編輯:關於Android編程
半年前,那時候我還是個大四的學生,每天都在找工作度過,想去北京體驗一下蟻族生活,奮然離開了濟南,哎...在濟南我們學校還是數得著的好學校,去了北京就什麼都不是了,一切的辛酸只有自己知道,那時候的我只找開發方面的工作,也第一次體會到了女生的劣勢...
在找工作的過程中,大部分都是實習,跟我的預想有點沖突,去了XX集團,人家只要211,985的,沒辦法,去了XX工廠收到了類似通訊錄的這麼個任務...
廢話少說,開始今天的主題
在很多應用中,看到這樣的listview:listview滑動過程中分組標題固定在上方,當第二個組滑上來時,第一個組才跟著上滑,下一個組固定,直到該組也滑出上邊緣。
有位大神們寫的比較高深,可以去借鑒一下http://blog.csdn.net/guolin_blog/article/details/9033553
由於我比較菜鳥,所以方法比較簡單,但實現的功能差不多,主要使用了git上的源碼,直接拿來調用了
1.從github上下載源碼,下載地址http://blog.csdn.net/guolin_blog/article/details/9033553
2.把PinnedHeaderListView中的library導入項目中
3.新建項目,並引用library
大概內容就這些,下面簡單介紹一下代碼:
1.在MainActivity的布局文件中加入以下代碼:
給個小技巧,按住shift+ctrl+T,輸入PinnedHeaderListView就能找到za.co.immedia.pinnedheaderlistview.PinnedHeaderListView,直接寫進去就可以
/**
*
*/
package com.thea.pinnedsectiondemo.adapter;
import java.util.List;
import com.thea.pinnedsectiondemo.R;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import za.co.immedia.pinnedheaderlistview.SectionedBaseAdapter;
/**
* @author thea
*
* 2014-10-16
*/
public class MyPinnedListViewAdapter extends SectionedBaseAdapter{
private List sectionList;
private List list;
private Context context;
public MyPinnedListViewAdapter(Context context,List sectionList, List list) {
super();
this.sectionList = sectionList;
this.list = list;
this.context = context;
}
@Override
public Object getItem(int section, int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int section, int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public int getSectionCount() {
// TODO Auto-generated method stub
return sectionList.size();
}
@Override
public int getCountForSection(int section) {
// TODO Auto-generated method stub
return list.size();
}
@Override
public View getItemView(int section, int position, View convertView,
ViewGroup parent) {
ViewHold hold=null;
if (convertView==null) {
hold=new ViewHold();
convertView=LinearLayout.inflate(context, R.layout.list_item, null);
hold.tv_item=(TextView) convertView.findViewById(R.id.tv_item);
convertView.setTag(hold);
} else {
hold=(ViewHold) convertView.getTag();
}
hold.tv_item.setText(list.get(position));
return convertView;
}
@Override
public View getSectionHeaderView(int section, View convertView,
ViewGroup parent) {
ViewHold hold=null;
if (convertView==null) {
hold=new ViewHold();
convertView=LinearLayout.inflate(context, R.layout.section_item, null);
hold.tv_section=(TextView) convertView.findViewById(R.id.tv_section_item);
convertView.setTag(hold);
} else {
hold=(ViewHold) convertView.getTag();
}
hold.tv_section.setText(sectionList.get(section));
return convertView;
}
class ViewHold{
private TextView tv_section,tv_item;
}
}
ok,完成
源碼下載地址:http://download.csdn.net/detail/elinavampire/8047885
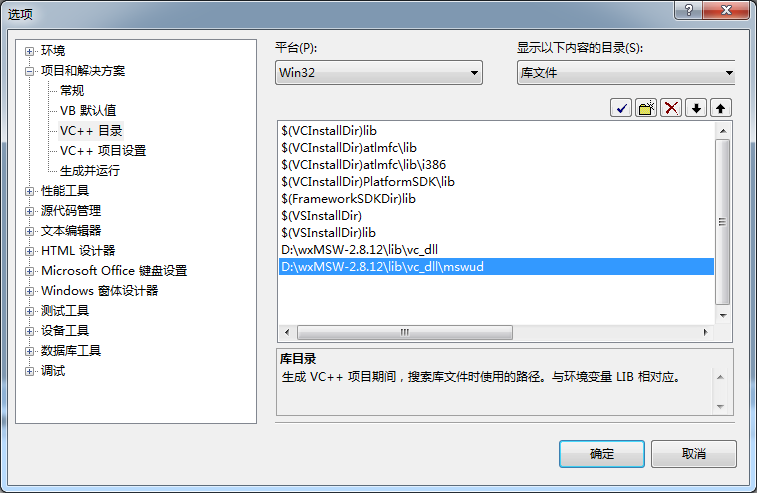
 在Visual Studio上構建C++的GUI框架wxWidgets的開發環境
在Visual Studio上構建C++的GUI框架wxWidgets的開發環境
本文使用的Unicode+DLL+Debug的方式,因為不想最後生成的exe文件太大。環境搭建步驟如下:1、下載wxWidgets包:登錄wxWidgets的下載頁面:h
 Android--幀動畫
Android--幀動畫
講解一遍如何制作空心心形到實心心形的過渡動畫,然後講解與之反向的動畫。效果如下:圖片序列幀動畫的原理很簡單:就像老式電影膠卷那樣,快速掠過一些列的圖片,“幀&
 微信號怎麼改 微信號怎麼改第二次
微信號怎麼改 微信號怎麼改第二次
想必現在有很多朋友都曾經遇到過這樣的困惑。小編也嘗試過修改幾個微信號都沒能成功;結果有一個是兩年前注冊的微信號,並且當時是已經填寫了自己的微信號(不是默認號
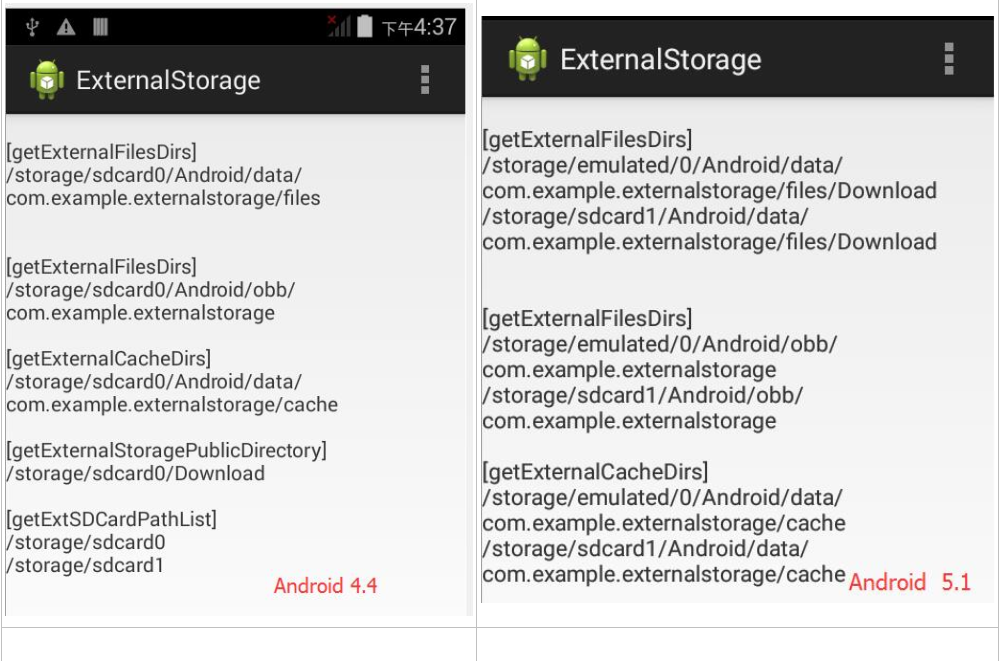
 Android4.4新增函數訪問外部存儲
Android4.4新增函數訪問外部存儲
在Android 4.4系統中,外置存儲卡(SD卡)被稱為二級外部存儲設備(secondary storage),應用程序已無法往外置存儲卡(SD卡)寫入數據,並且WRI