編輯:關於Android編程
Material Design引入了深度的UI元素。深入幫助用戶了解每個元素的相對重要性,並把注意力集中到手頭上正在做的事情。
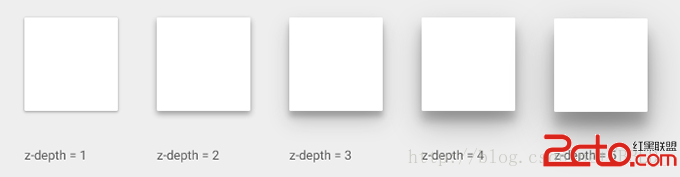
一個視圖(控件),由Z屬性表示的高程(elevation),決定了它的影子的大小:有更高的Z值得視圖就具有更大的陰影。視圖僅僅只投下在Z=0平面上的陰影;它們並不投影在在它們下面和上面Z=0平面的其它視圖中。
具有較高Z值視圖(控件)會擋住較低Z值的視圖。但是,一個視圖的Z值並不會影響到該視圖的大小。
當控件暫時越過平面視圖執行某些操作時,高程對創建動畫是有用的。
在你的視圖(控件)中指定高程(elevation)
一個視圖的Z值由兩部分組成:高程和轉換。高程是靜態分量,轉換是用於動畫的。
Z = elevation +translationZ

圖一:具有不同elevation屬性值的視圖控件的陰影
要在布局中設置視圖控件的高程,使用android:elevation屬性。要在代碼中去設置視圖的高程,使用View.setElevation()方法。
要設置一個視圖的轉換(translation),使用View.setTranslationZ()方法。
新的ViewPropertyAnimator.z()和ViewPropertyAnimator.translationZ()方法能讓你輕松地進行視圖高程的更改。欲了解更多的信息,請參閱請參閱ViewPropertyAnimator的API文檔和PropertyAnimation(屬性動畫)的開發者指引。
你也可以使用StateListAnimator以聲明方式來指定這些動畫。對於當狀態改變時觸發動畫的一些情況,這是特別有用的,比如用戶按下了一個按鈕。更多的信息,請參閱Animate View State Changes(Defining Custom Animations)(未更新)。
Z值是像X和Y值那樣,在同一個(圖形)單位中測量的。
自定義視圖陰影和輪廓
一個視圖的背景繪制決定了其陰影的默認形狀。輪廓表示圖形對象的外部形狀,並限定了觸摸反饋的波紋(ripple)區域。
請看下面的視圖(TextView),定義了背景的圖片資源:
背景資源被定義為帶有圓角的矩形。
該視圖控件蒙上了帶有圓角的陰影,因為背景圖片資源定義了這個視圖的輪廓。提供自定義的輪廓去覆蓋視圖陰影的默認形狀。
在你的代碼中自定義視圖的輪廓:
1. 繼承ViewOutlineProvider類
2. 重寫getOutline() getOutline()方法
3. 使用View.setOutlineProvider()方法分配新的輪廓給你的視圖
通過Outline類裡的方法,你可以創建帶圓角的橢圓和矩形形狀。視圖的默認輪廓提供者(provider)是從視圖的背景來獲得其輪廓的。為了防止為視圖蒙上陰影,設置它的輪廓提供者為空。
裁剪視圖
裁剪視圖能讓你輕松地改變視圖的形狀。你可以為了一致性而使用其它的設計元素裁剪視圖或者為了響應用戶的輸入改變視圖的形狀。你可以使用View.setClipToOutline()方法或者使用android:clipToOutline屬性來裁剪視圖自己的輪廓形狀。只有矩形、圓形、圓角矩形的輪廓支持裁剪,這是由Outline.canClip()方法來決定的。
為了裁剪視圖得到指定的形狀的圖像資源,設置視圖的背景資源(如上面所示),並調用View.setClipToOutline方法。
裁剪視圖是一個代價較高的操作,所以不要使形狀看起來生動而去裁剪視圖,實現這樣的效果你應該使用Reveal Effect(Defining Custom Animations)(未更新)動畫。
demo比較簡單,就上面的兩片代碼就不貼上來了。
 androidUI性能優化
androidUI性能優化
1、adapter 和adapterview 復用歷史緩存(item布局和數據緩存)。 2、數據分頁顯示(利用操作引導用戶) 3、優化布局文件xml。(layout盡量不
 Android中SparseArray性能優化的使用方法
Android中SparseArray性能優化的使用方法
之前一篇文章研究完橫向二級菜單,發現其中使用了SparseArray去替換HashMap的使用.於是乎自己查了一些相關資料,自己同時對性能進行了一些測試。首先先說一下Sp
 Android實現繞球心旋轉的引導頁效果
Android實現繞球心旋轉的引導頁效果
現在很多APP都會出現Android實現繞球心旋轉的引導頁效果,一個類似小車一直在往前開的旋轉式動畫效果。先看一下預覽效果:嗯,整體效果還算理想,基本實現了頁面繞屏幕底部
 通過實例簡單講解Android App中的Activity組件
通過實例簡單講解Android App中的Activity組件
Activity是Android應用中,最直接與用戶接觸的組件,它負責加載View組件,使其展現給用戶,並保持與用戶的交互。所有的Activity組件均需要繼承Activ