編輯:關於Android編程
這一節我們來看看登陸頁面怎樣布局,對於剛接觸到Android開發的童鞋來說,Android的布局感覺比較棘手,需要結合各種屬性進行設置,接下來我們由點入面來
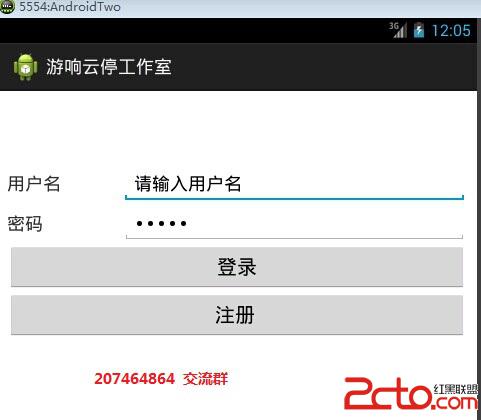
了解安卓中頁面怎樣布局,登陸頁面很簡單,兩個文本框和一個按鈕,頁面效果如下:

點擊activity_mail.xml可以查看布局代碼
點擊graphical Layout切換到設計窗體
全部代碼
控件介紹
LinearLayout控件: 線性布局控件 ,顧名思義就是以線性方式展示,包括橫向和總向兩種線性方式
android:orientation="vertical"表示垂直方向,android:orientation="horizontal"表示水平方向
TextView控件:顯示控件,類似於label標簽控件
EditText控件:文本框控件,類似於TextBox控件
Button按鈕控件
屬性說明
layout_width:表示控件相對於父容器的寬度。有三個值 fill_parent wrap_content match_parent
fill_parent 表示填充整個屏幕寬度
wrap_content 表示匹配文字的寬度
android:orientation="vertical" 設置水平和垂直方向
android:orientation="vertical" 設置控件左邊距
android:layout_weight 設置控件所占的百分比
android:gravity="center" 設置控件內的元素位置
android:layout_gravity 用來指控件在父控件中的位置
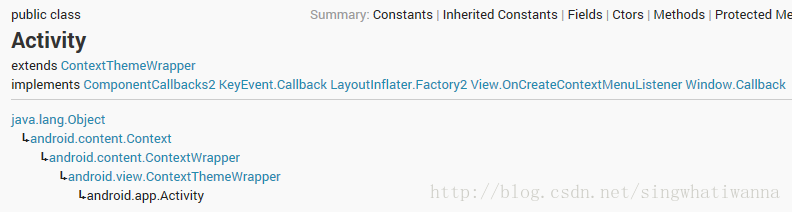
 Android Context上下文理解
Android Context上下文理解
Android中有個我們熟悉又陌生的對象Context(上下文),當我們啟動Activity的時候需要上下文,當我們使用dialog的時候我們需要上下文,但是上下文對象到
 一起學android之如何設置TextView中不同字段的字體顏色
一起學android之如何設置TextView中不同字段的字體顏色
在這裡先看看效果圖: OK,有時候,在我們的項目中會要求TextView中文本有一部分的字體顏色不一樣,這時我們應該使用 SpannableStrin
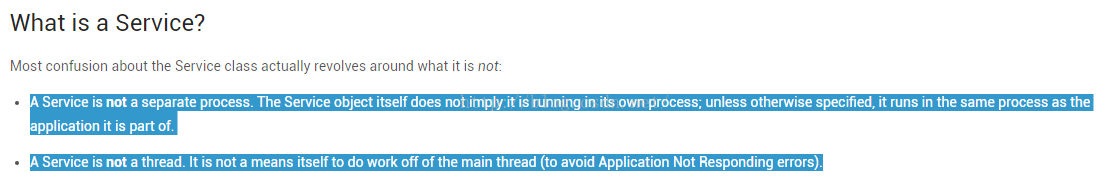
 Android Service
Android Service
1. Service和IntentService區別Servicehttp://android.xsoftlab.net/reference/android/app/Se
 【Android圖像處理】實現鏡面濾鏡的另一種方式
【Android圖像處理】實現鏡面濾鏡的另一種方式
今天在慕課網看了一個視頻,介紹了幾種圖像處理的方法,其中有一種就是鏡面效果,但是他是通過自定義view的方式實現的,但是算法都大同小異。他的自定義view:package