Android應用程序中經常需要使用ListView展示數據,一個ListView通常將數據填充到布局文件中,在填充的過程中需要知道連接數據與ListView的適配器。適配器是一個連接數據和AdapterView(ListView是一個典型的AdapterView)的橋梁,通過它能有效地實現數據與AdapterView的分離設置,使AdapterView與數據的綁定更加簡便,修改更加方便。常用的適配器有三種ArrayAdapter,SimpleAdapter和BaseAdapter。
ArrayAdapter實現ListView
用ArrayAdapter可以實現簡單的ListView的數據綁定。默認情況下,ArrayAdapter綁定每個對象的toString值到layout中預先定義的TextView控件上。ArrayAdapter的使用非常簡單。
在布局文件中新增一個ListView
<ListView
android:id="@+id/list_Test"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
activity中代碼的實現,獲取ListView沒什麼好說的,主要是setAdapter方法,第二個參數就是Android系統中內置布局文件,如果是android.R.layout.simple_list_item_1,就直接是一行文字,我只列舉了三個,其他的可以自行測試:
String[] listArrStrings=new String[]{"星期一","星期二","星期三"};
listView=(ListView) findViewById(R.id.list_Test);
listView.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_single_choice, listArrStrings));
listView.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
String nameString=(String) parent.getItemAtPosition(position);
setTitle("今天是:"+nameString);
}
實現結果如下:
重新改變一下代碼,改變一下填充的默認的系統的布局文件,可以設置單選還是多選:
listView.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_checked, listArrStrings));
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
listView.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_checked, listArrStrings));
listView.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
效果如下:
SimpleAdapter實現ListView
ListView中每個View布局都一樣,這個時候需要首先新建一個布局文件simpleitem.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/itemImage"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:src="@drawable/ic_launcher" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="10dp">
<TextView
android:id="@+id/itemTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="標題"
android:textSize="25sp" />
<TextView
android:id="@+id/itemText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="xxxxxxxxx" />
</LinearLayout>
</LinearLayout>
這個時候代碼調用也很簡單,跟ArrayAdapter類似,SimpleAdapter,最後兩個參數,一個是map中的鍵,一個對應的simpleitem中的id:
ListView listView=(ListView) findViewById(R.id.list_simple);
ArrayList<HashMap<String, String>> arrayList=new ArrayList<HashMap<String,String>>();
for (int i = 0; i <10; i++) {
HashMap<String, String> map=new HashMap<String, String>();
map.put("itemTitle", "標題"+i);
map.put("itemText", "內容"+i);
arrayList.add(map);
}
SimpleAdapter simpleAdapter=new SimpleAdapter(this, arrayList, R.layout.simpleitem, new String[]{"itemTitle","itemText"},new
int[]{R.id.itemTitle,R.id.itemText});
listView.setAdapter(simpleAdapter);
BaseAdapter實現ListView
BaseAdapter可擴展性,可以再View中加入自己定義的一些操作事件,使用的時候需要實現BaseAdapter類,定義一個自己的類;
class MyBaseAdapter extends BaseAdapter {
// 定義List的長度
@Override
public int getCount() {
// TODO Auto-generated method stub
return 100;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 30;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
TextView textView = new TextView(BaseActivity.this);
textView.setText("測試");
textView.setTextColor(Color.BLUE);
textView.setTextSize(20);
return textView;
}
}
Activity中調用代碼:
ListView listView = (ListView) findViewById(R.id.list_base);
listView.setAdapter(new MyBaseAdapter());
上面其實用BaseAdapter實現了ArrayAdapter的功能,同樣的可以使用BaseAdapter實現SimpleAdapter的功能:
還是同樣的調用simplte這個布局,重寫一下getView()方法:
View view = null;
if (convertView == null) {
LayoutInflater inflater = BaseActivity.this.getLayoutInflater();
view = inflater.inflate(R.layout.simpleitem, null);
}else{
view=convertView;
}
TextView tvTitleTextView=(TextView) view.findViewById(R.id.itemTitle);
TextView tvTextView=(TextView) view.findViewById(R.id.itemText);
tvTitleTextView.setTextSize(20);
tvTitleTextView.setText("標題---"+position);
tvTitleTextView.setTextColor(Color.RED);
tvTextView.setTextSize(15);
tvTextView.setText("內容----"+position);
return view;
 Android中使用二級緩存、異步加載批量加載圖片完整案例
Android中使用二級緩存、異步加載批量加載圖片完整案例
 第十二章:Android5.X新特性詳解
第十二章:Android5.X新特性詳解
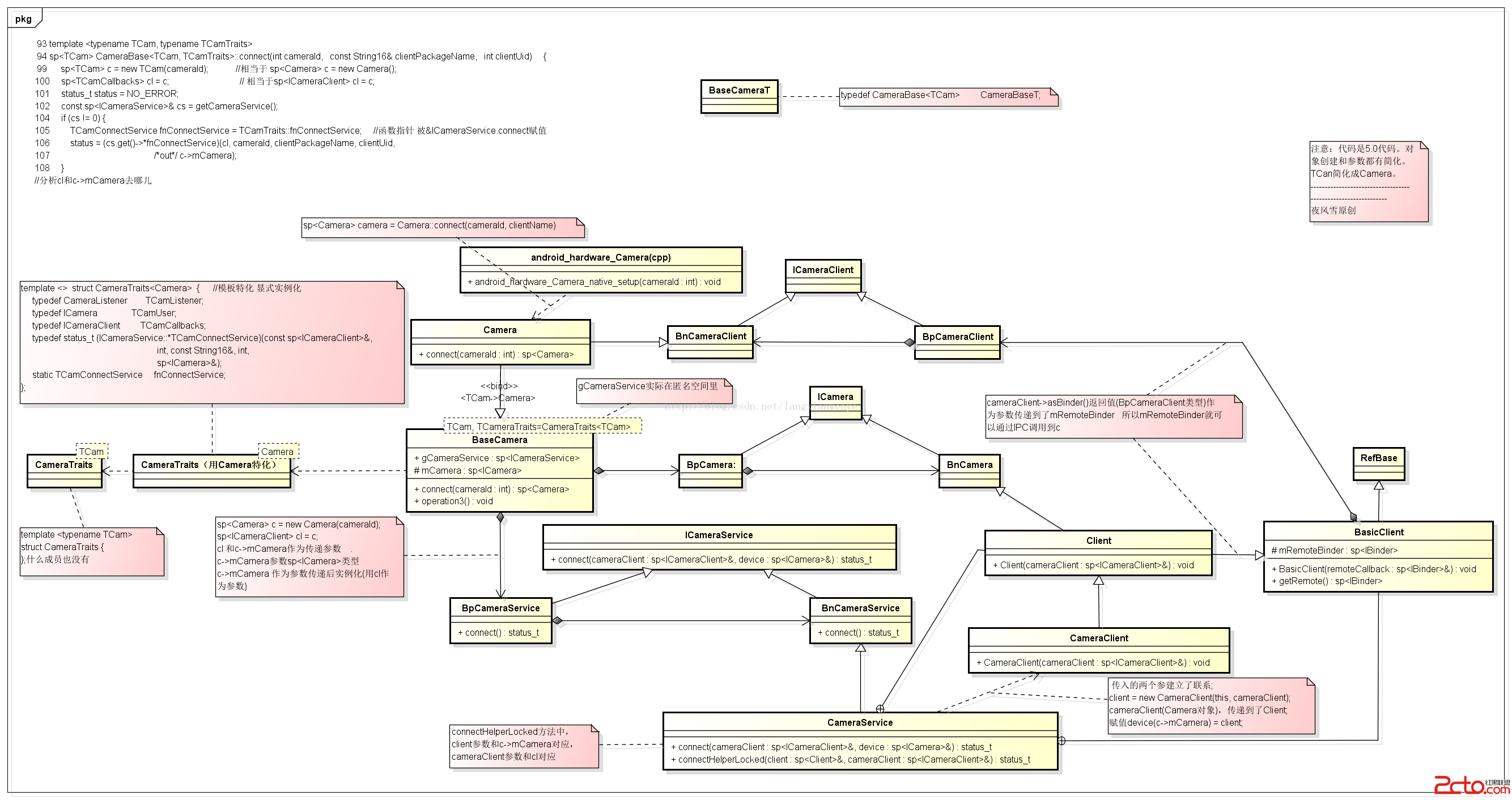
 Android framework camera回顧-Camera ICameraClient ICamera CameraClient之間關系(2)完整圖
Android framework camera回顧-Camera ICameraClient ICamera CameraClient之間關系(2)完整圖
 Bitmap類getPixels()詳解
Bitmap類getPixels()詳解