編輯:關於Android編程
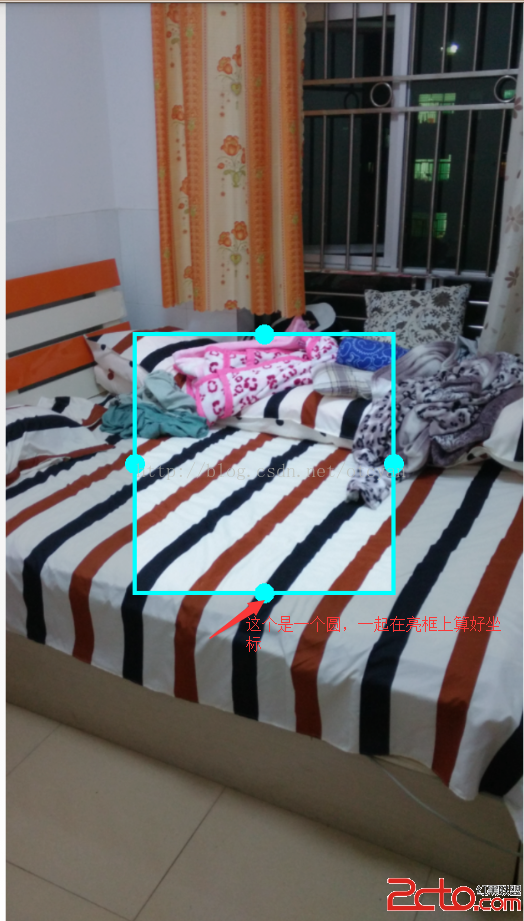
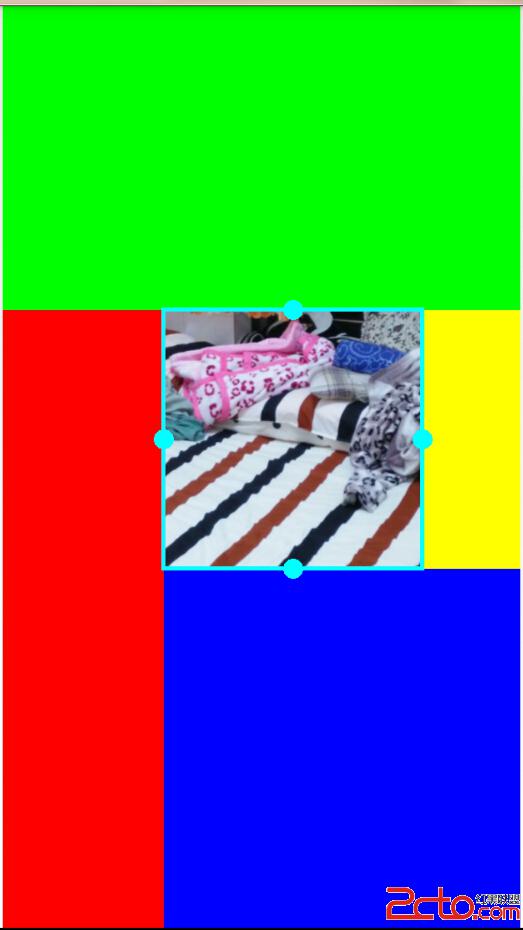
因為公司業務需求 需要對一個屏幕進行截屏,但自帶的截屏功能是遠遠不夠項目的功能需求 ,我們是做一個畫板軟件 ,需要的像QQ那樣截屏之後 ,可以看到我們自定義的工具,有畫筆,按鈕等等 。android自帶的功能非常簡單,只需要Intent隱式調用就完全足夠了,但他是系統的應用 ,界面固定,無法定制修改。實現方法跟辦法有很多種,下面記錄下我實現的方法 。我是這樣一個思路 ,重寫一個View組件 ,在OnDraw裡面只負責不畫圖形(包括半透明的四個矩形,亮框矩形,亮框上的四個小圓點),Ontouch方法是不停的去修改亮框 的坐標點。然後重新繪制 。
效果圖:


@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas); //不重寫 圖片無法出現
if(mBitmap!=null){
// drawNoLight(canvas);
canvas.drawBitmap(mBitmap, iconLeft , iconTop, p_picture) ;
//畫高亮的邊界
drawRect(canvas) ;
if(isDown)
drawCircle(canvas) ;
}
}@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction() ;
float x = event.getX() ;
float y = event.getY() ;
switch (action) {
case MotionEvent.ACTION_DOWN:
startX = x ;
startY = y ;
//需要判斷是在矩形的外邊還是裡面(判斷是移動還是縮放)
if(x>lightRect.left+OFFSET && xlightRect.top+OFFSET && ylightRect.right+OFFSET || y>lightRect.bottom+OFFSET){
isMove = false ;
isScale = false ;
}else {
isMove = false ;
isScale = true ; //縮放
point = getScalePoint(startX , startY);
}
if(!isScale)
isDown = false ;
break;
case MotionEvent.ACTION_UP :
case MotionEvent.ACTION_CANCEL:
isDown = true ;
break ;
case MotionEvent.ACTION_MOVE:
if(isMove){
//移動
float dx = x - startX ;
float dy = y - startY ;
moveLightRect(dx , dy) ;
startX = x ;
startY = y ;
isDown = false ;
}
if(isScale){
float dx = x - startX ;
float dy = y - startY ;
resetLightRect(dx , dy) ;
startX = x ;
startY = y ;
}
break ;
default:
break;
}
invalidate() ;
return true;
} public Bitmap getBitmap (){
int x = (int)(lightRect.left - iconLeft) ;
int y = (int)(lightRect.top - iconTop) ;
int w = lightRect.right - lightRect.left ;
int h = lightRect.bottom - lightRect.top ;
Bitmap bitmap = Bitmap.createBitmap(mBitmap, x, y, w, h) ;
return bitmap ;
}
<frameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
</frameLayout>

 Android中直播視頻技術探究之---基礎知識大綱介紹
Android中直播視頻技術探究之---基礎知識大綱介紹
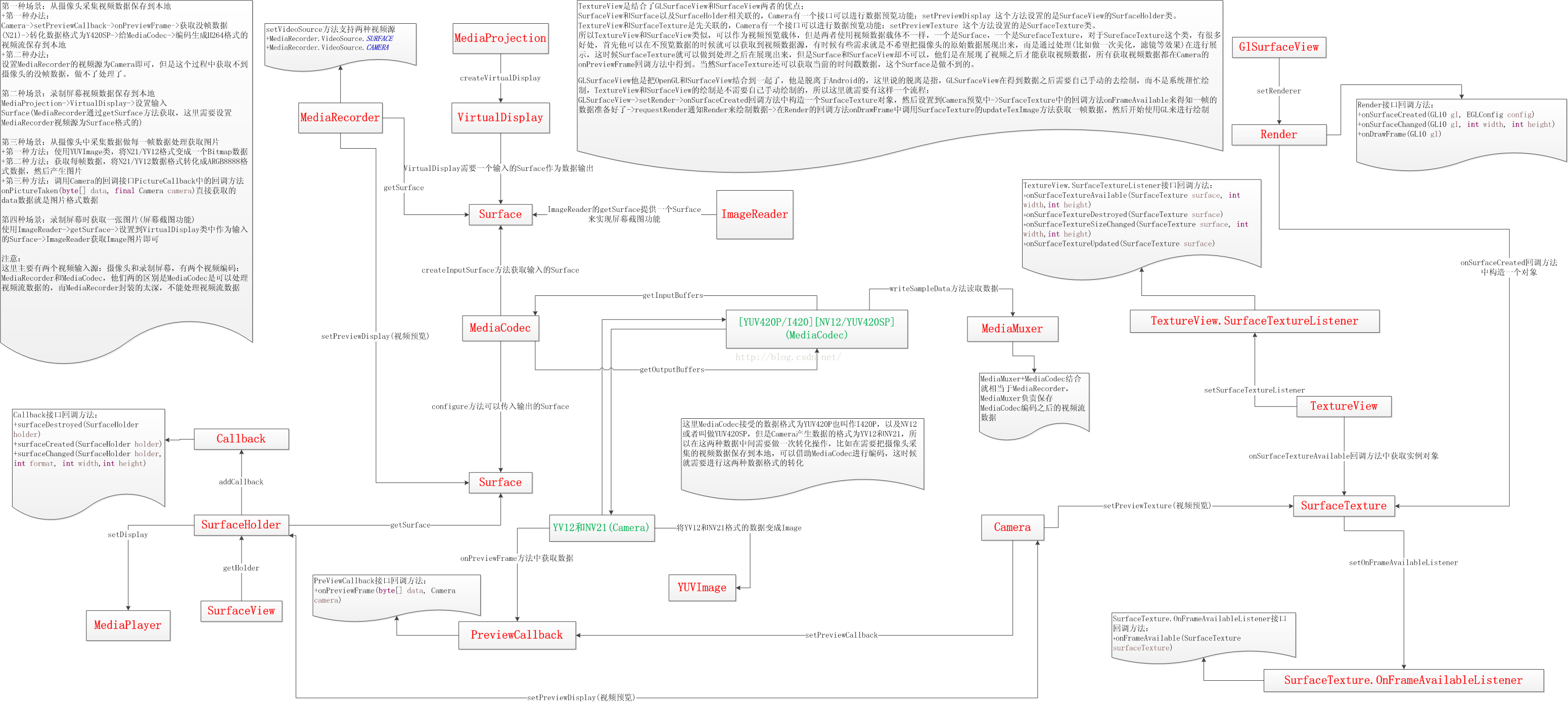
一、前言最近各種視頻直播app到處都是,各種霸屏,當然我們也是需要體驗的,關於視頻直播的軟件這裡就不介紹了,在不是技術的人來看,直播是一種潮流,是一種娛樂方式,但是作為一
 框架 day58 BOS項目練習(基於activiti物流配送流程,啟動,查詢,辦理,項目知識點復習)
框架 day58 BOS項目練習(基於activiti物流配送流程,啟動,查詢,辦理,項目知識點復習)
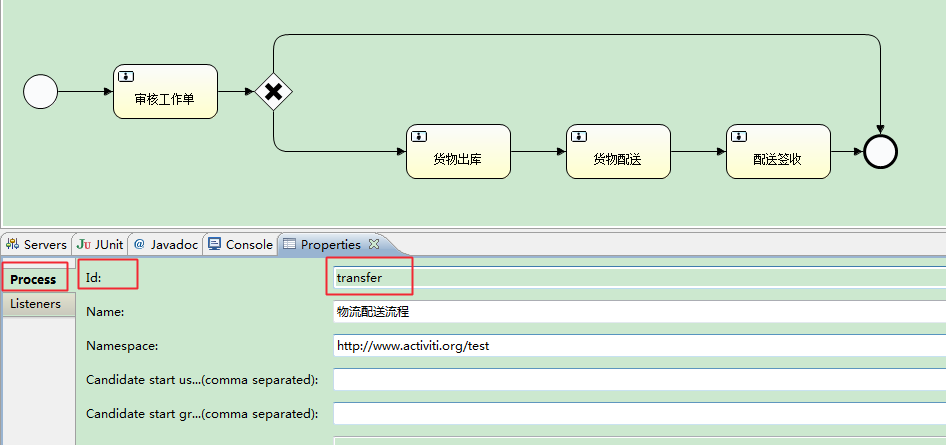
1. 設計物流配送流程 物流配送流程基於組任務進行任務分配、使用排他網關,分支選擇使用流程變量實現Activiti圖形界面中:Process的Id值 對應
 往android - Eclipse中導入新項目時,出現Remove @Override annotation錯誤提示
往android - Eclipse中導入新項目時,出現Remove @Override annotation錯誤提示
原因:編譯器版本的問題。Java 1.5的編譯器默認對父類的方法進行覆蓋,采用@Override進行說明;但1.6已經擴展到對接口的方法;所以如果還是以Java 1.5
 Android FM模塊學習之三 FM手動調頻
Android FM模塊學習之三 FM手動調頻
前一章我們學習了FM的自動調頻,接下來我們就看看FM手動調頻是如何進行的。如果不清楚FM自動調頻的過程,請打開超鏈接查看FM搜索頻率流程。 首先來看一下流程圖: 2.滑