編輯:關於Android編程
最近很多人對Fragment的動畫很感興趣,我就做個例子給大家看看。既然要做,我就做下面幾類動畫:
彈入彈出動畫:從“上下左右”進入,從“上下左右”彈出,當然,你怎麼組合都可以。另外你也可以加一些透明度的變化,這就看你的發揮了。。。
1.先寫動畫的xml文件
做開發的都知道,在/res/anim/目錄下,新建xml的動畫文件,比如:
fragment_slide_in_from_bottom.xml
2.添加Fragment的時候,使用setCustomAnimations方法。
直接貼代碼,簡單明了。
package com.example.testfragment;
import android.os.Bundle;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.ActionBarActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
/**
*
* @author Zheng Haibo
* @web http://www.mobctrl.net
*
*/
public class MainActivity extends ActionBarActivity {
private FragmentManager fragmentManager;
private Button northBtn;
private Button southBtn;
private Button eastBtn;
private Button westBtn;
private Button popBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragmentManager = getSupportFragmentManager();
initButton();
}
private void initButton() {
northBtn = (Button) findViewById(R.id.btn_north);
southBtn = (Button) findViewById(R.id.btn_south);
eastBtn = (Button) findViewById(R.id.btn_east);
westBtn = (Button) findViewById(R.id.btn_west);
popBtn = (Button) findViewById(R.id.btn_pop);
northBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
addNorthFragment();
}
});
southBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
addSouthFragment();
}
});
eastBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
addEastFragment();
}
});
westBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
addWestFragment();
}
});
popBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
fragmentManager.popBackStack();
}
});
}
private void addNorthFragment() {
addFragment(R.anim.fragment_slide_in_from_top,
R.anim.fragment_slide_out_to_top,
R.anim.fragment_slide_in_from_top,
R.anim.fragment_slide_out_to_top, 0xa0ff0000);
}
private void addSouthFragment() {
addFragment(R.anim.fragment_slide_in_from_bottom,
R.anim.fragment_slide_out_to_bottom,
R.anim.fragment_slide_in_from_bottom,
R.anim.fragment_slide_out_to_bottom, 0xa000ff00);
}
private void addEastFragment() {
addFragment(R.anim.fragment_slide_in_from_left,
R.anim.fragment_slide_out_to_left,
R.anim.fragment_slide_in_from_left,
R.anim.fragment_slide_out_to_left, 0xa00000ff);
}
private void addWestFragment() {
addFragment(R.anim.fragment_slide_in_from_right,
R.anim.fragment_slide_out_to_right,
R.anim.fragment_slide_in_from_right,
R.anim.fragment_slide_out_to_right, 0xa0ff00ff);
}
/**
* add the fragment
*
* @param arg0
* @param arg1
* @param arg2
* @param arg3
* @param color
*/
private void addFragment(int arg0, int arg1, int arg2, int arg3, int color) {
FragmentTransaction ft = fragmentManager.beginTransaction();
ft.setCustomAnimations(arg0, arg1, arg2, arg3);
MyFragment fragment = new MyFragment();
Bundle bundle = new Bundle();
bundle.putInt("color", color);
fragment.setArguments(bundle);
ft.add(R.id.rl_container, fragment);
ft.addToBackStack(null);
ft.commitAllowingStateLoss();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Github: https://github.com/nuptboyzhb/FragmentAnimationDemo
後續問題:
animation的執行是異步的。如果你想對animation的執行進行監聽,你可以重寫fragment裡面的如下方法
/**
* if you need add animation listener for the fragment
* please use this method
*/
@Override
public Animation onCreateAnimation(int transit, boolean enter, int nextAnim) {
Animation anim;
if (enter) {
anim = AnimationUtils.loadAnimation(getActivity(),
android.R.anim.fade_in);
} else {
anim = AnimationUtils.loadAnimation(getActivity(),
android.R.anim.fade_out);
}
anim.setAnimationListener(new AnimationListener() {
public void onAnimationEnd(Animation animation) {
}
public void onAnimationRepeat(Animation animation) {
}
public void onAnimationStart(Animation animation) {
}
});
return anim;
}-------------------------------------------------------------------
更多交流,Android開發聯盟QQ群:272209595
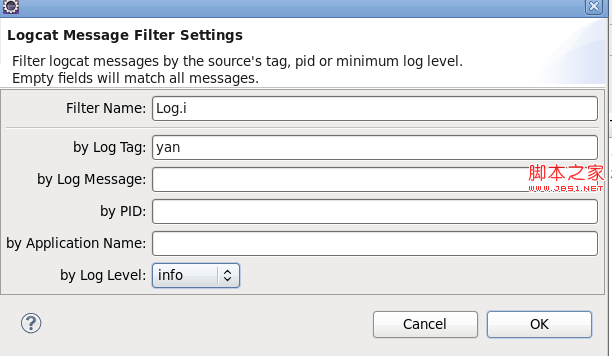
 Android開發筆記之:一分鐘學會使用Logcat調試程序的詳解
Android開發筆記之:一分鐘學會使用Logcat調試程序的詳解
這是個很簡單的問題,但每次隔一段時間後使用起來總是會出點亂子。這裡記錄下Logcat的步驟:1,在Activity裡申明tag變量(名字其實是隨便的,如下:private
 Android seekbar(自定義)控制音量同步更新
Android seekbar(自定義)控制音量同步更新
Android seekbar控制音量同步更新 作為開發人員來講,seekbar你一定會碰到,那麼怎麼自定義seekbar以及seekbar控制的音量怎麼與系
 每一位Android開發者應該知道的Android體系架構和開發庫
每一位Android開發者應該知道的Android體系架構和開發庫
Android 的體系架構鼓勵組件重用,允許開發者發布共享 Activity、Service 並且訪問其他應用程序的數據,還可以根據開發者制定的安全限制
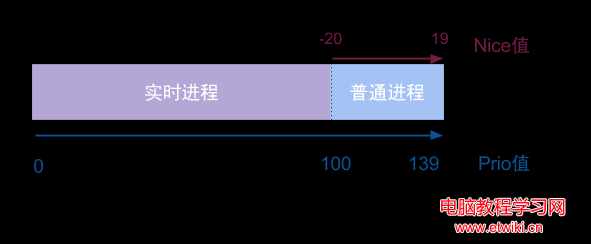
 Android進程優先級基礎教程
Android進程優先級基礎教程
線程與進程的最大區別就是是否共享父進程的地址空間,內核角度來看沒有線程與進程之分,都用task_struct結構體來表示,調度器操作的實體便是task_st