編輯:關於Android編程
本文參考了:《上滑停靠頂端的懸浮框》的代碼,在此表示感謝。【上滑停靠頂端的懸浮框】裡的實現方法是使用兩個控件,滑動時,監聽ScrollView的滾動Y值,從而通過對兩個控件的顯示隱藏來實現控件的頂部懸浮。但是實際應用場景中,有可能需要懸浮的控件裡面的內容是比較多的,如果通過顯示隱藏的方式來實現的話,操作控件裡的內容時,需要重復定義兩套變量,對控件裡的內容進行修改時也是要操作再次,非常麻煩。
本文的方法是通過addView和removeView來實現的。
一、首先讓ScrollView實現滾動監聽:
package com.willen.topFloatDemo;
import android.content.Context;
import android.os.Handler;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.ScrollView;
/*
* ScrollView並沒有實現滾動監聽,所以我們必須自行實現對ScrollView的監聽,
* 我們很自然的想到在onTouchEvent()方法中實現對滾動Y軸進行監聽
* ScrollView的滾動Y值進行監聽
*/
public class MyScrollView extends ScrollView {
private OnScrollListener onScrollListener;
/**
* 主要是用在用戶手指離開MyScrollView,MyScrollView還在繼續滑動,我們用來保存Y的距離,然後做比較
*/
private int lastScrollY;
public MyScrollView(Context context) {
super(context, null);
}
public MyScrollView(Context context, AttributeSet attrs) {
super(context, attrs, 0);
}
public MyScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
/**
* 設置滾動接口
* @param onScrollListener
*/
public void setOnScrollListener(OnScrollListener onScrollListener){
this.onScrollListener = onScrollListener;
}
/**
* 用於用戶手指離開MyScrollView的時候獲取MyScrollView滾動的Y距離,然後回調給onScroll方法中
*/
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
int scrollY = MyScrollView.this.getScrollY();
//此時的距離和記錄下的距離不相等,在隔5毫秒給handler發送消息
if(lastScrollY != scrollY){
lastScrollY = scrollY;
handler.sendMessageDelayed(handler.obtainMessage(), 5);
}
if(onScrollListener != null){
onScrollListener.onScroll(scrollY);
}
};
};
/**
* 重寫onTouchEvent, 當用戶的手在MyScrollView上面的時候,
* 直接將MyScrollView滑動的Y方向距離回調給onScroll方法中,當用戶抬起手的時候,
* MyScrollView可能還在滑動,所以當用戶抬起手我們隔5毫秒給handler發送消息,在handler處理
* MyScrollView滑動的距離
*/
@Override
public boolean onTouchEvent(MotionEvent ev) {
if(onScrollListener != null){
onScrollListener.onScroll(lastScrollY = this.getScrollY());
}
switch(ev.getAction()){
case MotionEvent.ACTION_UP:
handler.sendMessageDelayed(handler.obtainMessage(), 20);
break;
}
return super.onTouchEvent(ev);
}
/**
* 滾動的回調接口
*/
public interface OnScrollListener{
/**
* 回調方法, 返回MyScrollView滑動的Y方向距離
*/
public void onScroll(int scrollY);
}
}
package com.willen.topFloatDemo;
import android.app.Activity;
import android.os.Bundle;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import com.willen.topFloatDemo.MyScrollView.OnScrollListener;
public class MainActivity extends Activity implements OnScrollListener{
private EditText search_edit;
private MyScrollView myScrollView;
private int searchLayoutTop;
LinearLayout search01,search02;
RelativeLayout rlayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化控件
init();
}
private void init() {
search_edit = (EditText)findViewById(R.id.search_edit);
myScrollView = (MyScrollView)findViewById(R.id.myScrollView);
search01 = (LinearLayout)findViewById(R.id.search01);
search02 = (LinearLayout)findViewById(R.id.search02);
rlayout = (RelativeLayout)findViewById(R.id.rlayout);
myScrollView.setOnScrollListener(this);
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if(hasFocus){
searchLayoutTop = rlayout.getBottom();//獲取searchLayout的頂部位置
}
}
//監聽滾動Y值變化,通過addView和removeView來實現懸停效果
@Override
public void onScroll(int scrollY) {
if(scrollY >= searchLayoutTop){
if (search_edit.getParent()!=search01) {
search02.removeView(search_edit);
search01.addView(search_edit);
}
}else{
if (search_edit.getParent()!=search02) {
search01.removeView(search_edit);
search02.addView(search_edit);
}
}
}
}
 android開發筆記之Json解析
android開發筆記之Json解析
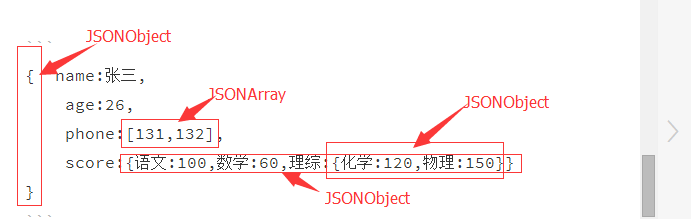
在上篇文章中我們提到在Android開發中經常用到xml文件,當然跟服務器打交道,大部分還是喜歡用Json數據。Json的定義:一種輕量級的數據交換格式,具有良好的可讀和
 Android自定義View仿微博運動積分動畫效果
Android自定義View仿微博運動積分動畫效果
自定義View一直是自己的短板,趁著公司項目不緊張的時候,多加強這方面的練習。這一系列文章主要記錄自己在自定義View的學習過程中的心得與體會。刷微博的時候,發現微博運動
 [Android] ContentProvider實例詳解
[Android] ContentProvider實例詳解
1.ContentProvider是什麼? ContentProvider(內容提供者)是Android的四大組件之一,管理android以結構化方式存放的數據,以相對
 Android仿微信/支付寶密碼輸入框
Android仿微信/支付寶密碼輸入框
在用到支付類app時,都有一個簡密的輸入框。。開始實現的時候思路有點問題,後來到github上搜了下,找到了一個開源的庫看起來相當的牛逼,,來個地址先:https://g