編輯:關於Android編程
LinearLayout是Android控件中的線性布局控件,它包含的子控件將以橫向(HORIZONTAL)或豎向(VERTICAL)的方式排列,按照相對位置來排列所有的子控件及引用的布局容器。超過邊界時,某些控件將缺失或消失。因此一個垂直列表的每一行只會有一個控件或者是引用的布局容器。
一、LinearLayout線性布局的相關屬性說明:
android:orientation 布局方向:vertical垂直線性布局,horizontal水平線性布局
android:id 為控件指定相應的ID
android:text 指定控件當中顯示的文字,需要注意的是,這裡盡量使用strings.xml文件當中的字符
android:grivity 指定控件的基本位置,比如說居中,居右等位置
android:textSize 指定控件當中字體的大小
android:background 指定該控件所使用的背景色,RGB命名法
android:width 指定控件的寬度
android:height 指定控件的高度
android:padding 指定控件的內邊距,也就是說控件當中的內容
android:singleLine 如果設置為真的話,則將控件的內容在同一行當中進行顯示
android:layout_weight 默認值為0,layout_weight屬性可以控制各個控件在布局中的相對大小,線性布局會根據該控件layout_weight值與其· 所處布局中所有控件layout_weight值之和的比值為該控件分配占用的區域。
/**
* @author liu
* @description 代碼動態創建線性布局管理器
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);
LinearLayout layout = new LinearLayout(this);// 創建現行布局管理器
LinearLayout.LayoutParams params = new LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT);// 設置線性布局參數
layout.setOrientation(LinearLayout.VERTICAL);
TextView txt = new TextView(this);
LinearLayout.LayoutParams txtParams = new LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);// 設置組件參數
txt.setLayoutParams(txtParams);
txt.setText(Hello!);
txt.setTextSize(20);
layout.addView(txt, txtParams);
addContentView(layout, params);
}
}


public class MyLinearLayout extends LinearLayout {
/**
* 在xml布局文件中聲名的view,創建時由系統自動調用。
*/
public MyLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
/**
* 初始化LinearLayout視圖
*/
private void initView() {
// 設置LinearLayout的布局方向
setOrientation(LinearLayout.VERTICAL);
// 設置布局參數
LinearLayout.LayoutParams params = new LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
TextView tv = new TextView(getContext());
tv.setText(R.string.hello_world);
// 在MyLinearLayout裡面添加TextView
addView(tv, params);
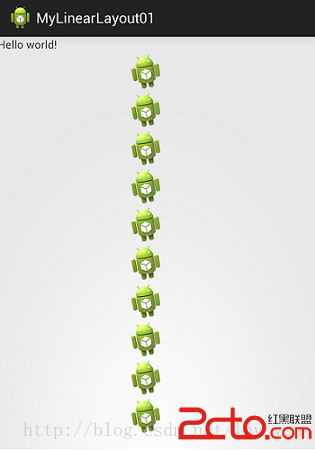
for (int i = 0; i < 10; i++) {
ImageView iv = new ImageView(getContext());
iv.setImageResource(R.drawable.ic_launcher);
Animation animation1 = AnimationUtils.loadAnimation(getContext(),
R.anim.rotate);
iv.setAnimation(animation1);
// 在MyLinearLayout裡面添加10個帶動畫的ImageView
addView(iv, params);
}
}
/**
* 對子view進行布局,確定子view的位置
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
}
/**
* 測量尺寸時的回調方法
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
以上就是筆者知道的LinearLayout的三種實現基本方式。
源碼下載地址

 介紹一個提高Android ListView或GridView的Smoothie庫
介紹一個提高Android ListView或GridView的Smoothie庫
翻譯 By Long Luo 原文鏈接:Introducing Smoothie Pattrn UI中的很大一部分是在滑動時從雲端獲取圖片列表。所以我
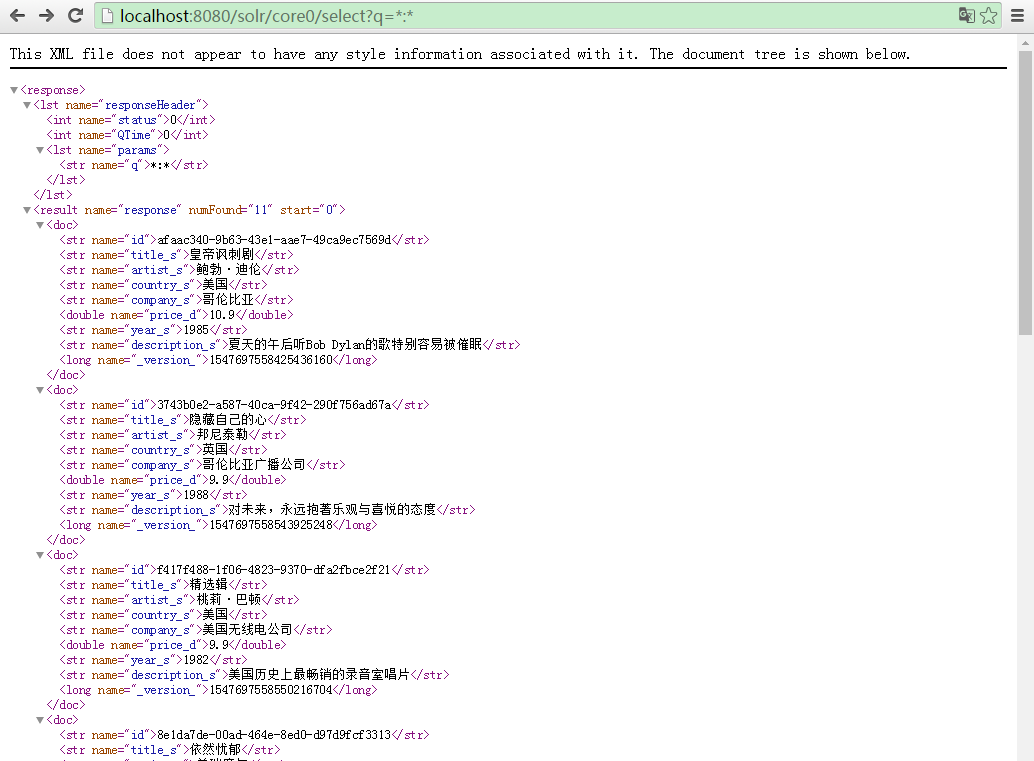
 solr6使用solrJ做XML數據導入
solr6使用solrJ做XML數據導入
摘要: Solr6.0的solrJ接口有部分變化,我將使用SolrJ的API,把一段XML文檔數據插入到Solr數據庫中。需要的軟件支持JDK1.8以上 Solr6.0
 Launcher3--壁紙
Launcher3--壁紙
在說Launcher上設置壁紙時,首先需要弄清楚的是,壁紙的設置屬於系統行為,而不是Launcher的應用特性。在Launcher中,壁紙的設置最終也是通過調用系統壁紙設
 安卓手機郵箱設置教程 教您如何使用手機接收郵件
安卓手機郵箱設置教程 教您如何使用手機接收郵件
一、電腦上的設置首先,想要在手機上創建你的郵箱賬戶,就得先將此賬戶在電腦上進行一定的設置,就拿QQ郵箱來說(其他郵箱同例):第一步,在電腦上登陸你的QQ郵箱