編輯:關於Android編程
根據Google公布的Android 各個系統版本市場占有率(Google Android dashboards), Android 4.0及其以上系統將近90%左右,發展趨勢必將是未來市面上幾乎是Android 4.0以上系統。本文主要關注Android 4.0及以上系統WebView的實現,從Android WebView實現的Framework層大致可以分為三段Android 4.0系列,Android 4.1---4.3系列,Android 4.4及其以上系列。
WebView是Android系統提供能顯示網頁的系統控件,它是一個特殊的View,同時它也是一個ViewGroup可以有很多其他子View。在Android 4.4以下(不包含4.4)系統WebView底層實現是采用WebKit(http://www.webkit.org/)內核,而在Android 4.4及其以上Google 采用了chromium(http://www.chromium.org/)作為系統WebView的底層內核支持。在這一變化中Android 提供的WebView相關API並沒有發生大變化,在4.4上也兼容低版本的API並且引進了少部分API。這裡簡單介紹下基於Chromium 的Webview和基於Webkit webview的差異,基於Chromium Webview提供更廣的HTML5,CSS3,Javascript支持,在目前最新Android 系統版本5.0上基於chromium 37,Webview提供絕大多數的HTML5特性支持。Webkit JavaScript引起采用WebCore Javascript 在Android 4.4上換成了V8能直接提升JavaScript性能。另外Chromium 支持遠程調試(Chrome DevTools)。
WebKit for WebView VS Chromium for WebView性能比對(測試環境 小米2. CM Browser. Android 4.1.1 VS 4.4.3)
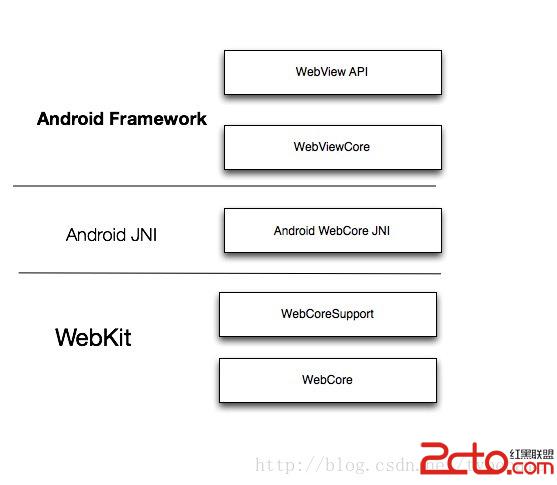
 vcyosru99szhuanTptPDsuOx4LPMvdO/2tKyzOG5qW5hdGl2ZbLjseCzzKGjz8LD5r3pydzJz8281tC1xMj9uPayv7fWo7oxo6lBbmRyb2lkIEZyYW1ld29yazpBbmRyb2lkIFdlYlZpZXfKx7j2zNjK4r/YvP7Ktc/WtcTWp7PW0OjSqkZyYW1ld29ya7XEtPrC69b30qrU2i4vZnJhbWV3b3Jrcy9iYXNlL2NvcmUvamF2YS9hbmRyb2lkL3dlYmtpdMS/wrzPwqOs1NpBbmRyb2lkIDQuMMq1z9bW99KqysfU2ldlYlZpZXdDb3JlLmphdmEsQnJvd3NlckZyYW1lLmphdmG1yM7EvP6hozIpIEFuZHJvaWQgSk5JOtDo0qrT0E5hdGl2ZbT6wuvWp7PWo6zS8rTL0OjSqtPQSk5JsuPKtc/Wo6xBbmRyb2lkIFdlYlZpZXcgNC4wtcRKTkmy48q1z9ZXZWJWaWV3z+C52LT6wuvU2i4vZXh0ZXJuYWwvd2Via2l0L1NvdXJjZS9XZWJLaXQvYW5kcm9pZC9qbmkvxL/CvM/Co6zV4tK7suPG8LW9s9DJz8b0z8K1xNf308OjrMG0vdNGcmFtZXdvcmuy49LUvLBXZWJLaXSy47XEx8XBuqOsscjI58/gudi1xNK70KnKtc/W1NpXZWJ2aWV3Q29yZS5jcHCjrFdlYkNvcmVGcmFtZUJyaWRnZS5jcHC1yKGjMykgV2ViS2l0OiBXZWJLaXTE2rrLo6zG5LrL0MTW99Kqyse94s72VzNDserXvNLUvLDk1si+xcWw5s340rOjrMv7ysfSu7j2v+fGvcyotcTE2rrL0v3H5qOsxMfDtNDo0qrWp7PWuPe49sa9zKijrNDo0qrO0sPHtcTGvcyoyrXP1rLjo6zU2kFuZHJvaWQgNC4wz7XNs9Xi0ruyv7fWz+C52LT6wuvW99Kq1NouL2V4dGVybmFsL3dlYmtpdC9Tb3VyY2UvV2ViS2l0L2FuZHJvaWQvV2ViQ29yZVN1cHBvcnQvxL/CvM/Co6yxyMjnRnJhbWVMb2FkZXJDbGllbnRBbmRyb2lkLmNwcCxDaHJvbWVDbGllbnRBbmRyb2lkLmNwcKOs1eLSu7LjuLrU8FdlYkNvcmXT68+1zbPGvcyotcTHxb3To6y+38zl1Nqyu82sxr3MqLvh09Cyu82stcTKtc/WoaPKtc/WzfjSs7XEveLO9sXFsOa8sOTWyL7TyVdlYkNvcmXAtMq1z9bU2kFuZHJvaWQgNC4w1LTC67Wx1tC0+sLrzrvT2i4vZXh0ZXJuYWwvd2Via2l0L1NvdXJjZS9XZWJDb3JlL8/Co6zPwsPm09BXZWJDb3JlyrXP1rXEuPe49sSjv+m5psTc1qez1rXEz+C52LT6wuujrLHIyOfSs8PmytPNvLK/t9bU2nBhZ2XEv8K8tcRjaHJvbWUuY3Bwo6yxyMjnvNPU2NKzw+bQ6NKqtcTXytS0tcRsb2FkZXLW0LXDRnJhbWVMb2FkZXIuY3BwtcijrNXiwO+yu9TavMzQ+MnuyOvP6r3io6zT0NDLyKS1xMXz09G/ydLUz8LU2EFuZHJvaWQgNC4w1LTC69TEtsGhozxiciAvPjxoMT5BbmRyb2lkIDQuMS0tNC4zIFdlYlZpZXe94bm5PC9oMT48cD5BbmRyb2lkIDQuMS0tNC4zsOaxvldlYlZpZXfE2rrLyrXP1ru5yse7+dPaV2ViS2l0LLWr1NpXZWJWaWV3tcRGcmFtZXdvcmuy47eiyfrBy7Hku6+jrNL9yOvBy7mks6fEo8q9o6zEv7XYysfOqsHLvavE2rrL0+vJz7LjQVBJvdO/2rfWwOu/qsC0o6y31sDrtcTS4tLlsru99r32ysez6c/zvdO/2qOsuPzW2NKqtcTKx72rwLTE3Mzmu7vE2rrLsr+31rXEyrXP1qGjINTaNC4xLS00LjPV4tK7z7XB0LDmsb5uYXRpdmW94bm5u/mxvtPrNC4wsOaxvs/gzayjrM/Czbyzys/W0MK1xLHku6+jujwvcD48cD48aW1nIHNyYz0="/uploadfile/Collfiles/20141028/20141028091333132.png" alt="\" />
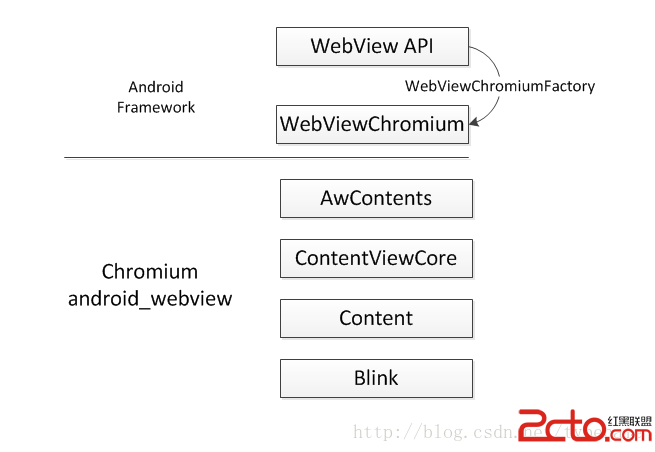
vcyosru99szhuanTptPDsuOx4LPMvdO/2tKyzOG5qW5hdGl2ZbLjseCzzKGjz8LD5r3pydzJz8281tC1xMj9uPayv7fWo7oxo6lBbmRyb2lkIEZyYW1ld29yazpBbmRyb2lkIFdlYlZpZXfKx7j2zNjK4r/YvP7Ktc/WtcTWp7PW0OjSqkZyYW1ld29ya7XEtPrC69b30qrU2i4vZnJhbWV3b3Jrcy9iYXNlL2NvcmUvamF2YS9hbmRyb2lkL3dlYmtpdMS/wrzPwqOs1NpBbmRyb2lkIDQuMMq1z9bW99KqysfU2ldlYlZpZXdDb3JlLmphdmEsQnJvd3NlckZyYW1lLmphdmG1yM7EvP6hozIpIEFuZHJvaWQgSk5JOtDo0qrT0E5hdGl2ZbT6wuvWp7PWo6zS8rTL0OjSqtPQSk5JsuPKtc/Wo6xBbmRyb2lkIFdlYlZpZXcgNC4wtcRKTkmy48q1z9ZXZWJWaWV3z+C52LT6wuvU2i4vZXh0ZXJuYWwvd2Via2l0L1NvdXJjZS9XZWJLaXQvYW5kcm9pZC9qbmkvxL/CvM/Co6zV4tK7suPG8LW9s9DJz8b0z8K1xNf308OjrMG0vdNGcmFtZXdvcmuy49LUvLBXZWJLaXSy47XEx8XBuqOsscjI58/gudi1xNK70KnKtc/W1NpXZWJ2aWV3Q29yZS5jcHCjrFdlYkNvcmVGcmFtZUJyaWRnZS5jcHC1yKGjMykgV2ViS2l0OiBXZWJLaXTE2rrLo6zG5LrL0MTW99Kqyse94s72VzNDserXvNLUvLDk1si+xcWw5s340rOjrMv7ysfSu7j2v+fGvcyotcTE2rrL0v3H5qOsxMfDtNDo0qrWp7PWuPe49sa9zKijrNDo0qrO0sPHtcTGvcyoyrXP1rLjo6zU2kFuZHJvaWQgNC4wz7XNs9Xi0ruyv7fWz+C52LT6wuvW99Kq1NouL2V4dGVybmFsL3dlYmtpdC9Tb3VyY2UvV2ViS2l0L2FuZHJvaWQvV2ViQ29yZVN1cHBvcnQvxL/CvM/Co6yxyMjnRnJhbWVMb2FkZXJDbGllbnRBbmRyb2lkLmNwcCxDaHJvbWVDbGllbnRBbmRyb2lkLmNwcKOs1eLSu7LjuLrU8FdlYkNvcmXT68+1zbPGvcyotcTHxb3To6y+38zl1Nqyu82sxr3MqLvh09Cyu82stcTKtc/WoaPKtc/WzfjSs7XEveLO9sXFsOa8sOTWyL7TyVdlYkNvcmXAtMq1z9bU2kFuZHJvaWQgNC4w1LTC67Wx1tC0+sLrzrvT2i4vZXh0ZXJuYWwvd2Via2l0L1NvdXJjZS9XZWJDb3JlL8/Co6zPwsPm09BXZWJDb3JlyrXP1rXEuPe49sSjv+m5psTc1qez1rXEz+C52LT6wuujrLHIyOfSs8PmytPNvLK/t9bU2nBhZ2XEv8K8tcRjaHJvbWUuY3Bwo6yxyMjnvNPU2NKzw+bQ6NKqtcTXytS0tcRsb2FkZXLW0LXDRnJhbWVMb2FkZXIuY3BwtcijrNXiwO+yu9TavMzQ+MnuyOvP6r3io6zT0NDLyKS1xMXz09G/ydLUz8LU2EFuZHJvaWQgNC4w1LTC69TEtsGhozxiciAvPjxoMT5BbmRyb2lkIDQuMS0tNC4zIFdlYlZpZXe94bm5PC9oMT48cD5BbmRyb2lkIDQuMS0tNC4zsOaxvldlYlZpZXfE2rrLyrXP1ru5yse7+dPaV2ViS2l0LLWr1NpXZWJWaWV3tcRGcmFtZXdvcmuy47eiyfrBy7Hku6+jrNL9yOvBy7mks6fEo8q9o6zEv7XYysfOqsHLvavE2rrL0+vJz7LjQVBJvdO/2rfWwOu/qsC0o6y31sDrtcTS4tLlsru99r32ysez6c/zvdO/2qOsuPzW2NKqtcTKx72rwLTE3Mzmu7vE2rrLsr+31rXEyrXP1qGjINTaNC4xLS00LjPV4tK7z7XB0LDmsb5uYXRpdmW94bm5u/mxvtPrNC4wsOaxvs/gzayjrM/Czbyzys/W0MK1xLHku6+jujwvcD48cD48aW1nIHNyYz0="/uploadfile/Collfiles/20141028/20141028091333132.png" alt="\" />盡管之前4.0,與4.1--4.3是在不同的結構系列,其兩者之間的差異主要是集中的Framework上的變化,這種變化更多體現在Framework層結構上的變化,WebKit內核極其在Android上的表現機制並沒有發生很大變化,他們的渲染機制是相同的。下面介紹Android 4.0--4.3的渲染機制:

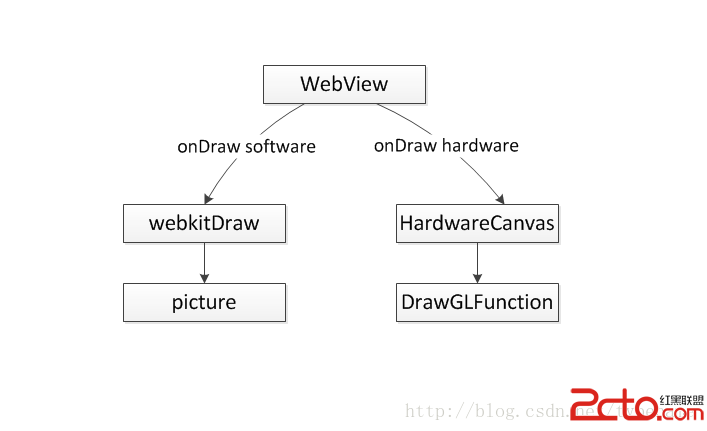
在Android 4.0上已經默認開啟硬件加速,因此WebView的渲染默認是基於硬件渲染的,通過本人分析其在WebView被隱藏的那一幀是采用軟件渲染,目的是減少硬件占用,讓其他UI能及時的響應。在硬件渲染情況下WebView通過onDraw方法傳遞Canvas 並將其轉行為HardwareCanvas ,並生成native的 DrawGLFunction指針,通知native做渲染。在軟件模式下,WebView通過傳遞的Canvas 通知內核webkitDraw將內核的一幀生成picture傳輸到Canvas中,執行Canvas draw bitmap。

Chromium項目編譯"android_webview_apk“ 目前實現是基於Android SurfaceView,其渲染性能高於Android WebView的Canvas,歷史遺留問題以及Android 系統WebView的作用特點,這一塊隨著Chromium 和 Android項目的整合,相信值得大家期待將來的Android WebView 的渲染性能會再次大幅提升。
本博客會持續更新Android WebView後續版本的變化,敬請關注 謝謝!
參考資料:
https://source.android.com/ Android 4.0---4.4
http://developer.android.com/reference/android/webkit/WebView.html
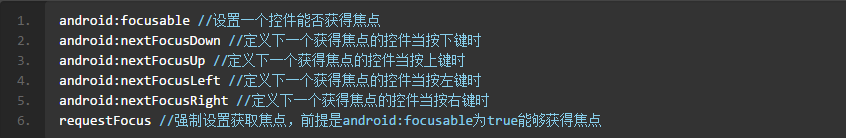
 Android TV開發 構建一個TVapp的焦點控制
Android TV開發 構建一個TVapp的焦點控制
github對應地址:https://github.com/hejunlin2013/TVSample,截至到當前發稿,已突破200star,如果喜歡的話,可以star,
 Android開發基礎之Main線程向Worker線程發送消息
Android開發基礎之Main線程向Worker線程發送消息
一 布局 如圖: 二 代碼 private Button button; private Handler handler;
 wipe什麼意思?安卓手機wipe教程詳解
wipe什麼意思?安卓手機wipe教程詳解
什麼是wipe?wipe什麼意思?雙wipe又是什麼?安卓手機如何wipe?對於剛接觸安卓手機的同學來說是比較模糊的概念,那到底wipe是什麼意思呢,下面來
 Android拆輪子系列之寫驗證碼控件的方法
Android拆輪子系列之寫驗證碼控件的方法
前言先看看效果怎麼樣不錯吧?別急下面我就一步一步的教你實現。用到的知識點總結:1.Canvas和pint的使用,我們用它畫點,線,字2.View的基本用法其實做這個東西還