編輯:關於Android編程
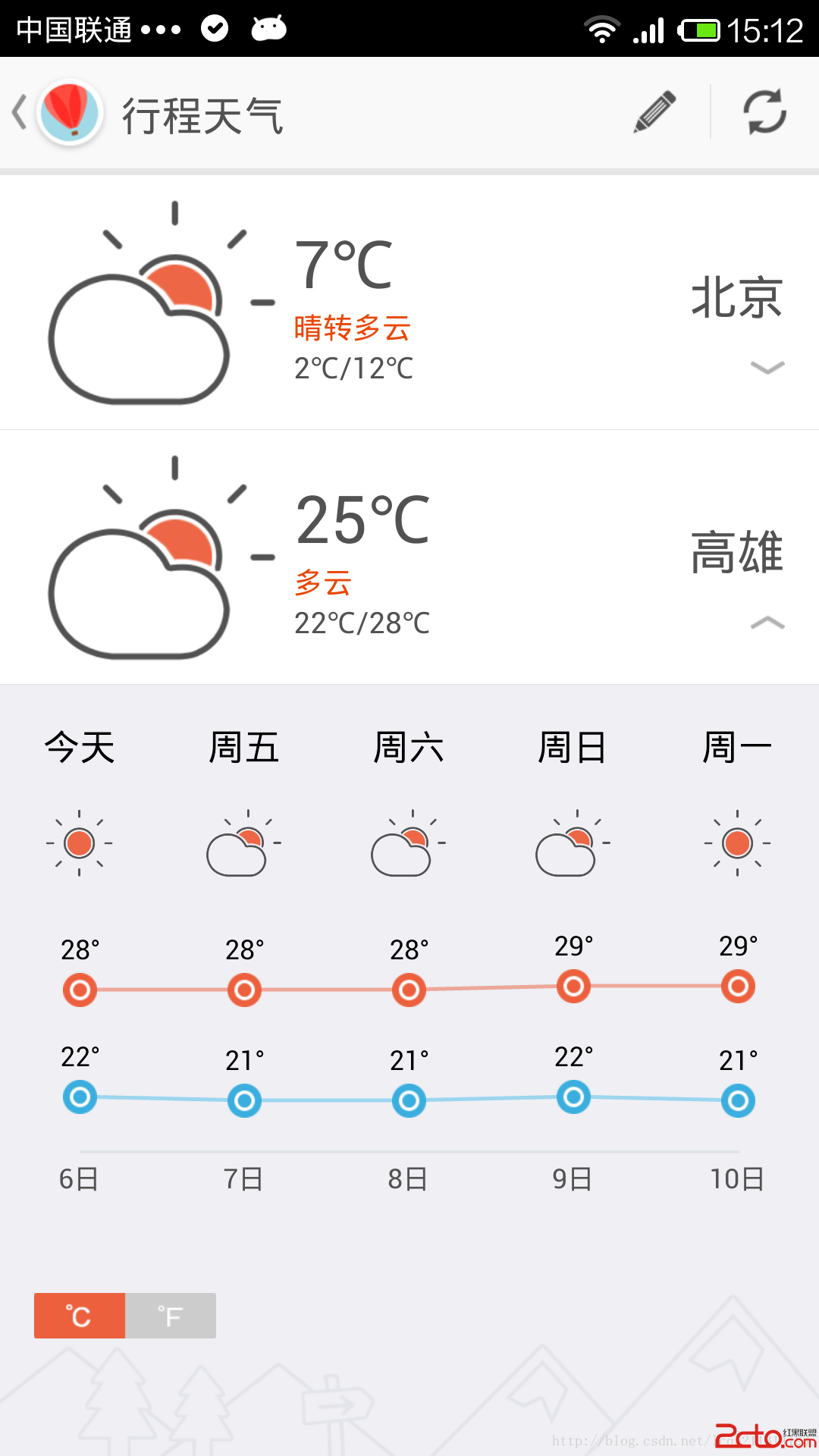
之前項目需求裡有一個需求是要根據每周的天氣溫度去繪制一個趨勢圖,這個圖不基於XY坐標,就是一個單純的趨勢圖,百度後看了一些博客,大體上有了一些思路,下面是整個趨勢圖的效果圖:

最下面的點線圖就是要做的效果。
下面貼出趨勢圖示例代碼:
package com.example.testxyjar;
import utils.XYViewDrawBitmap;
import utils.XYViewDrawLine;
import utils.XYViewDrawPointer;
import utils.XYViewDrawText;
import view.XYView;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Color;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.Menu;
import bean.XYViewBitmapBean;
import bean.XYViewLineBean;
import bean.XYViewPointerBean;
import bean.XYViewTextBean;
public class MainActivity extends Activity {
private XYView xyview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initCache();
initView();
initData();
}
private void initCache() {
}
private void initView() {
xyview = (XYView) findViewById(R.id.main_page_view_xyview);
}
private void initData() {
// 第一個點
XYViewPointerBean xyPointer = new XYViewPointerBean();
float data[] = { 10.0f, 20.0f, -10.0f, 40.0f, 20.0f, 50.0f };
xyPointer.setData(data);
xyPointer.setColor(Color.RED);
xyPointer.setStrokeWidth(20.0f);
XYViewDrawPointer xyViewDrawPointer = new XYViewDrawPointer(xyPointer);
xyview.addXYViewDrawable(xyViewDrawPointer);
// 畫圖
XYViewBitmapBean xybitmap = new XYViewBitmapBean();
float dataBitmap[] = { 10.0f, 20.0f, -10.0f, 40.0f, 20.0f, 50.0f };
Drawable d = getResources().getDrawable(
R.drawable.weather_temperature_point_icon_high);
BitmapDrawable bd = (BitmapDrawable) d;
Bitmap b = bd.getBitmap();
Bitmap[] bs = { b, b, b, b, b, b };
xybitmap.setY_away(40);
xybitmap.setData(dataBitmap);
xybitmap.setBitmapData(bs);
XYViewDrawBitmap xyViewDrawBitmap = new XYViewDrawBitmap(xybitmap);
xyview.addXYViewDrawable(xyViewDrawBitmap);
// 第一個線
XYViewLineBean xyLineBean = new XYViewLineBean();
xyLineBean.setData(data);
xyLineBean.setColor(Color.BLACK);
xyLineBean.setStrokeWidth(2.0f);
XYViewDrawLine xyViewLine = new XYViewDrawLine(xyLineBean);
xyview.addXYViewDrawable(xyViewLine);
//
XYViewTextBean xyTexter = new XYViewTextBean();
float dataText[] = { 10.0f, 20.0f, -10.0f, 40.0f, 20.0f, 50.0f };
String [] dataStrs={"大娃","二娃","三娃","四娃","五娃","六娃"};
xyTexter.setData(dataText);
xyTexter.setColor(Color.RED);
xyTexter.setStrokeWidth(1.0f);
xyTexter.setTextSize(18.0f);
xyTexter.setTextData(dataStrs);
XYViewDrawText xyViewTexter = new XYViewDrawText(xyTexter);
xyview.addXYViewDrawable(xyViewTexter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
代碼中用到的jar包以上傳到我的資源裡,如有求要,請下載使用。 Android SwitchButton(滑動開關)
Android SwitchButton(滑動開關)
版本:1.0日期:2014.5.17 2014.6.1版權:© 2014 kince 轉載注明出處 在介紹SwitchButton之前,先來看一下系統Butt
 Android:Pull解析XML
Android:Pull解析XML
在上一篇文章寫了SAX解析XML,感覺Pull方式和SAX方式非常相似,只是SAX需要一個輔助的類,解析時觸發事件後在回調方法裡面寫代碼,而Pull則通過調
 Android入門——構建UI布局的多種方式
Android入門——構建UI布局的多種方式
引言作為Android App,給人第一印象的就是用戶界面(UI),簡潔友好的UI,自然會給用戶優秀的體驗,自然很容易就得到用戶的認可和贊許,這樣App才變得真正的有價值
 Android Layouts(Fragment)詳解
Android Layouts(Fragment)詳解
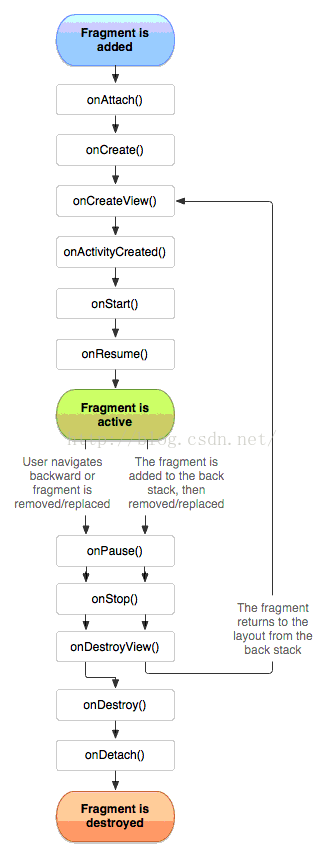
目錄:1.Fragment概述2.Fragment的生命周期3.Fragment靜態添加使用4.Fragment的動態添加使用5.Fragment之間的通信6.Fragm