編輯:關於Android編程
有時候在開發中會遇到一些“詭異”的要求,比如在ViewPager中嵌入ListView,或者再嵌入一個ViewPager,那麼在滑動的時候就會造成被嵌入的XXView不能滑動了,那麼現在就把最外層的ViewPager禁止滑動吧,讓被嵌入的XXView獲得滑動事件好了。關於解決方法,網上也有很多說法,基本上是一致的,但是需要理解這個Android下的事件分發機制才行,不明白事件分發機制的,上網查些資料看看,然後我這裡也有簡單的介紹,請參看博客Android自定義控件——側滑菜單的下方。
怎樣禁止ViewPager左右滑動呢?大致就是重寫ViewPager,覆蓋ViewPager的onInterceptTouchEvent(MotionEvent arg0)方法和onTouchEvent(MotionEvent arg0)方法,這兩個方法的返回值都是boolean類型的,只需要將返回值改為false,那麼ViewPager就不會消耗掉手指滑動的事件了,轉而傳遞給上層View去處理或者該事件就直接終止了。下面是我的自定義ViewPager。
public class NoScrollViewPager extends ViewPager {
private boolean noScroll = false;
public NoScrollViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public NoScrollViewPager(Context context) {
super(context);
}
public void setNoScroll(boolean noScroll) {
this.noScroll = noScroll;
}
@Override
public void scrollTo(int x, int y) {
super.scrollTo(x, y);
}
@Override
public boolean onTouchEvent(MotionEvent arg0) {
/* return false;//super.onTouchEvent(arg0); */
if (noScroll)
return false;
else
return super.onTouchEvent(arg0);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent arg0) {
if (noScroll)
return false;
else
return super.onInterceptTouchEvent(arg0);
}
@Override
public void setCurrentItem(int item, boolean smoothScroll) {
super.setCurrentItem(item, smoothScroll);
}
@Override
public void setCurrentItem(int item) {
super.setCurrentItem(item);
}
}
以上代碼特別簡單,大家可以直接拷貝使用,無需做任何修改。為了操作方便,我在這個自定義的ViewPager裡設置了一個boolean類型的控制變量,並且向外提供了控制ViewPager是否禁止滑動的方法,這樣就顯得靈活一點了。以下是自定義ViewPager在布局文件中的定義。
好吧,這個特別簡單,不用再過多的介紹了。代碼可以直接拷貝來使用,布局或者數據適配器PagerAdapter都是跟使用ViewPager時是一模一樣的。好了,如果大家有什麼更好的提議,可以在下方留言,我很樂意跟大家共同學習共同進步!
 Android Material Design 5.0 PickerDialog
Android Material Design 5.0 PickerDialog
5.0系統下的時間選擇器效果圖: 該項目兼容到3.0以下所以用第三方開源項目:actionbarsherlock,動畫效果兼容:nineoldandroids-
 Android本地文件點擊視頻播放器vitamio版
Android本地文件點擊視頻播放器vitamio版
本博客用Android studio集成了vitamio的自定義視頻播放器,同時可以在文件管理中選擇播放,想要一個自己的視頻播放器這邊便可以滿足實現具體功能如下:1.sd
 AndrowListView實現(自定義游戲列表)android中不推薦的方法,要考慮向下兼容,用了推薦的新方法,可能不兼容舊版本系統的手機
AndrowListView實現(自定義游戲列表)android中不推薦的方法,要考慮向下兼容,用了推薦的新方法,可能不兼容舊版本系統的手機
activity類 package com.kane.listview; import java.util.ArrayList; import java.util.D
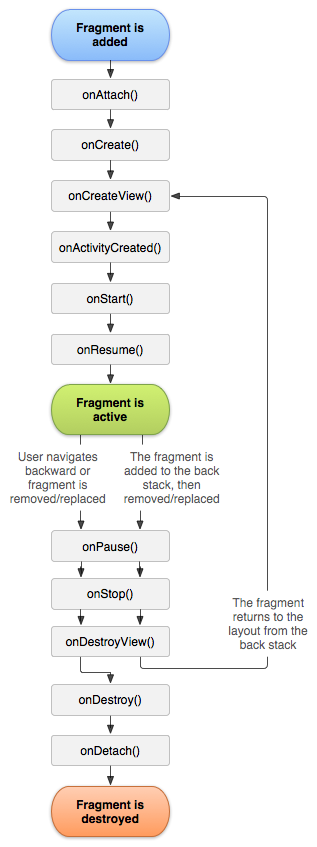
 Fragment生命周期詳解
Fragment生命周期詳解
1. Fragment概述Fragment從Android v3.0版本開始引入隨著界面布局的復雜化,處理起來也更加的復雜,引入Fragment可以把activity拆分