編輯:關於Android編程
主流OS
iOS、Android、Windows Phone、PhoneGap
游戲引擎
Cocos2d-x、Unity
主流社交平台
微信、QQ、新浪微博、騰訊微博、來往、易信、人人網、豆瓣,Facebook、Twitter、 Instagram、Google+、短信、郵件
集成4個社交模塊(登錄-分享-評論-Like),可分別調用,靈活定制;授權登錄的同時,可勾選關注官方微博;分享:支持圖片、文字、gif動圖、音頻、視頻;登錄:支持新浪微博SSO,後續支持更多平台SSO;支持@好友、地理位置簽到、表情;新鮮事文本支持@APP官方微博;支持橫屏、豎屏、HD版;友盟社會化行為分析
針對自建社交模塊的移動應用提供的社會化統計分析SDK,可實時了解SNS、用戶、信息流、轉化率、傳播效應等數據。
提供四個維度: 概況、用戶、行為、主題(內容)的趨勢信息;
時間區間:24小時時段、日、周、月、年,未來可支持自定義;
提供總體的[用戶分布](包括性別、年齡、學歷、地域、職業、特征、愛好等)及詳細的[用戶列表]信息,精准至個體,並支持定向篩選;
貢獻值排名:根據操作行為的權重排序,掌握最核心的用戶;
監測帶有話題或關鍵字的活動在社交平台的傳播效應,覆蓋Web與Mobile;

 vcyotcRTREujrLHK1d/V4sDv19TIu8rH0aHU8UFuZHJvaWTGvcyoo7o8aW1nIHNyYz0="/uploadfile/Collfiles/20141002/20141002090851118.jpg" alt="\" />
vcyotcRTREujrLHK1d/V4sDv19TIu8rH0aHU8UFuZHJvaWTGvcyoo7o8aW1nIHNyYz0="/uploadfile/Collfiles/20141002/20141002090851118.jpg" alt="\" />



/**
* @功能描述 : 初始化與SDK相關的成員變量
*/
private void initConfig() {
mContext = getActivity();
mController = UMServiceFactory.getUMSocialService(DESCRIPTOR);
// 要分享的文字內容
mShareContent = "小巫CSDN博客客戶端,CSDN移動開發專家——IT_xiao小巫的專屬客戶端,你值得擁有。";
mController.setShareContent(mShareContent);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.xiaowu);
mUMImgBitmap = new UMImage(mContext, bitmap);
mController.setShareImage(mUMImgBitmap);
mController.setAppWebSite(""); // 設置應用地址
// 添加新浪和qq空間的SSO授權支持
mController.getConfig().setSsoHandler(new SinaSsoHandler());
// 添加騰訊微博SSO支持
mController.getConfig().setSsoHandler(new TencentWBSsoHandler());
// wx967daebe835fbeac是你在微信開發平台注冊應用的AppID, 這裡需要替換成你注冊的AppID
String appID = "wx880cb2b22509cf25";
// 添加微信平台
UMWXHandler wxHandler = new UMWXHandler(getActivity(), appID);
wxHandler.addToSocialSDK();
// 支持微信朋友圈
UMWXHandler wxCircleHandler = new UMWXHandler(getActivity(), appID);
wxCircleHandler.setToCircle(true);
wxCircleHandler.addToSocialSDK();
// 設置微信好友分享內容
WeiXinShareContent weixinContent = new WeiXinShareContent();
// 設置分享文字
weixinContent.setShareContent(mShareContent);
// 設置title
weixinContent.setTitle("小巫CSDN博客客戶端");
// 設置分享內容跳轉URL
weixinContent.setTargetUrl("你的http://blog.csdn.net/wwj_748鏈接");
// 設置分享圖片
weixinContent.setShareImage(mUMImgBitmap);
mController.setShareMedia(weixinContent);
// 設置微信朋友圈分享內容
CircleShareContent circleMedia = new CircleShareContent();
circleMedia.setShareContent(mShareContent);
// 設置朋友圈title
circleMedia.setTitle("小巫CSDN博客客戶端");
circleMedia.setShareImage(mUMImgBitmap);
circleMedia.setTargetUrl("你的http://blog.csdn.net/wwj_748鏈接");
mController.setShareMedia(circleMedia);
// 參數1為當前Activity,參數2為開發者在QQ互聯申請的APP ID,參數3為開發者在QQ互聯申請的APP kEY.
UMQQSsoHandler qqSsoHandler = new UMQQSsoHandler(getActivity(),
"1102369913", "62ru775qbkentOUp");
qqSsoHandler.addToSocialSDK();
// 參數1為當前Activity,參數2為開發者在QQ互聯申請的APP ID,參數3為開發者在QQ互聯申請的APP kEY.
QZoneSsoHandler qZoneSsoHandler = new QZoneSsoHandler(getActivity(),
"1102369913", "62ru775qbkentOUp");
qZoneSsoHandler.addToSocialSDK();
// 添加人人網SSO授權功能
// APPID:201874
// API Key:28401c0964f04a72a14c812d6132fcef
// Secret:3bf66e42db1e4fa9829b955cc300b737
RenrenSsoHandler renrenSsoHandler = new RenrenSsoHandler(getActivity(),
"271529", "682c45dbdeba4b608922fef124223efb",
"2c7c3b63f58b4bfcad3665b49e65d47f");
mController.getConfig().setSsoHandler(renrenSsoHandler);
// 添加短信
SmsHandler smsHandler = new SmsHandler();
smsHandler.addToSocialSDK();
// 添加email
EmailHandler emailHandler = new EmailHandler();
emailHandler.addToSocialSDK();
QQShareContent qqShareContent = new QQShareContent();
qqShareContent.setShareContent(mShareContent);
qqShareContent.setTitle("小巫CSDN博客");
qqShareContent.setShareImage(mUMImgBitmap);
qqShareContent.setTargetUrl("http://blog.csdn.net/wwj_748");
mController.setShareMedia(qqShareContent);
QZoneShareContent qzone = new QZoneShareContent();
// 設置分享文字
qzone.setShareContent(mShareContent);
// 設置點擊消息的跳轉URL
qzone.setTargetUrl("http://blog.csdn.net/wwj_748");
// 設置分享內容的標題
qzone.setTitle("小巫CSDN博客");
// 設置分享圖片
qzone.setShareImage(mUMImgBitmap);
mController.setShareMedia(qzone);
}/**
* 打開分享盤
*/
private void openShareBoard() {
mController.openShare(getActivity(), false);
} @Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
/** 使用SSO授權必須添加如下代碼 */
UMSsoHandler ssoHandler = mController.getConfig().getSsoHandler(
requestCode);
if (ssoHandler != null) {
ssoHandler.authorizeCallBack(requestCode, resultCode, data);
}
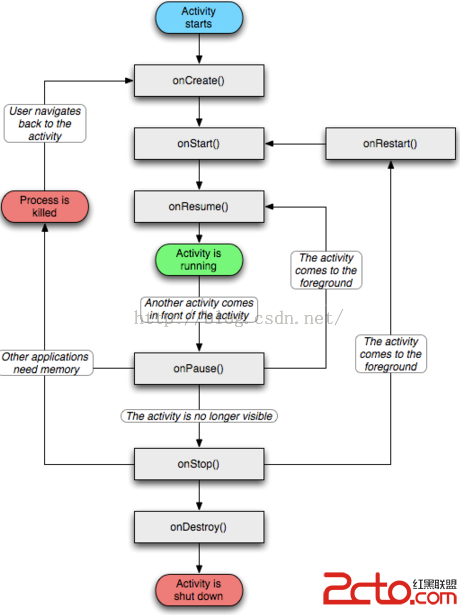
} Activity你需要知道的一切
Activity你需要知道的一切
最近想寫篇關於Activity啟動過程源碼分析的博客,在此之前先總結下Android中Activity必須要知道的一些基礎知識,以方便後面能看懂Activity的源碼。一
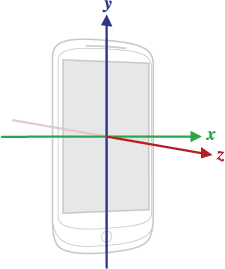
 Android官方文檔之Location and Sensors APIs(中)
Android官方文檔之Location and Sensors APIs(中)
本文將介紹Android設備中的傳感器。傳感器概述(Sensors Overview)大部分Android設備內置了大量的傳感器,比較常見的有測量位移的、感應方向的、感應
 Android Dialog對話框詳解
Android Dialog對話框詳解
廢話不多說了,直接給大家貼代碼了。布局文件xml:<LinearLayout xmlns:android=http://schemas.android.com/ap
 詳解Android開發中Activity的四種launchMode
詳解Android開發中Activity的四種launchMode
Activity棧主要用於管理Activity的切換。當使用Intent跳轉至某個目標Activity,需要根據目標Activity的加載模式來加載。Activity一共