編輯:關於Android編程
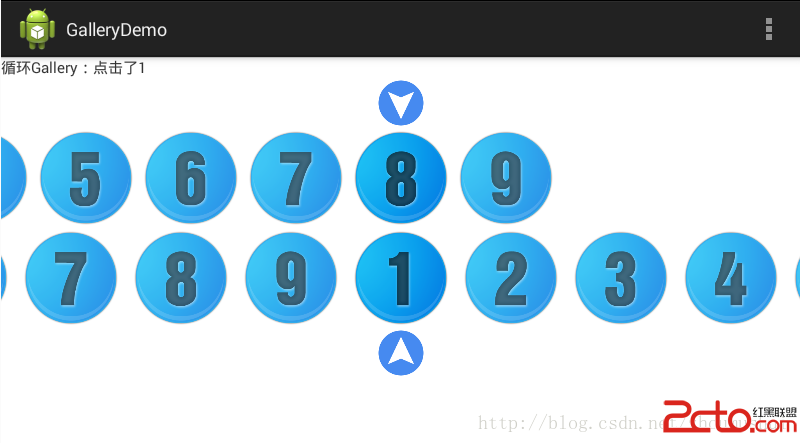
效果圖:

代碼
Main.java
package com.example.gallerydemo;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.ImageView.ScaleType;
public class Main extends Activity {
private Gallery gallery = null;
private Gallery galleryLoop = null;
private TextView tvNum = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tvNum = (TextView) findViewById(R.id.num);
gallery = (Gallery) findViewById(R.id.gallery);
gallery.setAdapter(new ImageAdapter(this));
gallery.setSpacing(5);
gallery.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView arg0, View arg1, int arg2,
long arg3) {
int num = arg2 + 1;
// Toast.makeText(Main.this, "點擊了" + num, Toast.LENGTH_SHORT)
// .show();
tvNum.setText("常規Gallery:點擊了" + num);
}
});
galleryLoop = (Gallery) findViewById(R.id.galleryLoop);
galleryLoop.setAdapter(new LoopImageAdapter(this));
galleryLoop.setSpacing(10);
galleryLoop.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView arg0, View arg1, int arg2,
long arg3) {
int num = (arg2 + 1) % 9;
if (num == 0) {
num = 9;
}
// Toast.makeText(Main.this, "點擊了" + num, Toast.LENGTH_SHORT)
// .show();
tvNum.setText("循環Gallery:點擊了" + num);
}
});
}
// 普通Gallery的Adapter
class ImageAdapter extends BaseAdapter {
private Context context;
public ImageAdapter(Context context) {
this.context = context;
}
private Integer[] imageInteger = { R.drawable.pic_1, R.drawable.pic_2,
R.drawable.pic_3, R.drawable.pic_4, R.drawable.pic_5,
R.drawable.pic_6, R.drawable.pic_7, R.drawable.pic_8,
R.drawable.pic_9 };
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public int getCount() {
return imageInteger.length;
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = new ImageView(context);
imageView.setImageResource(imageInteger[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new Gallery.LayoutParams(100, 100));
return imageView;
}
}
// 循環Gallery的Adapter
class LoopImageAdapter extends BaseAdapter {
private Context context;
public LoopImageAdapter(Context context) {
this.context = context;
}
private Integer[] imageInteger = { R.drawable.pic_1, R.drawable.pic_2,
R.drawable.pic_3, R.drawable.pic_4, R.drawable.pic_5,
R.drawable.pic_6, R.drawable.pic_7, R.drawable.pic_8,
R.drawable.pic_9 };
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public int getCount() {
return Integer.MAX_VALUE;
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = new ImageView(context);
imageView.setImageResource(imageInteger[position
% imageInteger.length]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new Gallery.LayoutParams(100, 100));
return imageView;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
轉載請注明出處:周木水的CSDN博客 http://blog.csdn.net/zhoumushui
我的GitHub:周木水的GitHub https://github.com/zhoumushui
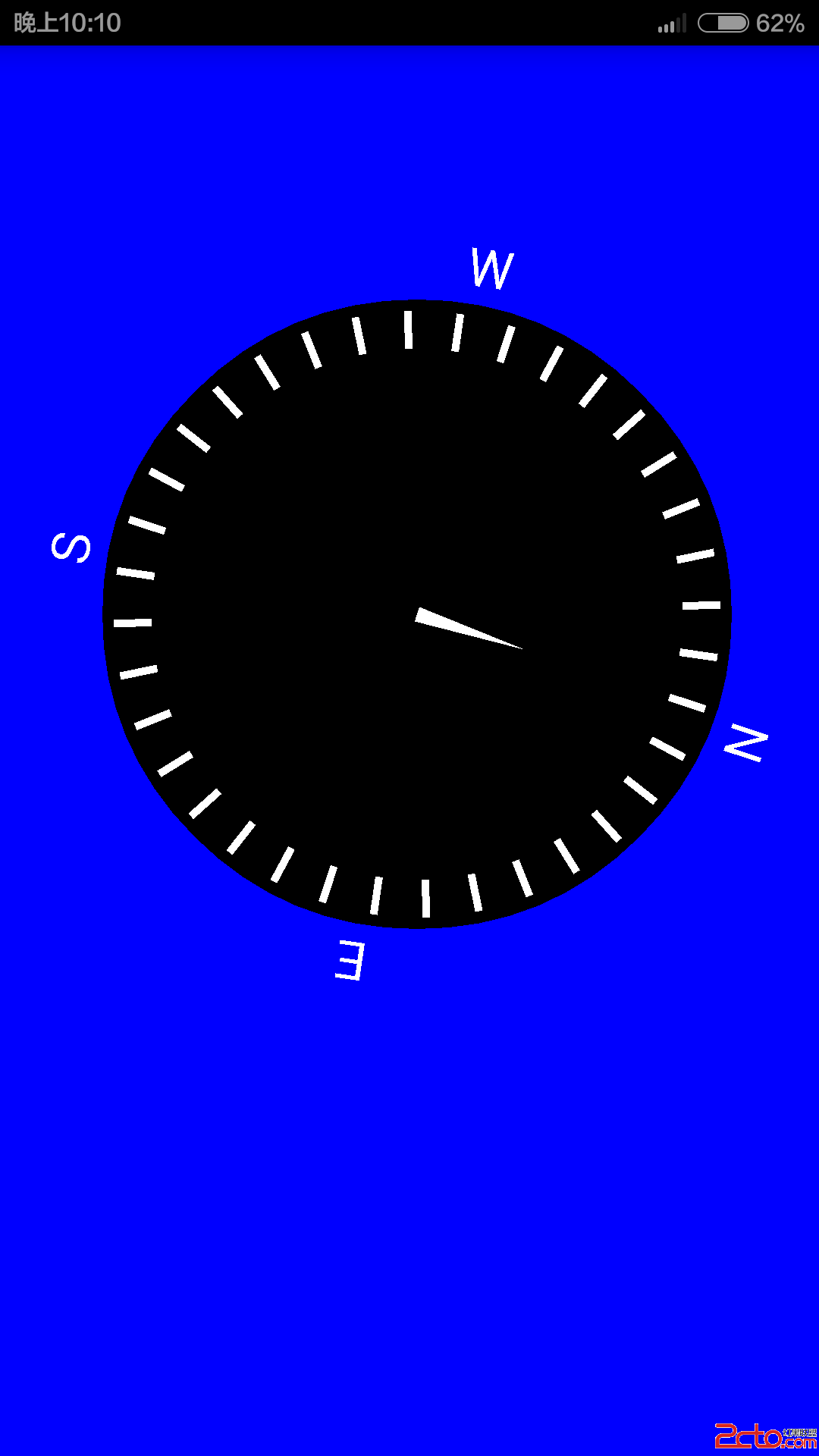
 Android自定義SurfaceView與傳感器的並用(實現自繪的指北針)
Android自定義SurfaceView與傳感器的並用(實現自繪的指北針)
概述:SurfaceView是Android中極為重要的繪圖容器,SurfaceView的圖像繪制是放在主線程之外的另一個線程中完成的。除了繪圖,SurfaceView還
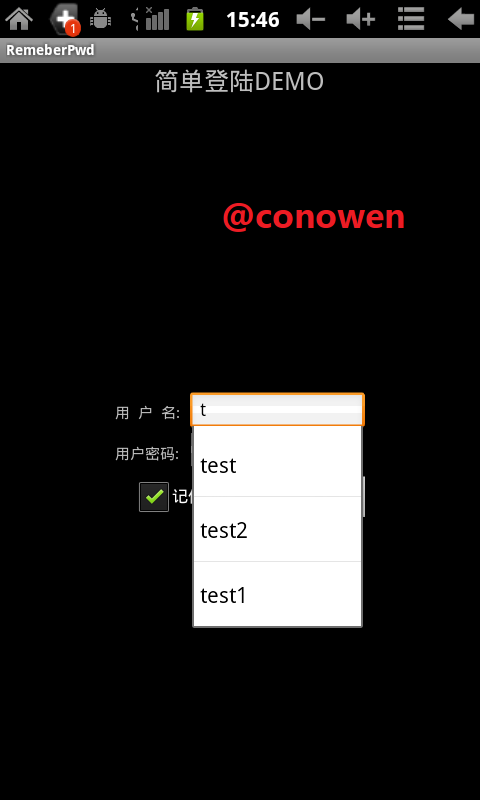
 Android實現帶有記住密碼功能的登陸界面
Android實現帶有記住密碼功能的登陸界面
本文實例為大家分享了Android帶有記住密碼功能的登陸界面實現代碼,供大家參考,具體內容如下1、設計思路主要采用SharedPreferences來保存用戶數據,本De
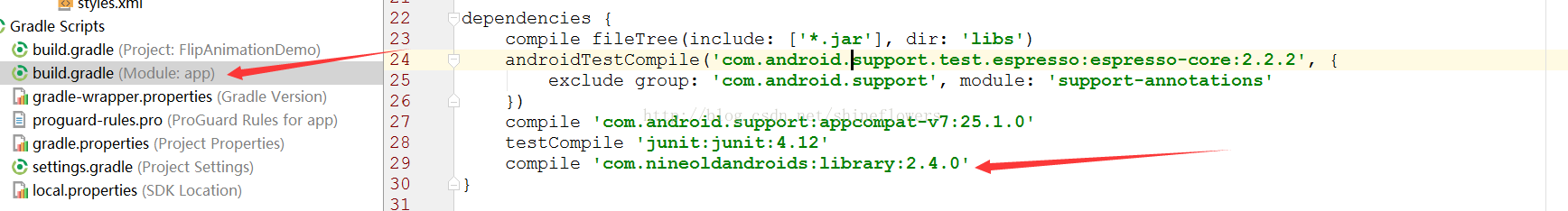
 Android實現卡片翻轉動畫
Android實現卡片翻轉動畫
最近項目上用到了卡片的翻轉效果,大致研究了下,也參考了網上的一些Demo,簡單實現如下:activity_main.xml<?xml version=1.0
 Android自定義View實現QQ音樂中圓形旋轉碟子
Android自定義View實現QQ音樂中圓形旋轉碟子
QQ音樂中圓形旋轉碟子思路分析:1、在onMeasure中測量整個View的寬和高後,設置寬高2、獲取我們res的圖片資源後,在ondraw方法中進行繪制圓形圖片3、通過