編輯:關於Android編程
1.Android WebView 一些基本概念
在 Android 手機中內置了一款高性能 webkit 內核浏覽器,在 SDK 中封裝為一個叫做 WebView 組件.
什麼是 webkit
WebKit 是 Mac OS X v10.3 及以上版本所包含的軟件框架(對 v10.2.7 及以上版本也可通過軟件更新獲取). 同
時,WebKit 也是 Mac OS X 的 Safari 網頁浏覽器的基礎.WebKit 是一個開源項目,主要由 KDE 的 KHTML 修改而來並
且包含了一些來自蘋果公司的一些組件.
傳統上, WebKit 包含一個網頁引擎 WebCore 和一個腳本引擎 JavaScriptCore,它們分別對應的是 KDE 的 KHTML
和 KJS.不過, 隨著 JavaScript 引擎的獨立性越來越強,現在 WebKit 和 WebCore 已經基本上混用不分(例如 Google
Chrome 和 Maxthon 3 采用 V8 引擎,卻仍然宣稱自己是 WebKit 內核).
這裡我們初步體驗一下在 android 是使用 WebView 浏覽網頁,在 SDK 的 Dev Guide 中有一個 WebView 的簡單
例子.
在開發過程中應該注意幾點:
1.AndroidManifest.xml 中必須使用許可"android.permission.INTERNET",否則會出 Web page not available 錯誤
2.如果訪問的頁面中有 Javascript,則 WebView 必須設置支持 Javascript.
WebView.getSettings().setJavaScriptEnabled(true);
3.如果頁面中鏈接,如果希望點擊鏈接繼續在當前 browser 中響應,而不是新開 Android 的系統 browser 中響應該鏈接,必須覆蓋 WebView 的 WebViewClient 對象.
mWebView.setWebViewClient(new WebViewClient() {
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
4.如果不做任何處理,浏覽網頁,點擊系統“Back”鍵,整個 Browser 會調用 finish()而結束自身,如果希望浏覽的網頁回退而不是推出浏覽器,需要在當前 Activity 中處理並消費掉該 Back 事件.public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
下一步讓我們來了解一下 android 中 WebView 是如何支持 javascripte 自定義對象的,在 w3c 標准中 js 有window ,history ,document 等標准對象,同樣我們可以在開發浏覽器時自己定義我們的對象調用手機系統功能來處理,這樣使用 js 就可以為所欲為了.public class WebViewDemo extends Activity {
private WebView mWebView;
private Handler mHandler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.WebViewdemo);
mWebView = (WebView) findViewById(R.id.WebView);
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
mWebView.addJavascriptInterface(new Object() {
public void clickOnAndroid() {
mHandler.post(new Runnable() {
public void run() {
mWebView.loadUrl("javascript:wave()");
}
});
}
}, "demo");
mWebView.loadUrl("file:///android_asset/demo.html");
}
}我們看 addJavascriptInterface(Object obj,String interfaceName)這個方法,該方法將一個 java 對象綁定到一個javascript 對象中 ,javascript 對象名就是 interfaceName(demo), 作用域是 Global. 這樣初始化 WebView 後 , 在WebView 加載的頁面中就可以直接通過 javascript:window.demo
訪問到綁定的 java 對象了.來看看在 html 中是怎樣調用的.這樣在 javascript 中就可以調用 java 對象的 clickOnAndroid()方法了,同樣我們可以在此對象中定義很多方法(比 如發短信,調用聯系人列表等手機系統功能.),這裡 wave()方法是 java 中調用 javascript 的例子.<!--function wave() { document.getElementById("droid").src="android_waving.png"; } // -->
Click me!
2)addJavascriptInterface 方法中要綁定的 Java 對象及方法要運行另外的線程中,不能運行在構造他的線程中,這也是使用 Handler 的目的.
2.Android WebView 組件的使用詳解
網絡內容
1、LoadUrl 直接顯示網頁內容(單獨顯示網絡圖片)
2、LoadData 顯示中文網頁內容(含空格的處理)
APK 包內文件
1、LoadUrl 顯示 APK 中 Html 和圖片文件
2、LoadData(loadDataWithBaseURL)顯示 APK 中圖片和文字混合的 Html 內容
res/layout/main.xml
Xml 代碼
< ?xml version="1.0" encoding="utf-8"?> < LINEARLAYOUT android : layout_height="fill_parent" android : layout_width="fill_parent" android : orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"> < WebView android : layout_height="fill_parent" android : layout_width="fill_parent" android : id="@+id/WebView" /> < /LINEARLAYOUT> < ?xml version="1.0" encoding="utf-8"?> < LINEARLAYOUT android : layout_height="fill_parent" android : layout_width="fill_parent" android : orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"> < WebView android : layout_height="fill_parent" android : layout_width="fill_parent" android : id="@+id/WebView" /> < /LINEARLAYOUT>Java代碼
public class Example_WebView extends Activity {
WebView WebView;
final String mimeType = "text/html";
final String encoding = "utf-8";
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super .onCreate(savedInstanceState);
setContentView(R.layout.main);
WebView = (WebView) findViewById(R.id.WebView);
WebView.getSettings().setJavaScriptEnabled(true);
//
//webHtml();
//
//webImage();
//
//localHtmlZh();
//
//localHtmlBlankSpace();
//
//localHtml();
//
// localImage();
//
localHtmlImage();
}
/**
* 直接網頁顯示
*/
private void webHtml() {
try {
WebView.loadUrl("http://www .google.com");
} catch (Exception ex) {
ex.printStackTrace();
}
}
/**
* 直接網絡圖片顯示
*/
private void webImage() {
try {
WebView
.loadUrl("http://www .gstatic.com/codesite/ph/images/code_small.png");
} catch (Exception ex) {
ex.printStackTrace();
}
}
/**
* 中文顯示
*/
private void localHtmlZh() {
try {
String data = "測試含有 中文的 Html 數據";
// utf-8 編碼處理(在 SDK1.5 模擬器和真實設備上都將出現亂碼,SDK1.6 上能正常顯示)
//WebView.loadData(data, mimeType, encoding);
// 對數據進行編碼處理(SDK1.5 版本)
WebView.loadData(URLEncoder .encode(data, encoding), mimeType,
encoding);
} catch (Exception ex) {
ex.printStackTrace();
}
}
/**
* 中文顯示(空格的處理)
*/
private void localHtmlBlankSpace() {
try {
String data = " 測試含有空格的 Html 數據 ";
// 不對空格做處理
WebView.loadData(URLEncoder .encode(data, encoding), mimeType,
encoding);
//WebView.loadData(data, mimeType, encoding);
// 對空格做處理(在 SDK1.5 版本中)
WebView.loadData(URLEncoder .encode(data, encoding).replaceAll(
"\+", " "), mimeType, encoding);
} catch (Exception ex) {
ex.printStackTrace();
}
}
/**
* 顯示本地圖片文件
*/
private void localImage() {
try {
// 本地文件處理(如果文件名中有空格需要用+來替代)
WebView.loadUrl("file:///android_asset/icon.png");
} catch (Exception ex) {
ex.printStackTrace();
}
}
/**
* 顯示本地網頁文件
*/
private void localHtml() {
try {
// 本地文件處理(如果文件名中有空格需要用+來替代)
WebView.loadUrl("file:///android_asset/test.html");
} catch (Exception ex) {
ex.printStackTrace();
}
}
/**
* 顯示本地圖片和文字混合的 Html 內容
*/
private void localHtmlImage() {
try {
String data = "測試本地圖片和文字混合顯示,這是 APK 裡的圖片";
// SDK1.5 本地文件處理(不能顯示圖片)
// WebView.loadData(URLEncoder .encode(data, encoding), mimeType,// encoding);
// SDK1.6 及以後版本
// WebView.loadData(data, mimeType, encoding);
// 本地文件處理(能顯示圖片)
WebView.loadDataWithBaseURL("about:blank", data, mimeType,
encoding, "");
} catch (Exception ex) {
ex.printStackTrace();
}
}
下載地址
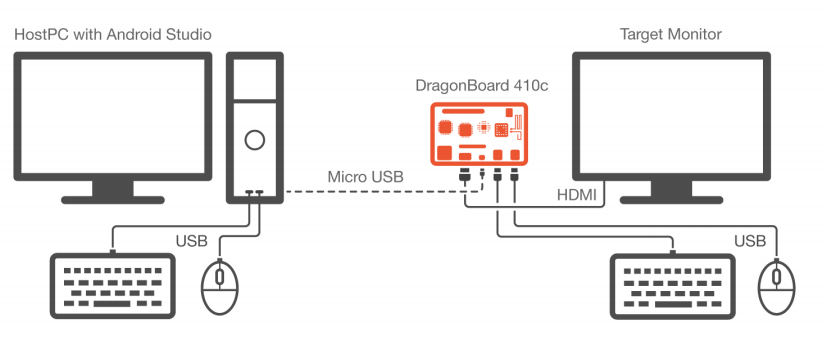
 DragonBoard410c手把手進行安卓開發
DragonBoard410c手把手進行安卓開發
在上一篇中我們介紹了基於DragonBoard 410c的Debian開發。並且通過UART口登錄到了Debian中的Shell,實現了基本的控制台應用。本文主要是針對安
 5CoordinatorLayout與AppBarLayout--嵌套滑動
5CoordinatorLayout與AppBarLayout--嵌套滑動
上文我們說了AppBarLayout的簡單滑動,本篇主要介紹CoordinatorLayout下的嵌套滑動相關知識,本文對此做介紹例子按照慣例,先看效果,再談原理。可以看
 Android RecyclerView下拉刷新和上拉加載更多
Android RecyclerView下拉刷新和上拉加載更多
今天終於有點時間,來寫了一下: 為RecyclerView實現下拉刷新和上拉加載更多。今天會在前面的兩篇文章的基礎上:RecyclerView系列之(1):為Recycl
 Android SweepGradient類介紹
Android SweepGradient類介紹
Android 顏色處理(八) SweepGradient 掃描/梯度渲染為什麼什麼叫掃描渲染呢? 相信大家都看過雷達掃描的效果,尤其是在安全軟件中. &nbs