編輯:關於Android編程
Android L:
Google已經確認Android L就是Android Lollipop(5.0)。
前幾天發現Android5.0正式版的sdk已經可以下載了,而且首次搭載Android L系統的Nexus 6和 Nexus 9也即將上市。
所以是時候開始學習Android L了!
關於Android L如何配置模擬器和創建項目,如果大家有興趣的話可以看看我之前的一篇文章:
Android L——模擬器配置及創建項目
Material Design:
Material Design是Google推出的一個全新的設計語言,它的特點就是擬物扁平化。
Material Design包含了很多內容,我大致把它分為四部分:
主題和布局——ANDROID L——Material Design詳解(主題和布局)
視圖和陰影——ANDROID L——Material Design詳解(視圖和陰影)
UI控件——ANDROID L——Material Design詳解(UI控件)
動畫——ANDROID L——Material Design詳解(動畫篇)
今天就先來說說第四部分——Material新增的動畫:
在Android L中新增了如下幾種動畫:
這篇文章先介紹上面6種中比較常用前三種,由於後三種現在資料不多,而且好像不是特別常用,等我研究明白了再給補上。
觸摸反饋:
在Android L5.0中加入了觸摸反饋動畫。
其中最明顯,最具代表性的就是波紋動畫,比如當點擊按鈕時會從點擊的位置產生類似於波紋的擴散效果。
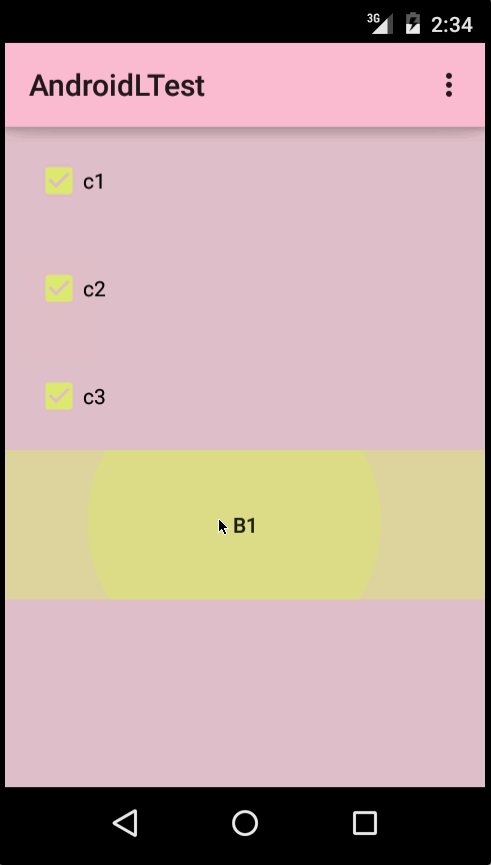
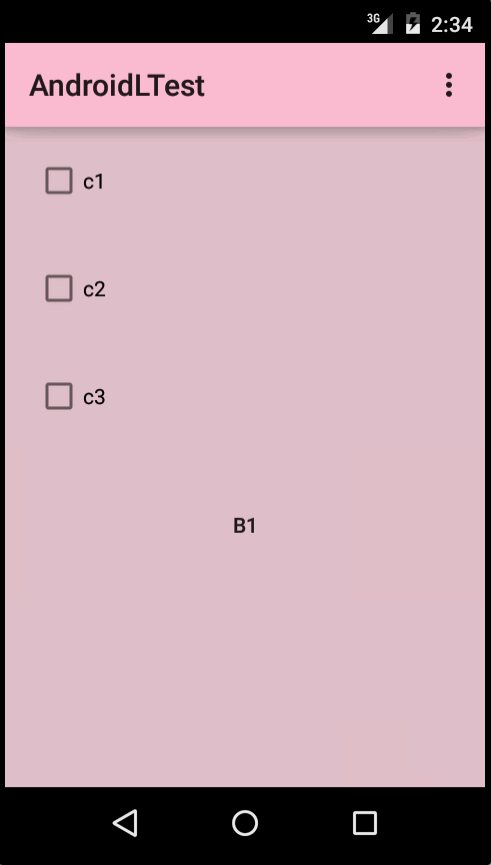
波紋效果(Ripple):
當你使用了Material主題後,波紋動畫會自動應用在所有的控件上,我們當然可以來設置其屬性來調整到我們需要的效果。
可以通過如下代碼設置波紋的背景:
android:background=?android:attr/selectableItemBackground波紋有邊界
android:background=?android:attr/selectableItemBackgroundBorderless波紋超出邊界
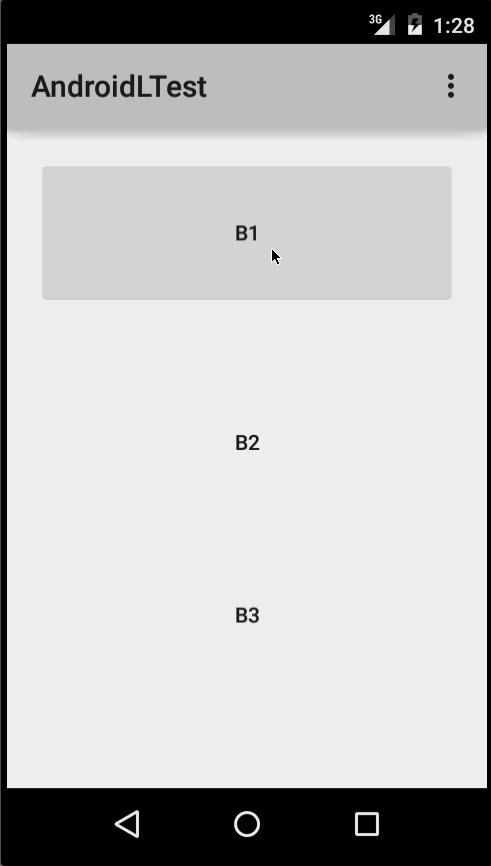
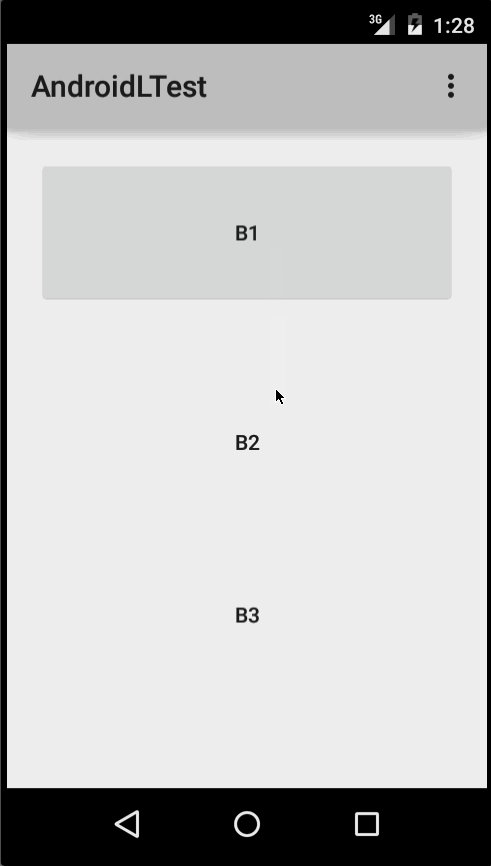
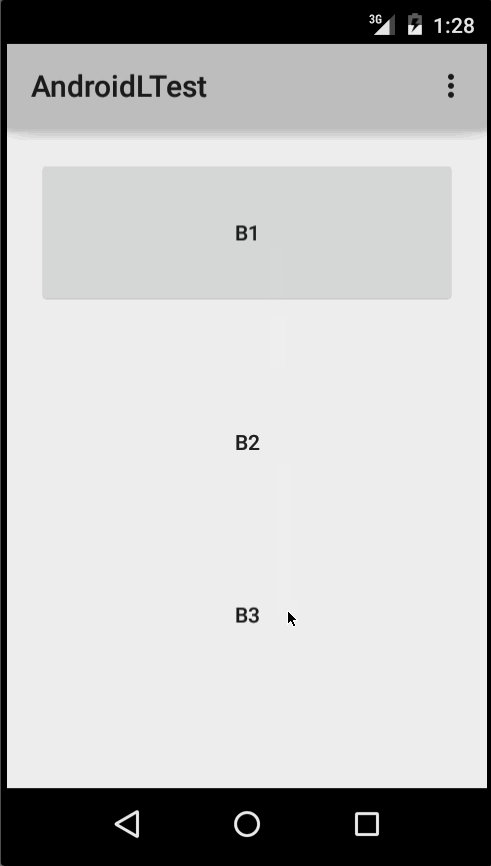
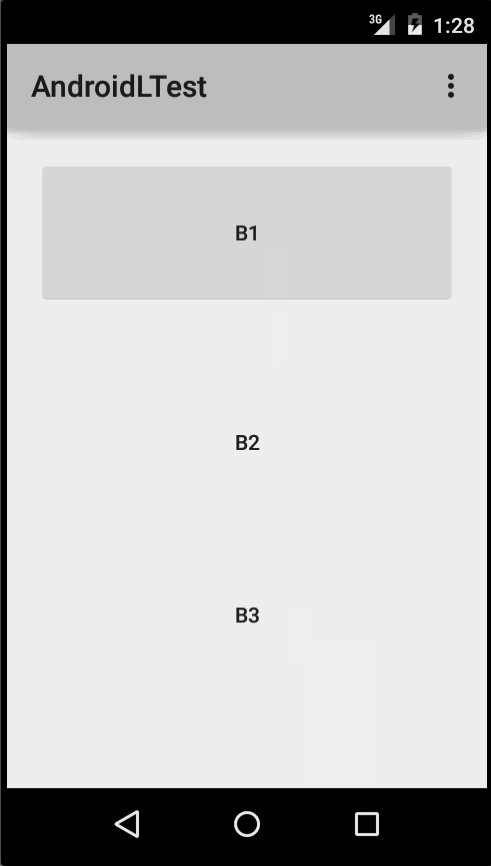
使用效果如下:
B1是不設任何背景的按鈕
B2設置了?android:attr/selectableItemBackground
B3設置了?android:attr/selectableItemBackgroundBorderless

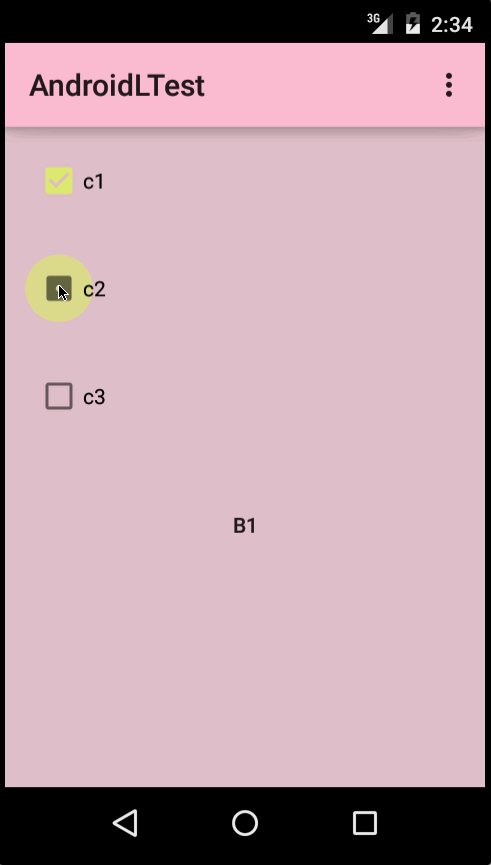
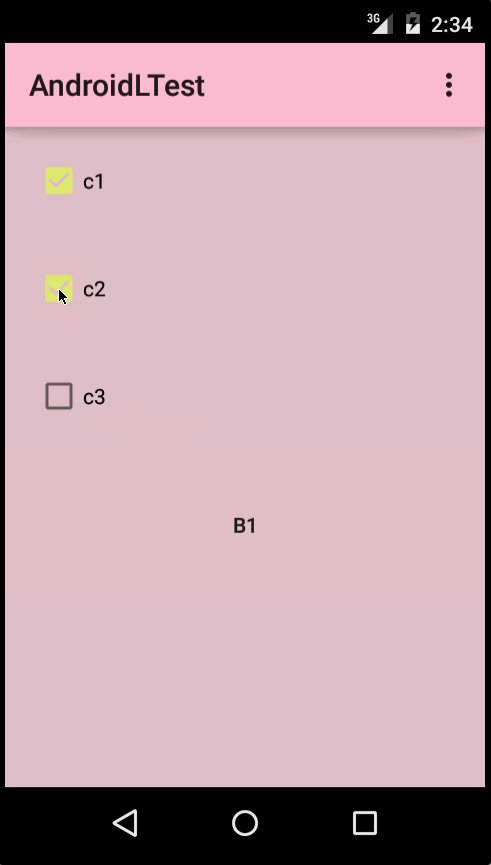
設置顏色
我們也可以通過設置xml屬性來調節動畫顏色,從而可以適應不同的主題:
android:colorControlHighlight:設置波紋顏色
android:colorAccent:設置checkbox等控件的選中顏色
比如下面這個比較粉嫩的主題,就需要修改動畫顏色來匹配(如何設置主題顏色請參考該系列第一篇文章):

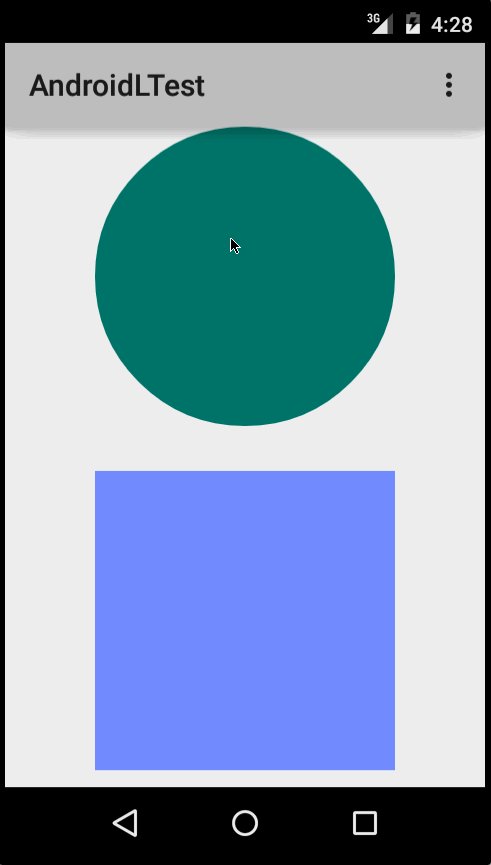
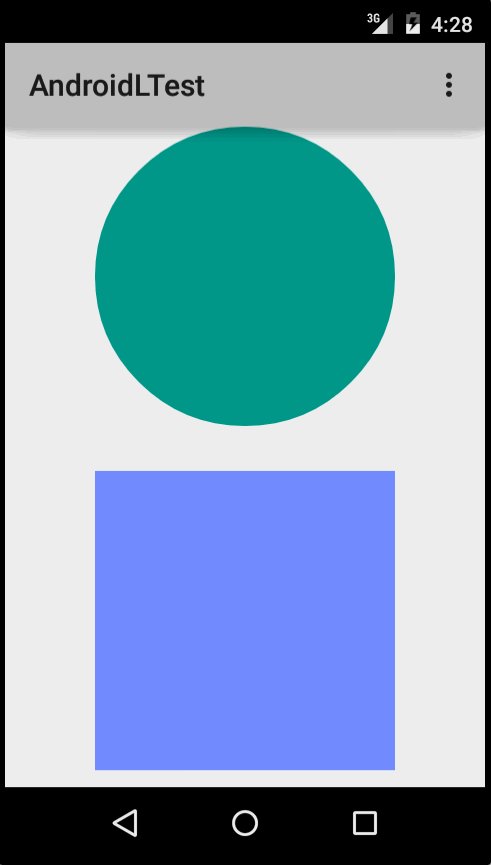
Circular Reveal:
Circular Reveal是一個Android L新增的動畫效果,但我始終不知道如何翻譯這個名字,圓形揭示?
使用方法:
應用ViewAnimationUtils.createCircularReveal()方法可以去創建一個RevealAnimator動畫
ViewAnimationUtils.createCircularReveal源碼如下:
public static Animator createCircularReveal(View view,
int centerX, int centerY, float startRadius, float endRadius) {
return new RevealAnimator(view, centerX, centerY, startRadius, endRadius);
}
源碼非常簡單,就是通過createCircularReveal方法根據5個參數來創建一個RevealAnimator動畫對象。

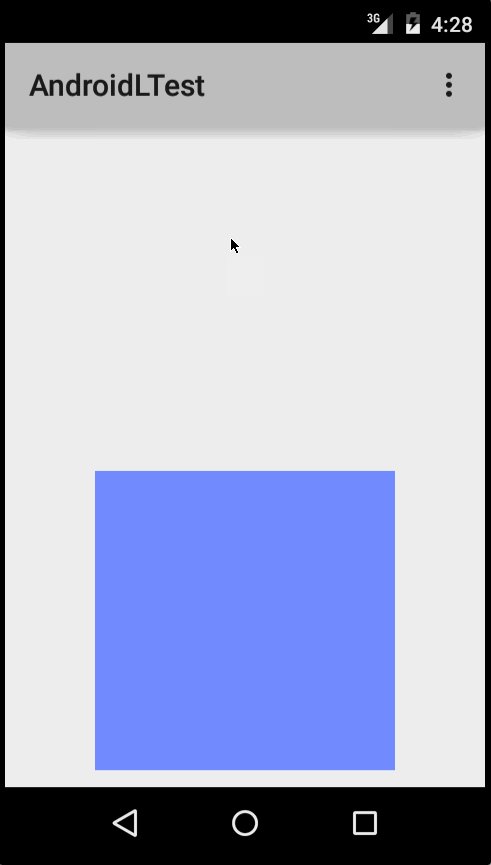
final View oval = this.findViewById(R.id.oval);
oval.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Animator animator = ViewAnimationUtils.createCircularReveal(
oval,
oval.getWidth()/2,
oval.getHeight()/2,
oval.getWidth(),
0);
animator.setInterpolator(new AccelerateDecelerateInterpolator());
animator.setDuration(2000);
animator.start();
}
});
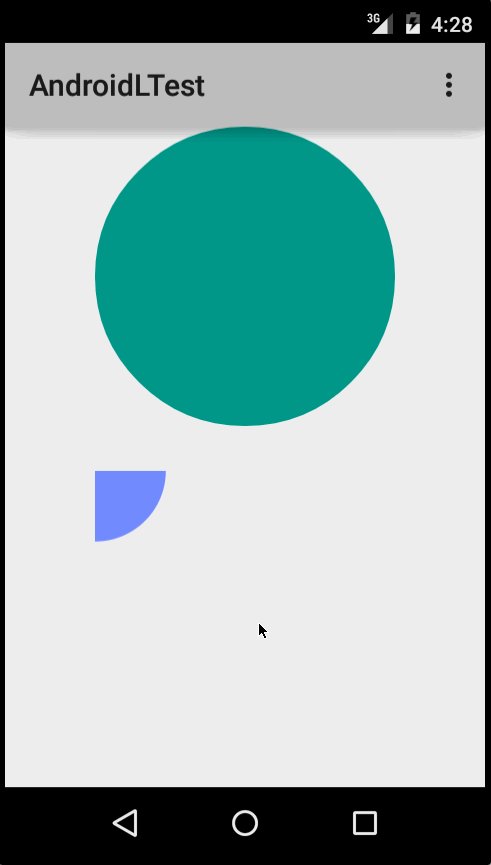
final View rect = this.findViewById(R.id.rect);
rect.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Animator animator = ViewAnimationUtils.createCircularReveal(
rect,
0,
0,
0,
(float) Math.hypot(rect.getWidth(), rect.getHeight()));
animator.setInterpolator(new AccelerateInterpolator());
animator.setDuration(2000);
animator.start();
}
});
總結:
RevealAnimator和之前的動畫使用沒什麼區別,同樣可以設置監聽器和加速器來實現各種各樣的特效。
這些效果常用在視圖的添加,刪除,狀態,大小改變的時候,以後我會寫一個更直觀詳細的例子。
Activity Transition:
簡介:
Activity Transition提供了兩種Transition類型:
Enter(進入):進入一個Activity的效果
Exit(退出):退出一個Activity的效果
而這每種類型又分為普通Transition和共享元素Transition:
普通Transition:
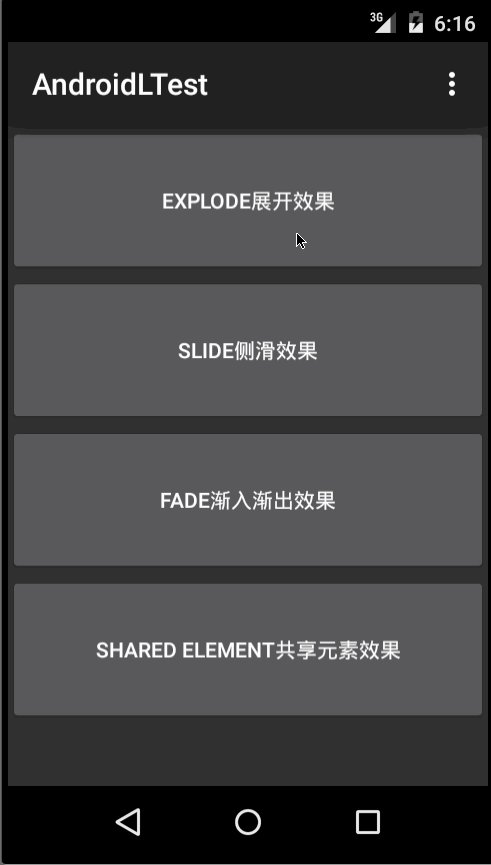
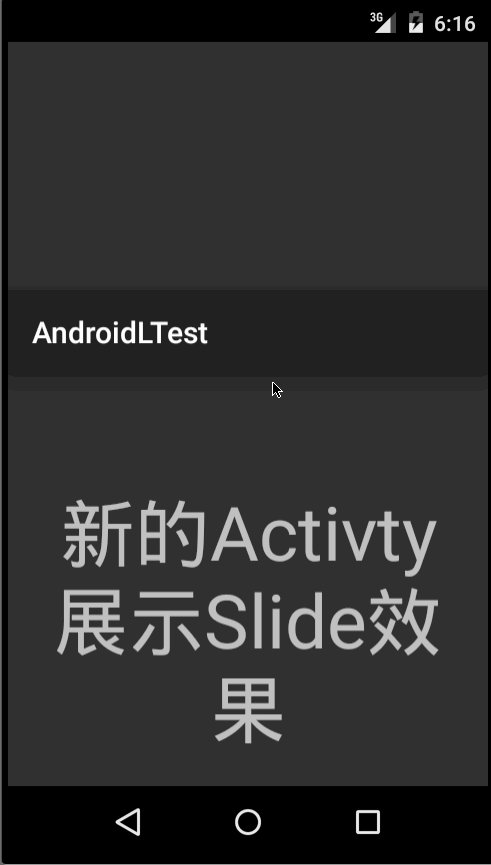
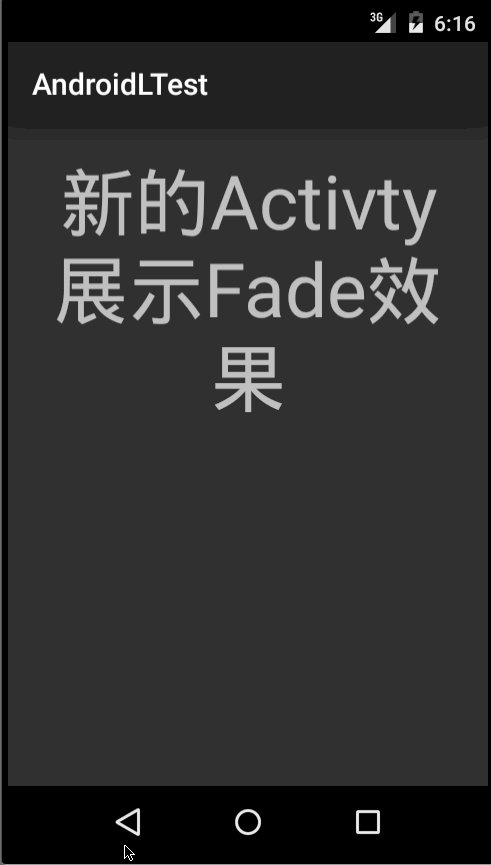
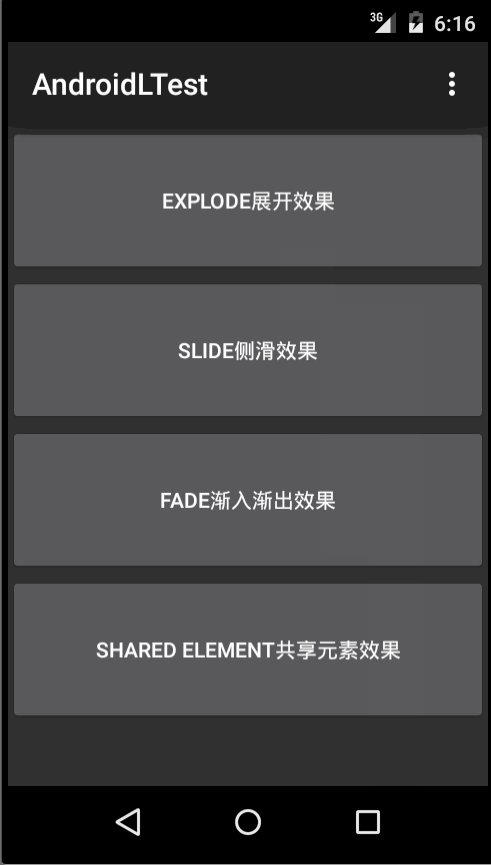
explode:從場景的中心移入或移出 slide:從場景的邊緣移入或移出 fade:調整透明度產生漸變效果
Shared Elements Transition 共享元素轉換:
它的作用就是共享兩個acitivity種共同的元素,在Android 5.0下支持如下效果:
changeBounds - 改變目標視圖的布局邊界
changeClipBounds - 裁剪目標視圖邊界
changeTransform - 改變目標視圖的縮放比例和旋轉角度
changeImageTransform - 改變目標圖片的大小和縮放比例
下面是我寫的一個小演示Demo,相信大家看後就知道這幾個動畫是如何工作的了:

Activity Transition使用 :
使用Activity Transition十分簡單,只需要如下兩個步驟:
步驟一:設置允許使用transition,並且設置transition
xml:
首先,如果要使用transition需要先修改style文件,在繼承了material主題的style.xml中添加如下屬性:
下面再來看看如何定義transition動畫:
transition裡面的元素就是之前介紹過的,使用方法和以前的AnimationSet差不多,具體如何使用大家可以參考官方文檔。
代碼:
在代碼中同樣可以完成對於transition的設置:
// 允許使用transitions getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS); // 設置一個exit transition getWindow().setExitTransition(new Explode());
可以通過如下方法在代碼總設置transition效果:
Window.setEnterTransition():普通transition的進入效果
Window.setExitTransition():普通transition的退出效果
Window.setSharedElementEnterTransition():共享元素transition的進入效果
Window.setSharedElementExitTransition():共享元素transition的退出效果
步驟二:啟動Activity:
當你已經設置了允許使用Transition並設置了Transition動畫,你就可以通過ActivityOptions.makeSceneTransitionAnimation()方法啟動一個新的Activity來激活這個Transition:
啟用普通的Transition:
startActivity(intent,
ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
啟用共享元素Transition:
啟動shared element transition和普通的transition稍有不同
在所有需要共享視圖的Activity中,使用android:transitionName屬性對於需要共享的元素分配一個通用的名字。
Intent intent = new Intent(this, Activity2.class);
// shareView: 需要共享的視圖
// shareName: 設置的android:transitionName=shareName
ActivityOptions options = ActivityOptions
.makeSceneTransitionAnimation(this, shareView, shareName);
startActivity(intent, options.toBundle());
如果有多個View需要共享,則通過Pair.create()方法創建多個匹配對然後傳入ActivityOptions.makeSceneTransitionAnimation。代碼如下:
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this,
Pair.create(view1, agreedName1),
Pair.create(view2, agreedName2));
如果不想使用transition可以設置options bundle為null。
當需要結束當前Activity並回退這個動畫時調用Activity.finishAfterTransition()方法
兼容性:
上面介紹的幾個新動畫的APIs只允許在Android L中使用:
所以為了兼容早期版本,則需要在調用這些api的時候先進行檢查系統版本。
寫在最後:
我將Material Design分為如下四部分:
主題和布局——ANDROID L——Material Design詳解(主題和布局)
視圖和陰影——ANDROID L——Material Design詳解(視圖和陰影)
UI控件——ANDROID L——Material Design詳解(UI控件)
動畫——ANDROID L——Material Design詳解(動畫篇)
十一放假回來開始學習Android L,連更了6篇文章終於把Material Design中大部分特性介紹完畢(動畫篇還剩幾個小內容,過幾天研究明白了再給補上)
接下來准備寫幾個小例子,把視圖陰影,動畫和新增的UI控件充分結合起來。
Android 5.0真的做出了很大的變化,有一種脫胎換骨的感覺,但說實話模擬器用的真心不爽,啥時候Genymotion可以支持5.0啊。。。
 帶著疑惑走進Dagger2
帶著疑惑走進Dagger2
Dagger2是一款最初由Square公司研發,後交由Google進行維護管理的依賴注入(Dependency Injection DI)框架。我想之所以其越來越受歡迎,
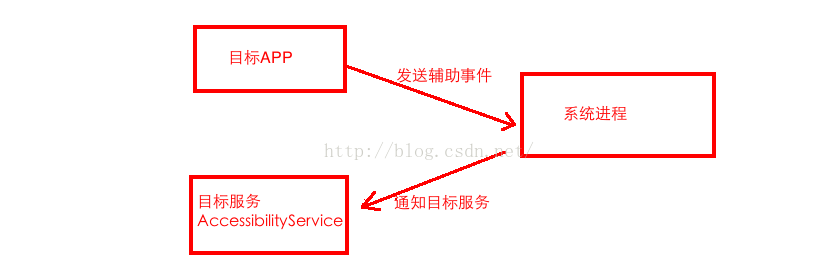
 Android 源碼系列之(十一)從源碼的角度深入理解AccessibilityService,打造自己的APP小外掛(下)
Android 源碼系列之(十一)從源碼的角度深入理解AccessibilityService,打造自己的APP小外掛(下)
在上篇文章Android 源碼系列之<十>從源碼的角度深入理解AccessibilityService,打造自己的APP小外掛(上)中我們講解了通過Acces
 Android Studio使用教程(三):常用快捷鍵
Android Studio使用教程(三):常用快捷鍵
Android Studio 1.0正式版發布啦今天是個大日子,Android Studio 1.0 終於發布了正式版, 這對於Android開發者來說簡直是喜大普奔的大
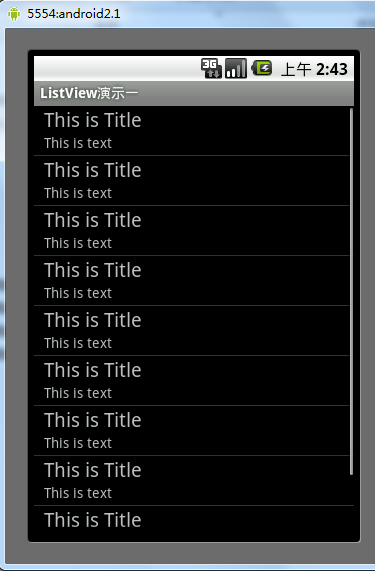
 Android控件之ListView用法實例詳解
Android控件之ListView用法實例詳解
本文實例講述了Android控件之ListView用法。分享給大家供大家參考。具體如下:示例一:在android開發中ListView是比較常用的組件,它以列表的形式展示