編輯:關於Android編程
新的material主題提供了:
l 可以讓你設置調色板的系統控件。
l 為控件(設計的)觸摸反饋動畫。
l Activity過渡動畫
你可以根據調色板,控制你定制的material主題。你也可以調整標題欄(Action Bar),並使用主題屬性的狀態欄,如圖三。
提供的系統控件有了全新的設計和觸摸反饋動畫。你可以在app中自定義調色板,觸摸反饋的動畫,和activity的過渡動畫。
Material主題定義為如下:
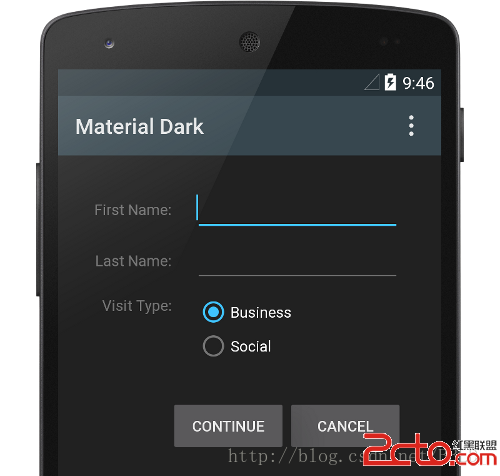
l @android:style/Theme.Material (dark version)
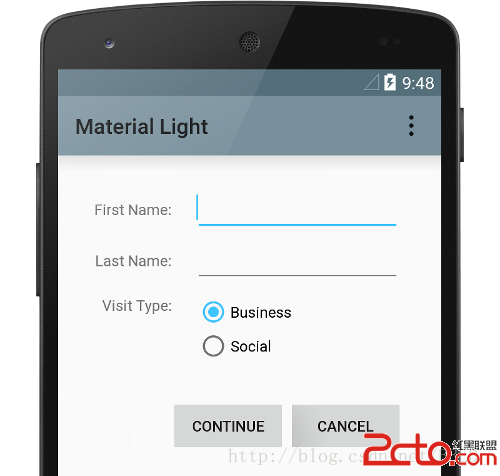
l @android:style/Theme.Material.Light (light version)
l @android:style/Theme.Material.Light.DarkActionBar
更多可使用的material樣式,請參閱R.style的API參考。


圖一:dark material theme 圖二:light material theme
注意:這個material主題只有在Android 5.0(API級別21)以上才可用。在v7支持庫中提供了一些控件的material主題樣式和調色板的兼容支持,要了解更多信息,請參閱Maintaining Compatibility(未更新)。
自定義調色板
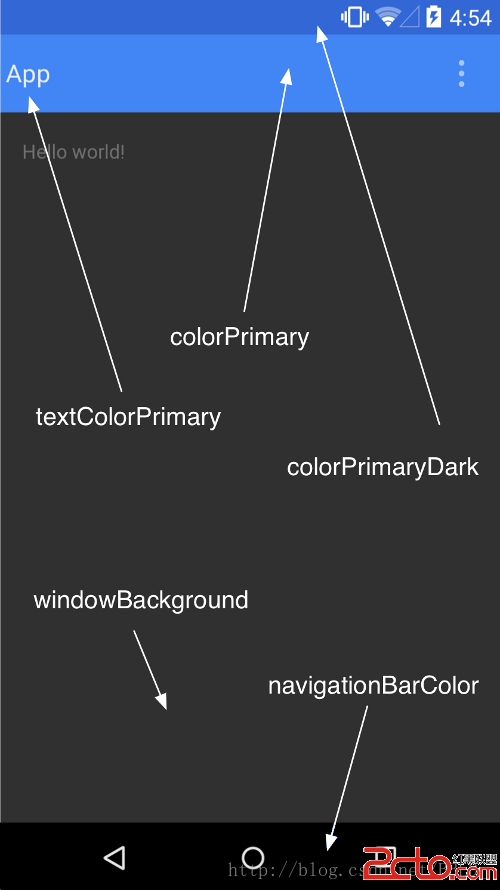
要定義主題的基礎顏色去適應你的(app設計)品牌,定義你自己的顏色在(material)主題中使用這個顏色屬性:
自定義狀態欄
使用該material主題,你可以輕松地自定義狀態欄,你也可以指定一個顏色基調去適應你的(app設計)品牌並 提供足夠的對比度去顯示白色的狀態欄圖標。要自定義狀態欄的顏色,你可以在繼承了material主題後使用android:statusBarColor屬性。默認情況下android:statusBarColor屬性的值是android:colorPrimaryDark。
你也可以自己定義狀態欄的表現形式。例如,如果你想在一張照片之上顯示透明的狀態欄,用一種微妙的深色漸變確保白色狀態圖標是可見的。要做到這點,(應該)把android:statusBarColor屬性設置為@android:color/transparent(透明),同時根據需要調整窗口的標識。你也可以使用Window.setStatusBarColor()方法用於動畫或者褪色(fading)。
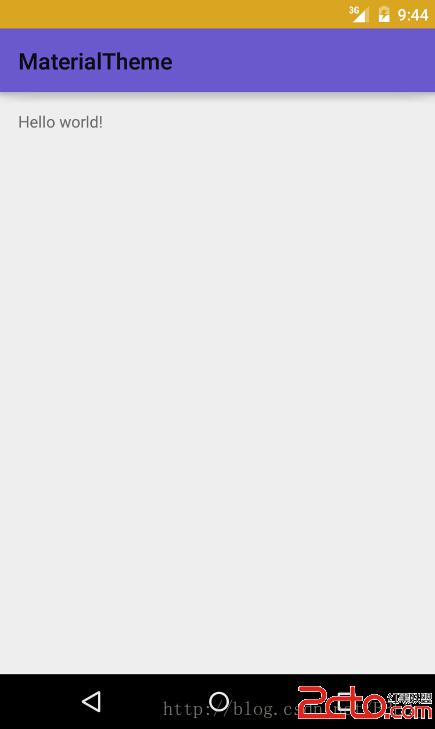
 圖三:自定義material主題
圖三:自定義material主題
注意:狀態欄應該總是跟工具欄有一個明顯的界定,除非你在這裡展示了邊緣到邊緣之間豐富的圖像或者媒體內容,(或者你)使用了漸變確保了圖標仍然可見的情況下。
主題的個人建議
在XML布局裡的元素也可以定義android:theme屬性,該屬性是引用主題資源。這個屬性修改的主題元素和任何的子元素是用於在一個特別的接口中改變主題顏色調色板。
Demo演示效果:

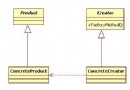
 Android設計模式系列之工廠方法模式
Android設計模式系列之工廠方法模式
工廠方法模式,往往是設計模式初學者入門的模式,的確,有人稱之為最為典型最具啟發效果的模式。android中用到了太多的工廠類,其中有用工廠方法模式的,當然也有很多工廠並不
 Android廣播BroadcastReceiver
Android廣播BroadcastReceiver
Android廣播BroadcastReceiver Android 系統裡定義了各種各樣的廣播,如電池的使用狀態,電話的接收和短信的接收,開機啟動都會產生一個
 Android編程之控件ListView使用方法
Android編程之控件ListView使用方法
本文實例講述了Android編程之控件ListView使用方法。分享給大家供大家參考。具體分析如下:控件ListView是一個重要的控件,可以被用作用戶列表等顯示,下面進
 模仿美團點評的Android應用中價格和購買欄懸浮固定的效果
模仿美團點評的Android應用中價格和購買欄懸浮固定的效果
隨著移動互聯網的快速發展,它已經和我們的生活息息相關了,在公交地鐵裡面都能看到很多人的人低頭看著自己的手機屏幕,從此“低頭族”一詞就產生了,作為一名移動行業的開發人員,我