局,一個Fragment用於內容布局)。
TitleFragment的布局文件,在這裡我們可以看出,我們可以每個Fragment當中進行單獨的布局:
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="45dp"
android:background="@drawable/title_bar" >
<ImageButton
android:id="@+id/id_title_left_btn"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_centerVertical="true"
android:background="@drawable/showleft_selector" />
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="我不是微信"
android:textColor="#fff"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>
復制代碼
TitleFragment.java文件,在這裡我們能夠看到,可以在各個Fragment當中進行獨立的初始化空間並且處理按鈕之類的事件,減輕了Activity的負擔,我們在Activity中就沒有必要寫一大推初始化控件和事件響應的代碼了,這樣就使我們的代碼看上去更加的簡潔了,可讀性大大提高了。
復制代碼
public class TitleFragment extends Fragment {
private ImageButton mButton;
@SuppressLint("NewApi")
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.title_fragment, container, false);
mButton = (ImageButton)view.findViewById(R.id.id_title_left_btn);
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getActivity(),
"i am an ImageButton in TitleFragment ! ",
Toast.LENGTH_SHORT).show();
}
});
return view;
}
}
復制代碼
同理還有ContentFragment的布局文件content_fragment.xml
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="使用Fragment做主面板"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
復制代碼
同理還有ContentFragment.java文件
復制代碼
public class ContentFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.content_fragment, container,false);
}
}
復制代碼
下面就是主Activity以及他的布局文件
MainActivity.java文件
復制代碼
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
}
}
復制代碼
activity_main.xml文件,在這裡我們可以看到,我們把Fragment就當做普通的控件一樣,在xml文件中使用。
復制代碼
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.staticfragment.MainActivity" >
<fragment
android:name="com.example.staticfragment.TitleFragment"
android:id="@+id/title"
android:layout_height="45dp"
android:layout_width="match_parent"/>
<fragment
android:layout_below="@id/title"
android:name="com.example.staticfragment.ContentFragment"
android:id="@+id/content"
android:layout_height="fill_parent"
android:layout_width="fill_parent"/>
</RelativeLayout>
復制代碼
運行效果截圖如下:
注:由於時間原因,就沒有上傳源碼,如果需要demo源碼的話,可以留言,我單獨發你一下...
4、動態的使用Fragment
上面已經演示了最簡單的使用Fragment的方式,下面分享一下如何動態的添加、更新、以及刪除Fragment。
首先是,MainActivity的布局文件activity_main.xml,該文件布局文件上面的頂部是一個TitleFragment,是一個靜態聲明的Fragment。
中間也是一個Fragment,但是這個Fragment是動態使用的。
最下面是四個按鈕。用include標簽包含外部的布局文件進來的。
復制代碼
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<fragment
android:id="@+id/id_fragment_title"
android:name="com.example.dynamicfragment.TitleFragment"
android:layout_width="fill_parent"
android:layout_height="45dp" />
<include
android:id="@+id/id_ly_bottombar"
android:layout_width="fill_parent"
android:layout_height="55dp"
android:layout_alignParentBottom="true"
layout="@layout/bottombar" />
<FrameLayout
android:id="@+id/id_content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@id/id_ly_bottombar"
android:layout_below="@id/id_fragment_title" />
</RelativeLayout>
復制代碼
然後是,MainActivity.java文件。也是我們這個demo當中最重要的代碼文件,首先是將上面的布局文件通過setContentView()加載進來.然後是通過setDefaultFragment();將默認的ContentFragment動態的加載進來。接下來就是通過我們在最下面防止的四個按鈕可以隨意的動態切換Fragment。這也是為什麼Fragment會有如此火的原因吧~~~^^
復制代碼
public class MainActivity extends ActionBarActivity implements OnClickListener {
private ImageButton mTabWeixin;
private ImageButton mTabFriend;
private ImageButton mTabDiscover;
private ImageButton mTabMe;
private ContentFragment mWeiXinFragment;
private FriendFragment mFriendFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
public void initView() {
// 初始化控件和聲明事件
mTabWeixin = (ImageButton) findViewById(R.id.weixin);
mTabFriend = (ImageButton) findViewById(R.id.friend);
mTabWeixin.setOnClickListener(this);
mTabFriend.setOnClickListener(this);
// 設置默認的Fragment
setDefaultFragment();
}
@SuppressLint("NewApi")
private void setDefaultFragment() {
FragmentManager manager = getFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
mWeiXinFragment = new ContentFragment();
transaction.replace(R.id.id_content, mWeiXinFragment);
transaction.commit();
}
@SuppressLint("NewApi")
@Override
public void onClick(View v) {
FragmentManager fm = getFragmentManager();
// 開啟Fragment事務
FragmentTransaction transaction = fm.beginTransaction();
switch (v.getId()) {
case R.id.weixin:
if (mWeiXinFragment == null) {
mWeiXinFragment = new ContentFragment();
}
// 使用當前Fragment的布局替代id_content的控件
transaction.replace(R.id.id_content, mWeiXinFragment);
break;
case R.id.friend:
if (mFriendFragment == null) {
mFriendFragment = new FriendFragment();
}
transaction.replace(R.id.id_content, mFriendFragment);
break;
}
// transaction.addToBackStack();
// 事務提交
transaction.commit();
}
}
復制代碼
從上面的代碼,我們可以看出,我們可以使用FragmentManager對Fragment進行動態的加載,這裡使用的replace方法~~~下一節我們會詳細的介紹FragmentManager的常用API。。。。^^
注:如果使用android3.0一下的版本,需要引入v4的包,然後Activity繼承FragmentActivity,然後通過getSupportFragmentManager()獲得FragmentManager對象,不過還是建議把Menifest文件的uses-sdk的minSdkVersion和targetSdkVersion都改為11以上,這樣就不必引入v4的包了。
代碼的中間有倆個動態加載進來的Fragment,這個和靜態使用ragment的聲明方式是一樣的,寫一個繼承Fragment的類,然後設置相應的布局,由於時間的關系,我這裡只寫了倆個Fragment,現在把這倆個的代碼頁貼出來:
第一個Fragment和他相應的布局文件:
復制代碼
public class ContentFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.fragment_content, container, false);
}
}
復制代碼
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="weixin"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
復制代碼
第二個Fragment和他相應的布局文件:
復制代碼
public class FriendFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.fragment_friend, container, false);
}
}
復制代碼
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="friend"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
復制代碼
好了,現在基本的代碼都有了,我們把demo的運行圖貼出來給大家分享一下(注:時間原因,沒注意布局以及圖片的美化,只是功能的實現),這是分別點擊下面第一個和第二個按鈕的效果圖,從而實現了中間用一個Fragment動態的加載這倆個Fragment的顯示。
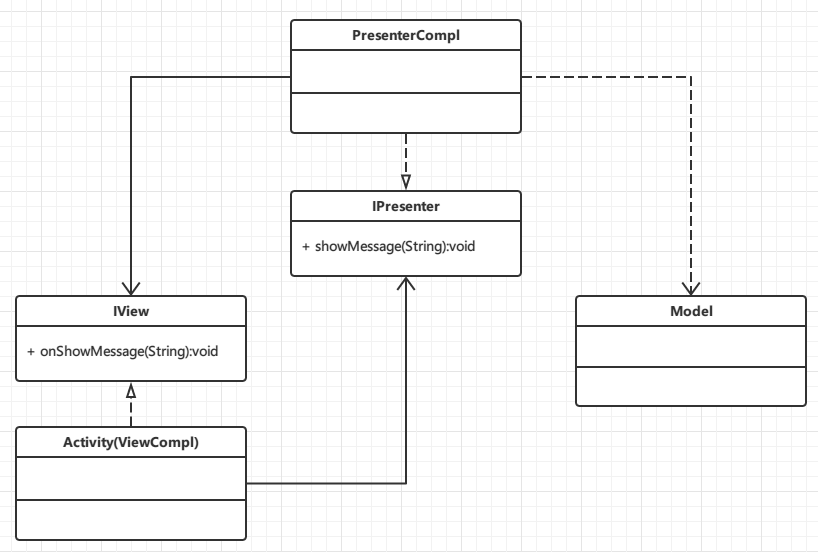
 Android單排上王者系列之Android MVP解析實踐
Android單排上王者系列之Android MVP解析實踐
 android 百度地圖系列之添加覆蓋物和覆蓋物的點擊事件
android 百度地圖系列之添加覆蓋物和覆蓋物的點擊事件
 Android中Android Virtual Device(AVD)使用教程
Android中Android Virtual Device(AVD)使用教程
 [Android]內存洩露排查手記
[Android]內存洩露排查手記