在開發項目一個與通知欄有關的功能時,由於自己的項目是基於插件形式的所以無法引入系統可用的布局文件,這樣無法自定義布局,造成無法自定義通知欄的icon。
在網上也有一種不用布局文件更換icon的方法,但是由於Android的開放性,某些手機廠商會修改通知的源碼,不是使用系統原有的布局文件方法有一定的局限性。文章如下http://blog.csdn.net/z1074971432/article/details/10446715有興趣的朋友可以看下。
為了適配大多數的機型這裡衍生出一種比較曲線救國的方式。。。
public void show(String title, CharSequence content, Bitmap bitmap, PendingIntent intent)
{
// 在2.3的機子上,如果id相同的notifation,有一個帶ContentIntent一個不帶就會拋異常
_notification.setLatestEventInfo(_context, "", "", null);
_notification.flags = _flag;
RemoteViews hide = _notification.contentView;
initView(_notification,hide, title, content, intent,bitmap);
_manager.notify(_id, _notification);
}
public void cancel()
{
_manager.cancel(_id);
}
@SuppressWarnings("deprecation")
void initView(final Notification bar, final RemoteViews views, String title, CharSequence text, PendingIntent intent, final Bitmap bitmap)
{
bar.contentView = null;
bar.setLatestEventInfo(_context, title, text, intent);
Notification notification = new Notification();
notification.setLatestEventInfo(_context, "", "", null);
View view = notification.contentView.apply(_context, null);//以notification實例化一個View,這個就是系統當前使用的布局視圖
ViewGroup group = (ViewGroup) view;
findView(group, new ViewVisitor()
{
@Override
public void onFindView(View item)
{
if (item instanceof ImageView)//查找這個布局下的ImageView就是icon控件
{
bar.contentView.setInt(item.getId(), "setAlpha", 0);//將原有的icon隱藏,由於在小米系統中系統設置的icon會覆蓋原有設置的
views.setViewPadding(item.getId(), item.getPaddingLeft(), item.getPaddingTop(), item.getPaddingRight(), item.getPaddingBottom());
if (bitmap != null)
views.setImageViewBitmap(item.getId(), bitmap);//設置icon圖片
else views.setImageViewResource(item.getId(), _context.getApplicationInfo().icon);
}
else if(item instanceof TextView)
{
views.setViewVisibility(item.getId(), View.GONE);//隱藏最上層的view裡的所有的TextView,不與底層的重疊
}
}
});
views.setInt(view.getId(), "setBackgroundColor", Color.argb(0, 0, 0, 0));設置上層布局的背景透明
views.setViewPadding(view.getId(), 0, view.getPaddingTop(), view.getPaddingRight(), view.getPaddingBottom());
bar.contentView.addView(view.getId(), views);//將views添加到原有的布局視圖上
}
public interface ViewVisitor
{
void onFindView(View view);
}
void findView(ViewGroup group, ViewVisitor visitor)//查找視圖裡面的所有子視圖
{
for (int i = 0; i < group.getChildCount(); i++)
{
View view = group.getChildAt(i);
if (visitor != null)
visitor.onFindView(view);
if (view instanceof ViewGroup)
findView((ViewGroup) view, visitor);
}
}
由於無法對自定義的布局進行准確定位,所以這種方式的icon和布局大小與原有系統樣式可能有一點偏差!
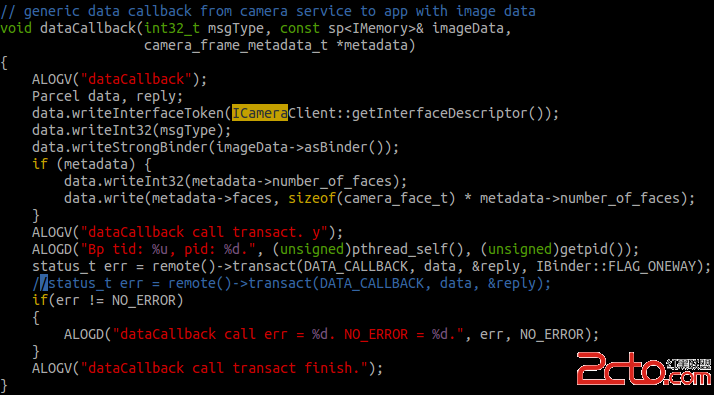
 Android Native層Binder.transact()函數調用 Binder.onTransact() 函數失敗分析
Android Native層Binder.transact()函數調用 Binder.onTransact() 函數失敗分析
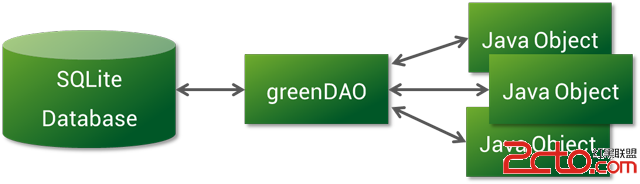
 Android ORM之GreenDao學習
Android ORM之GreenDao學習
 ViewPager實現圖片輪播
ViewPager實現圖片輪播
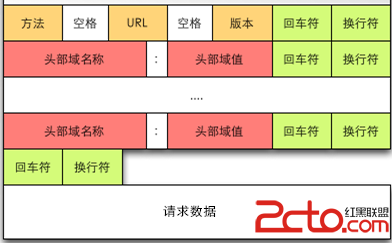
 Android網絡編程(一)HTTP協議原理
Android網絡編程(一)HTTP協議原理