編輯:關於Android編程
Android L:
昨天凌晨Google剛剛確認Android L就是Android Lollipop(5.0)。
Google之前就已經提前推出了Android L Developer Preview(開發者預覽版)來幫助開發者更快的了解Android特性,而不久前也推出了64位的模擬器鏡像,而且首次搭載Android L系統的Nexus 6和 Nexus 9也即將上市。
相信Android L正式版離我們也不遠了,所以是時候開始學習Android L了!
我打算寫一個關於Android L的系列文章,本文就先介紹一下Android L最大的一個新特性——Material Design
關於Android L如何配置模擬器和創建項目,如果大家有興趣的話可以看看我之前的一篇文章:
Android L——模擬器配置及創建項目
Material Design包含了很多內容,我大致把它分為四部分:
主題和布局——ANDROID L——Material Design詳解(主題和布局)
視圖和陰影
UI控件
動畫
今天就先來說說第二部分——Material視圖和陰影
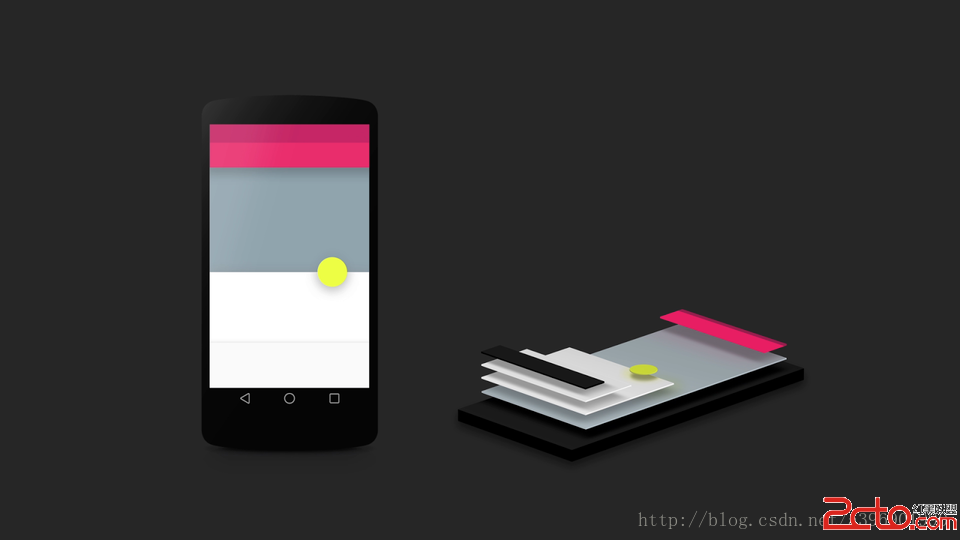
視圖和陰影
View的大小位置都是通過x,y確定的,而現在有了z軸的概念,而這個z值就是View的高度(elevation),而高度決定了陰影(shadow)的大小。

View Elevation(視圖高度)
View的z值由兩部分組成,elevation和translationZ(它們都是Android L新引入的屬性)。
eleavation是靜態的成員,translationZ是用來做動畫。
Z = elevation + translationZ
在layout中使用 android:elevation屬性去定義
在代碼中使用 View.setElevation 方法去定義
設置視圖的translation,可以使用View.setTranslationZ方法
新的ViewPropertyAnimator.z和ViewPropertyAnimator.translationZ方法可以設置視圖的elevation值
新的屬性值:translationZ允許你創建一個動畫暫時的反應出View的高度值(elevation)變化。
這對於響應觸摸手勢很有用處,請看下面代碼(官方Demo中的代碼):
[java] view plaincopyprint?


Shadows and Outlines(陰影和輪廓)
視圖的背景邊界決定了默認的陰影形狀。輪廓(Outlines)代表了圖形對象的外形狀,並確定了對於觸摸反饋的波紋區域。
在Android L中設置一個陰影很簡單,只需要兩點:
1.設置eleavation值
2.添加一個背景或者outline
可以在xml中通過定義一個背景來設置outline:
[html] view plaincopyprint?
也可以通過代碼來創建一個outline:
[java] view plaincopyprint?
給視圖設置一個outline(如果為了防止一個視圖產生陰影可以設置outline為null):
[java] view plaincopyprint?
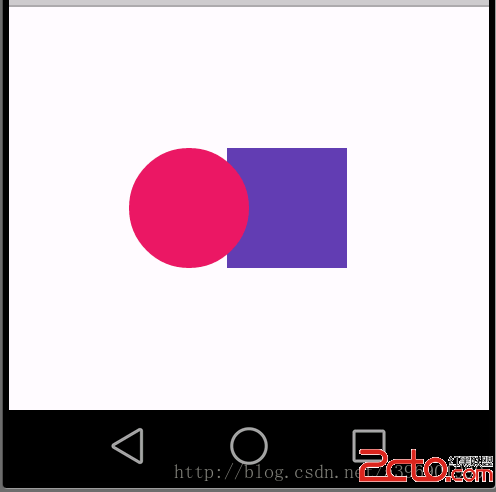
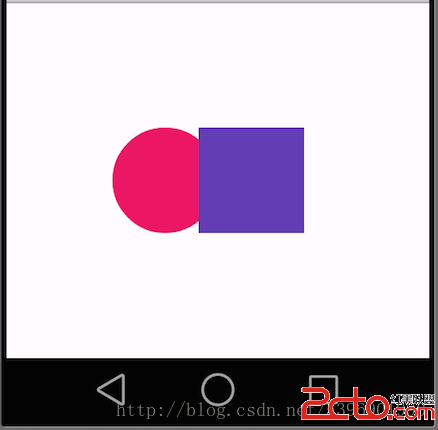
下圖是使用不同eleavation值產生的陰影效果:

下圖是不同背景/輪廓產生的陰影和拖拽效果:


Drawable Tinting(著色)
對於Android L還有一個獨特的特點就是現在可以定義圖片的alpha遮罩,並且可以輕松的使用android:tint屬性去調整色調。
下面是一個使用tint屬性給背景調整不同顏色的例子:
[html] view plaincopyprint?
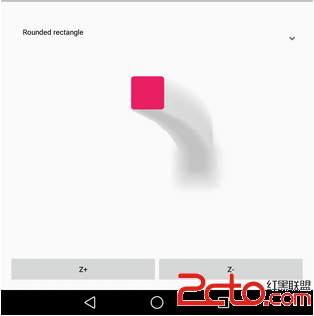
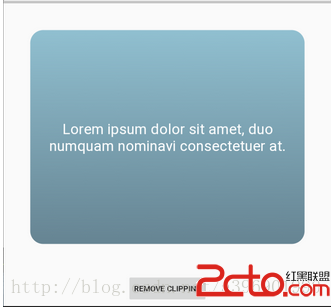
Clipping Views(裁剪視圖)
可以使用View.setClipToOutline方法去剪切一個視圖的outline區域。
只有rectangle,circle, 和round rectangle outlines支持裁剪(Outline.canClip方法用來判斷是否可以裁剪)
為了裁剪一個可繪制的視圖形狀,需要先設置一個outline然後調用View.setClipToOutline方法:
[java] view plaincopyprint?
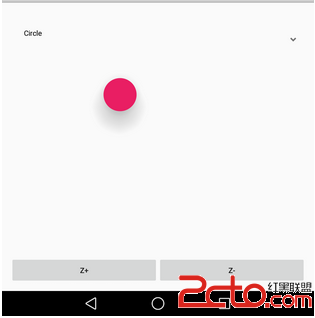
下面請看一個使用裁剪的例子:
[java] view plaincopyprint?


因為裁剪視圖是一個很耗資源的操作,所以當裁剪一個視圖時不要添加動畫(為了達到這個效果可以使用Reveal Effect動畫,動畫篇會介紹)。
總結:
我將Material Design分為如下四部分:
主題和布局——ANDROID L——Material Design詳解(主題和布局)
視圖和陰影
UI控件
動畫
本文的視圖和陰影非常重要,因為在以後Android L的開發中會經常用到。
當我把Android L所有特性介紹之後就會著手開始寫實例Demo了,配合實例Demo相信會更容易理解。
剩余的UI控件,動畫,我會陸續更新,敬請期待。。。
 Android實現炫酷的CheckBox效果
Android實現炫酷的CheckBox效果
首先貼出實現的效果圖:gif的效果可能有點過快,在真機上運行的效果會更好一些。我們主要的思路就是利用屬性動畫來動態地畫出選中狀態以及對勾的繪制過程。看到上面的效果圖,相信
 不用ViewPager和Fragment實現滑動頁面的效果
不用ViewPager和Fragment實現滑動頁面的效果
這是一篇被逼出來的文章。一入SDK深似海,從此jar包是路人,沒錯,你以為我願意不用ViewPager和Fragment啊,因為SDK為了減少包體大小不能用v4的包啊!坑
 發現----Android Demo
發現----Android Demo
時間悄悄的走,轉眼來實習已經三個月了,三個月的時間,小編慢慢的成長著,從剛開始的電商項目到現在的車段子項目,小編在走過一個又一個項目的同時,走過了一個又一個戰勝自己的奇跡
 Android與JS之間跨平台異步調用實例詳解
Android與JS之間跨平台異步調用實例詳解
Android與JS之間跨平台異步調用 為什麼突然要搞這個問題呢? 在開發浏覽器的時候遇到這個狗血的問題,花了將近1天的時間才想到這個解決方案,Androi