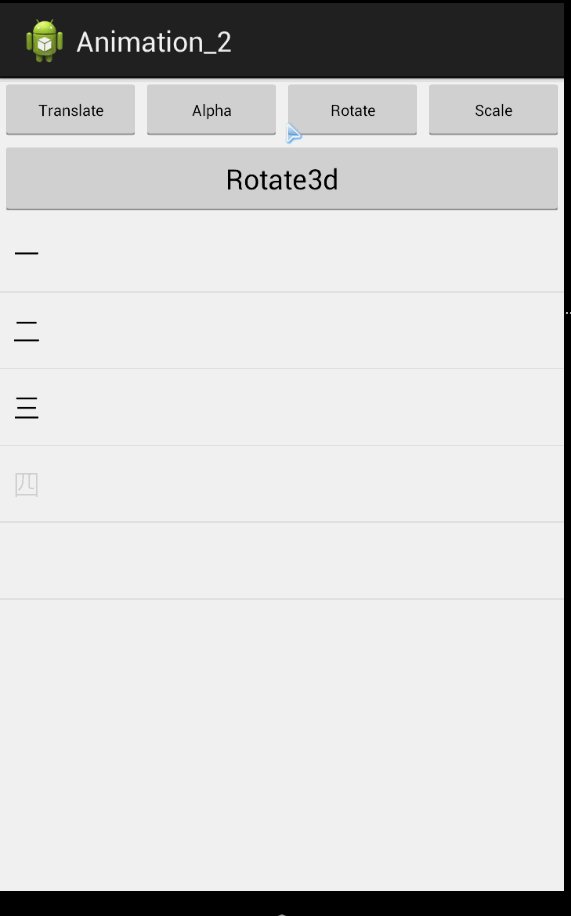
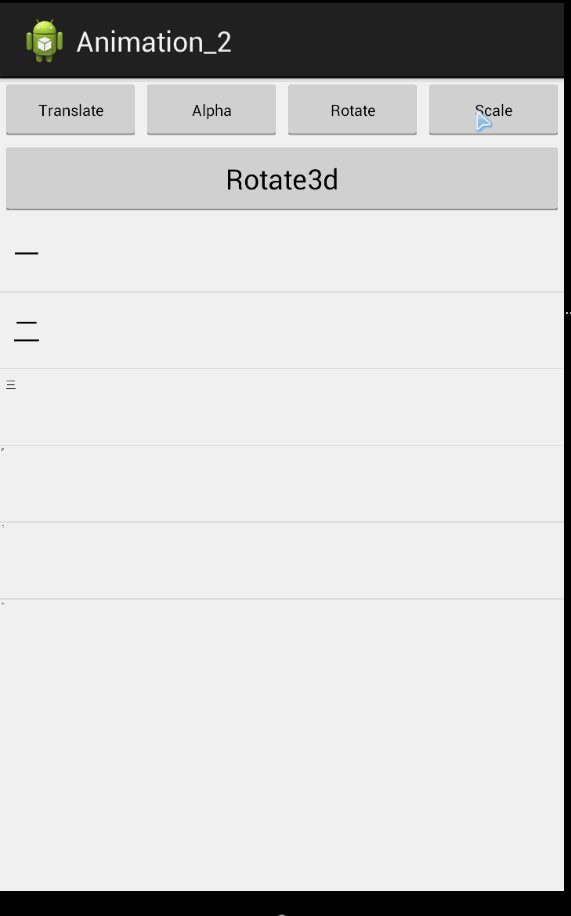
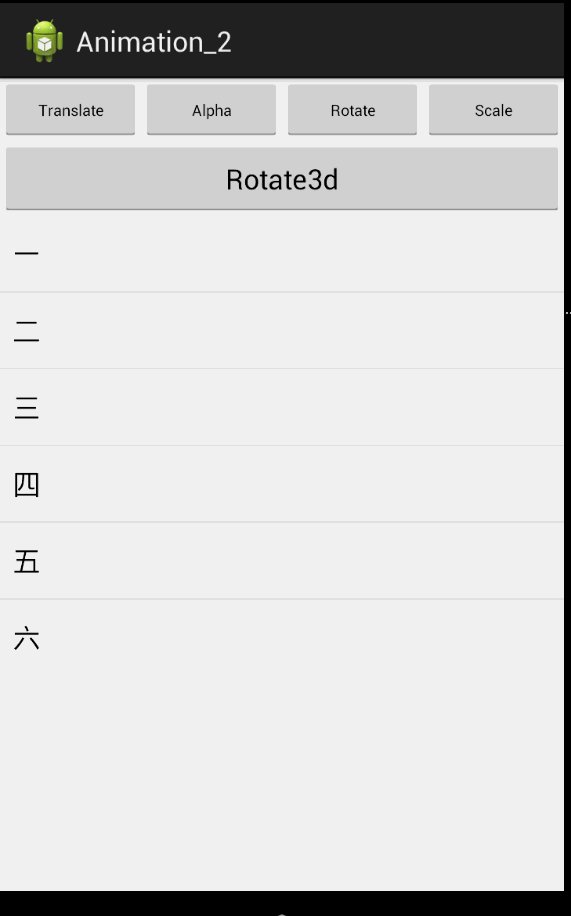
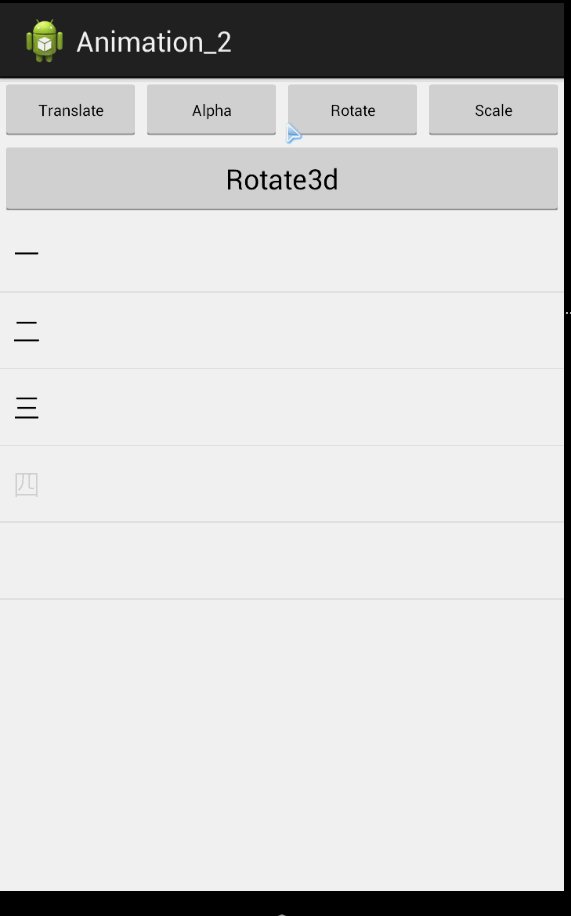
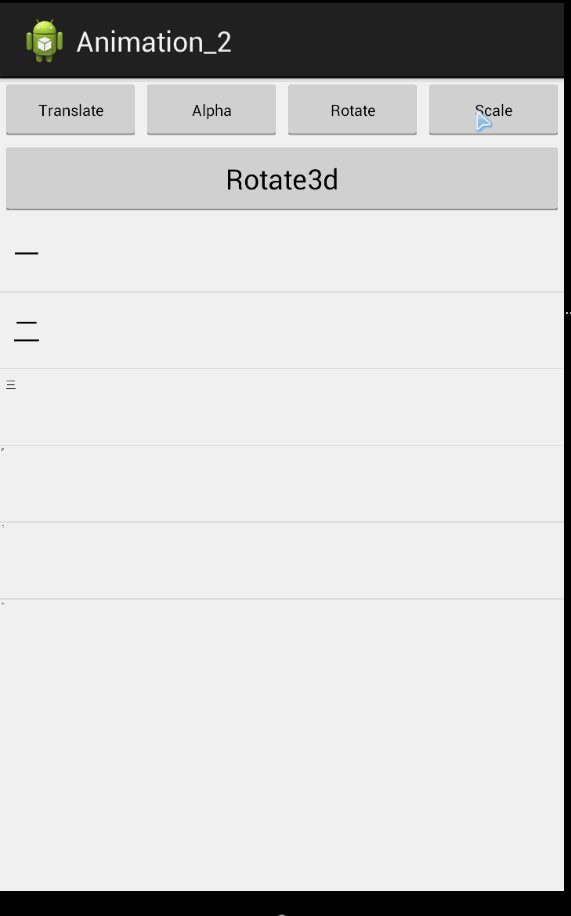
在Android中listview是最常用的控件之一,但是有時候我們會覺得千篇一律的listview看起來過於單調,於是就產生了listView動畫,listview加載了動畫會讓用戶體驗更好,本期就分享一些listview動畫以及實現方法,效果圖
 vce2yKOs0P3XqrXE1tDQxLXjtcihozwvcD4KPHA+TGF5b3V0QW5pbWF0aW9uQ29udHJvbGxlcr/J0tS/2NbG0rvX6b/YvP6wtNXVuea2qM/Uyr6jrExpc3RWaWV31tC1xG1MaXN0Vmlldy5zZXRMYXlvdXRBbmltYXRpb27P4NDFtPO80ra81qq1wMrH08PAtLjJyrLDtLXEwcujrL3Tz8LAtMnPtPrC6zxicj4KPC9wPgo8cD48cHJlIGNsYXNzPQ=="brush:java;">
private Button button, button2, button3, button4, button5;
private ListView mListView;
private Animation animation;
private LayoutAnimationController controller;
private String[] arry = { "一", "二", "三", "四", "五", "六" };
private ArrayAdapter adapter;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
adapter = new ArrayAdapter(this,
android.R.layout.simple_list_item_1, arry);
mListView.setAdapter(adapter);
}
private void initView() {
// TODO Auto-generated method stub
mListView = (ListView) findViewById(R.id.list);
button = (Button) findViewById(R.id.btn_tran);
button.setOnClickListener(this);
button2 = (Button) findViewById(R.id.btn_alpha);
button2.setOnClickListener(this);
button3 = (Button) findViewById(R.id.btn_rotate);
button3.setOnClickListener(this);
button4 = (Button) findViewById(R.id.btn_scale);
button4.setOnClickListener(this);
button5 = (Button) findViewById(R.id.rotate3d);
button5.setOnClickListener(this);
}
@Override
public void onClick(View arg0) {
// LayoutAnimationController.ORDER_NORMAL; 順序顯示
// LayoutAnimationController.ORDER_REVERSE;反顯示
// LayoutAnimationController.ORDER_RANDOM; 隨機顯示
switch (arg0.getId()) {
case R.id.btn_tran:
animation = new TranslateAnimation(-50f, 0f, 0f, 0f);
animation.setDuration(500);
//1f為延時
controller = new LayoutAnimationController(animation, 1f);
controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
mListView.setLayoutAnimation(controller);
adapter.notifyDataSetInvalidated();
break;
case R.id.btn_alpha:
animation = new AlphaAnimation(0f, 1f);
animation.setDuration(500);
controller = new LayoutAnimationController(animation, 1f);
controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
mListView.setLayoutAnimation(controller);
adapter.notifyDataSetInvalidated();
break;
case R.id.btn_rotate:
animation = new RotateAnimation(0f, 360f);
animation.setDuration(500);
controller = new LayoutAnimationController(animation, 1f);
controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
mListView.setLayoutAnimation(controller);
adapter.notifyDataSetInvalidated();
break;
case R.id.btn_scale:
animation = new ScaleAnimation(0.1f, 1.0f, 0.1f, 1.0f);
animation.setDuration(500);
controller = new LayoutAnimationController(animation, 1f);
controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
mListView.setLayoutAnimation(controller);
adapter.notifyDataSetInvalidated();
break;
case R.id.rotate3d:
animation = new Rotate3dAnimation(0, 360, 200, 200, 0, true);
animation.setDuration(1000);
controller = new LayoutAnimationController(animation, 0.1f);
controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
mListView.setLayoutAnimation(controller);
adapter.notifyDataSetInvalidated();
break;
default:
break;
}
}
vce2yKOs0P3XqrXE1tDQxLXjtcihozwvcD4KPHA+TGF5b3V0QW5pbWF0aW9uQ29udHJvbGxlcr/J0tS/2NbG0rvX6b/YvP6wtNXVuea2qM/Uyr6jrExpc3RWaWV31tC1xG1MaXN0Vmlldy5zZXRMYXlvdXRBbmltYXRpb27P4NDFtPO80ra81qq1wMrH08PAtLjJyrLDtLXEwcujrL3Tz8LAtMnPtPrC6zxicj4KPC9wPgo8cD48cHJlIGNsYXNzPQ=="brush:java;">
private Button button, button2, button3, button4, button5;
private ListView mListView;
private Animation animation;
private LayoutAnimationController controller;
private String[] arry = { "一", "二", "三", "四", "五", "六" };
private ArrayAdapter adapter;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
adapter = new ArrayAdapter(this,
android.R.layout.simple_list_item_1, arry);
mListView.setAdapter(adapter);
}
private void initView() {
// TODO Auto-generated method stub
mListView = (ListView) findViewById(R.id.list);
button = (Button) findViewById(R.id.btn_tran);
button.setOnClickListener(this);
button2 = (Button) findViewById(R.id.btn_alpha);
button2.setOnClickListener(this);
button3 = (Button) findViewById(R.id.btn_rotate);
button3.setOnClickListener(this);
button4 = (Button) findViewById(R.id.btn_scale);
button4.setOnClickListener(this);
button5 = (Button) findViewById(R.id.rotate3d);
button5.setOnClickListener(this);
}
@Override
public void onClick(View arg0) {
// LayoutAnimationController.ORDER_NORMAL; 順序顯示
// LayoutAnimationController.ORDER_REVERSE;反顯示
// LayoutAnimationController.ORDER_RANDOM; 隨機顯示
switch (arg0.getId()) {
case R.id.btn_tran:
animation = new TranslateAnimation(-50f, 0f, 0f, 0f);
animation.setDuration(500);
//1f為延時
controller = new LayoutAnimationController(animation, 1f);
controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
mListView.setLayoutAnimation(controller);
adapter.notifyDataSetInvalidated();
break;
case R.id.btn_alpha:
animation = new AlphaAnimation(0f, 1f);
animation.setDuration(500);
controller = new LayoutAnimationController(animation, 1f);
controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
mListView.setLayoutAnimation(controller);
adapter.notifyDataSetInvalidated();
break;
case R.id.btn_rotate:
animation = new RotateAnimation(0f, 360f);
animation.setDuration(500);
controller = new LayoutAnimationController(animation, 1f);
controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
mListView.setLayoutAnimation(controller);
adapter.notifyDataSetInvalidated();
break;
case R.id.btn_scale:
animation = new ScaleAnimation(0.1f, 1.0f, 0.1f, 1.0f);
animation.setDuration(500);
controller = new LayoutAnimationController(animation, 1f);
controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
mListView.setLayoutAnimation(controller);
adapter.notifyDataSetInvalidated();
break;
case R.id.rotate3d:
animation = new Rotate3dAnimation(0, 360, 200, 200, 0, true);
animation.setDuration(1000);
controller = new LayoutAnimationController(animation, 0.1f);
controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
mListView.setLayoutAnimation(controller);
adapter.notifyDataSetInvalidated();
break;
default:
break;
}
}
這樣大家可以隨心所欲的編寫自己喜歡的動畫效果
項目源碼
 vce2yKOs0P3XqrXE1tDQxLXjtcihozwvcD4KPHA+TGF5b3V0QW5pbWF0aW9uQ29udHJvbGxlcr/J0tS/2NbG0rvX6b/YvP6wtNXVuea2qM/Uyr6jrExpc3RWaWV31tC1xG1MaXN0Vmlldy5zZXRMYXlvdXRBbmltYXRpb27P4NDFtPO80ra81qq1wMrH08PAtLjJyrLDtLXEwcujrL3Tz8LAtMnPtPrC6zxicj4KPC9wPgo8cD48cHJlIGNsYXNzPQ=="brush:java;">
private Button button, button2, button3, button4, button5;
private ListView mListView;
private Animation animation;
private LayoutAnimationController controller;
private String[] arry = { "一", "二", "三", "四", "五", "六" };
private ArrayAdapter
vce2yKOs0P3XqrXE1tDQxLXjtcihozwvcD4KPHA+TGF5b3V0QW5pbWF0aW9uQ29udHJvbGxlcr/J0tS/2NbG0rvX6b/YvP6wtNXVuea2qM/Uyr6jrExpc3RWaWV31tC1xG1MaXN0Vmlldy5zZXRMYXlvdXRBbmltYXRpb27P4NDFtPO80ra81qq1wMrH08PAtLjJyrLDtLXEwcujrL3Tz8LAtMnPtPrC6zxicj4KPC9wPgo8cD48cHJlIGNsYXNzPQ=="brush:java;">
private Button button, button2, button3, button4, button5;
private ListView mListView;
private Animation animation;
private LayoutAnimationController controller;
private String[] arry = { "一", "二", "三", "四", "五", "六" };
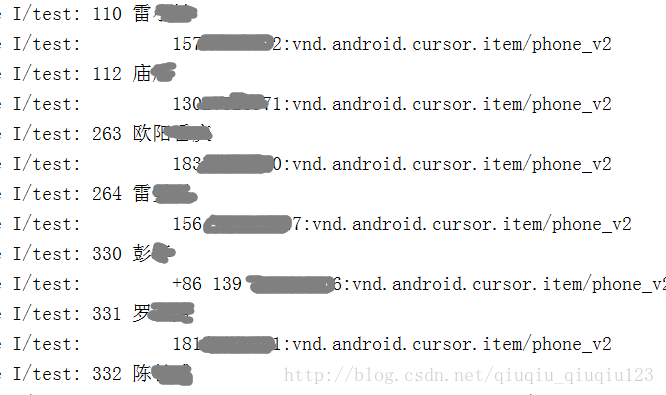
private ArrayAdapter Android ContentProvider獲取手機聯系人實例
Android ContentProvider獲取手機聯系人實例
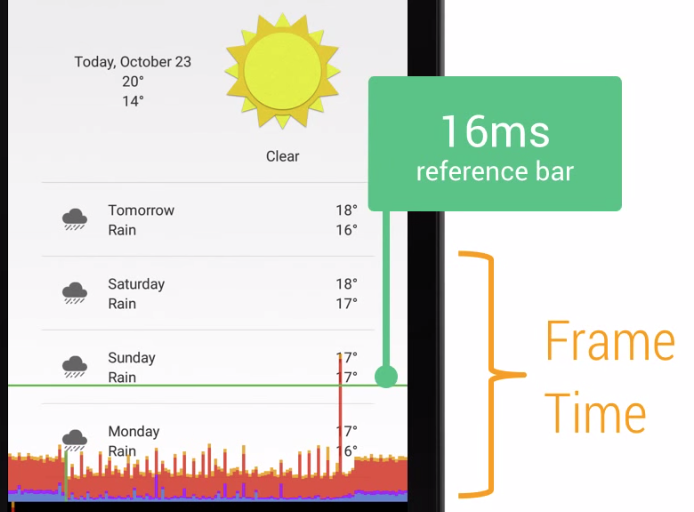
 Android性能優化系列——Profile GPU Rendering
Android性能優化系列——Profile GPU Rendering
 android canvas常用的方法解析(一)
android canvas常用的方法解析(一)
 Android Ant 和 Gradle 打包流程和效率對比
Android Ant 和 Gradle 打包流程和效率對比