編輯:關於Android編程
轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/39480503,本文出自:【張鴻洋的博客】
上一篇已經帶大家實現了自由的放大縮小圖片,簡單介紹了下Matrix;具體請參考:Android 手勢檢測實戰 打造支持縮放平移的圖片預覽效果(上);本篇繼續完善我們的ImageView~~
首先加入放大後的移動~~
我們在onTouchEvent裡面,加上移動的代碼,當然了,必須長或寬大於屏幕才可以移動~~~
@Override
public boolean onTouch(View v, MotionEvent event)
{
mScaleGestureDetector.onTouchEvent(event);
float x = 0, y = 0;
// 拿到觸摸點的個數
final int pointerCount = event.getPointerCount();
// 得到多個觸摸點的x與y均值
for (int i = 0; i < pointerCount; i++)
{
x += event.getX(i);
y += event.getY(i);
}
x = x / pointerCount;
y = y / pointerCount;
/**
* 每當觸摸點發生變化時,重置mLasX , mLastY
*/
if (pointerCount != lastPointerCount)
{
isCanDrag = false;
mLastX = x;
mLastY = y;
}
lastPointerCount = pointerCount;
switch (event.getAction())
{
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "ACTION_MOVE");
float dx = x - mLastX;
float dy = y - mLastY;
if (!isCanDrag)
{
isCanDrag = isCanDrag(dx, dy);
}
if (isCanDrag)
{
RectF rectF = getMatrixRectF();
if (getDrawable() != null)
{
isCheckLeftAndRight = isCheckTopAndBottom = true;
// 如果寬度小於屏幕寬度,則禁止左右移動
if (rectF.width() < getWidth())
{
dx = 0;
isCheckLeftAndRight = false;
}
// 如果高度小雨屏幕高度,則禁止上下移動
if (rectF.height() < getHeight())
{
dy = 0;
isCheckTopAndBottom = false;
}
mScaleMatrix.postTranslate(dx, dy);
checkMatrixBounds();
setImageMatrix(mScaleMatrix);
}
}
mLastX = x;
mLastY = y;
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
Log.e(TAG, "ACTION_UP");
lastPointerCount = 0;
break;
}
return true;
}這裡:需要注意一下,我們沒有復寫ACTION_DOWM,是因為,ACTION_DOWN在多點觸控的情況下,只要有一個手指按下狀態,其他手指按下不會再次觸發ACTION_DOWN,但是多個手指以後,觸摸點的平均值會發生很大變化,所以我們沒有用到ACTION_DOWN。每當觸摸點的數量變化,我們就會跟新當前的mLastX,mLastY.
下面是上面用到的兩個私有方法,一個用於檢查邊界,一個用於判斷是否是拖動的操作:
/**
* 移動時,進行邊界判斷,主要判斷寬或高大於屏幕的
*/
private void checkMatrixBounds()
{
RectF rect = getMatrixRectF();
float deltaX = 0, deltaY = 0;
final float viewWidth = getWidth();
final float viewHeight = getHeight();
// 判斷移動或縮放後,圖片顯示是否超出屏幕邊界
if (rect.top > 0 && isCheckTopAndBottom)
{
deltaY = -rect.top;
}
if (rect.bottom < viewHeight && isCheckTopAndBottom)
{
deltaY = viewHeight - rect.bottom;
}
if (rect.left > 0 && isCheckLeftAndRight)
{
deltaX = -rect.left;
}
if (rect.right < viewWidth && isCheckLeftAndRight)
{
deltaX = viewWidth - rect.right;
}
mScaleMatrix.postTranslate(deltaX, deltaY);
}
/**
* 是否是推動行為
*
* @param dx
* @param dy
* @return
*/
private boolean isCanDrag(float dx, float dy)
{
return Math.sqrt((dx * dx) + (dy * dy)) >= mTouchSlop;
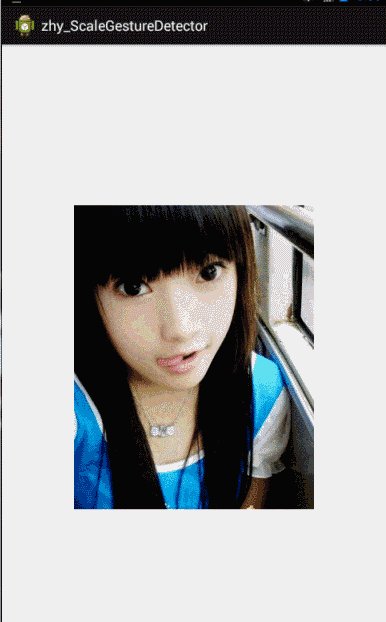
}效果圖:這次換個男人的圖片,我們越獄的主角之一,TBug~
 vcuru/fKwrz+o6zO0sPHtcRHZXN0dXJlRGV0ZWN0b3LW1dPa0qq1x7OhwcujrNXiuOfDx7/J0tSytrvxy6u798rCvP5+fjwvcD48aDI+MaGiR2VzdHVyZURldGVjdG9ytcTKudPDPC9oMj48cD7S8s6qR2VzdHVyZURldGVjdG9yyejWw7zgzP3G97XEu7CjrLe9t6jSu7TztK6jrLb4ztLDx9a70OjSqm9uRG91YmxlVGFw1eK49rvYtfejrMv50tTO0sPH17yxuMq508PL/LXE0ru49sTasr/A4FNpbXBsZU9uR2VzdHVyZUxpc3RlbmVyo6y21L3Tv9q1xMbky/u3vbeoyrXP1sHLv9XKtc/WoaM8L3A+PHA+sru5/bu509C8uLj2zsrM4tDo0qrM1sLbz8KjrLLFxNy/qsq8ztLDx7XEtPrC66O6PC9wPjxwPjGhos7Sw8fLq7v3s9+058jnus6x5Luvo788L3A+PHA+ztLKx9Xi0fm1xKOsuPm+3bWxx7C1xMv1t8XWtaOsyOe5+8rH0KHT2jK1xKOsztLDx8uru/fWsb3Ttb2x5M6q1K3NvLXEMrG2o7vI57n7yscyLDTWrrzktcSjrM7Sw8fLq7v31rG9086q1K3NvLXENLG2o7vG5Mv717TMrNKyvs3KxzSxtqOsy6u797rzu7nUrbW91+6z9bXEs9+056GjPC9wPjxwPsjnufvE4771tcPV4tH5sru6z8rKo6y/ydLUuPm+3dfUvLq1xLCuusO199X7oaM8L3A+PHA+MqGiztLDx8uru/ex5Luvo6zQ6NKq0ru49ravu61+frHIyOfO0sPHyc/A/bXE0d3Kvs28o6zNvMasuty086OsyKvGwc/Uyr61xMqxuvJpbml0U2NhbGU9MC411/O686OsyOe5+8uru/e687Hkzqoyo6zSsr7NysfLsrzktPPBy8vEsbajrMO709DSu7j2uf22ybXE0Ke5+7XEu7CjrLj408O7p7XEuNC+9bvhzNix8LLuoaPL+dLUo6zO0sPH17yxuMq508Nwb3N0RGVsYXnWtNDQ0ru49lJ1bm5hYmxlo6xSdW5uYWJsZdbQ1Nm0zrj5vt21xLWxyLu1xMv1t8XWtbzM0PjWtNDQoaM8L3A+PHA+ytfPyM7Sw8fU2rm51Oy3vbeo1tCjrM3qs8m21Edlc3R1cmVEZXRlY3RvcrXEs/XKvLuvo6zS1LywyejWw29uRG91YmxlVGFwvODM/TwvcD48cD48L3A+PHByZSBjbGFzcz0="brush:java;">public ZoomImageView(Context context, AttributeSet attrs)
{
super(context, attrs);
mScaleGestureDetector = new ScaleGestureDetector(context, this);
mGestureDetector = new GestureDetector(context,
new SimpleOnGestureListener()
{
@Override
public boolean onDoubleTap(MotionEvent e)
{
if (isAutoScale == true)
return true;
float x = e.getX();
float y = e.getY();
Log.e("DoubleTap", getScale() + " , " + initScale);
if (getScale() < SCALE_MID)
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(SCALE_MID, x, y), 16);
isAutoScale = true;
} else if (getScale() >= SCALE_MID
&& getScale() < SCALE_MAX)
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(SCALE_MAX, x, y), 16);
isAutoScale = true;
} else
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(initScale, x, y), 16);
isAutoScale = true;
}
return true;
}
});
mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
super.setScaleType(ScaleType.MATRIX);
this.setOnTouchListener(this);
}
vcuru/fKwrz+o6zO0sPHtcRHZXN0dXJlRGV0ZWN0b3LW1dPa0qq1x7OhwcujrNXiuOfDx7/J0tSytrvxy6u798rCvP5+fjwvcD48aDI+MaGiR2VzdHVyZURldGVjdG9ytcTKudPDPC9oMj48cD7S8s6qR2VzdHVyZURldGVjdG9yyejWw7zgzP3G97XEu7CjrLe9t6jSu7TztK6jrLb4ztLDx9a70OjSqm9uRG91YmxlVGFw1eK49rvYtfejrMv50tTO0sPH17yxuMq508PL/LXE0ru49sTasr/A4FNpbXBsZU9uR2VzdHVyZUxpc3RlbmVyo6y21L3Tv9q1xMbky/u3vbeoyrXP1sHLv9XKtc/WoaM8L3A+PHA+sru5/bu509C8uLj2zsrM4tDo0qrM1sLbz8KjrLLFxNy/qsq8ztLDx7XEtPrC66O6PC9wPjxwPjGhos7Sw8fLq7v3s9+058jnus6x5Luvo788L3A+PHA+ztLKx9Xi0fm1xKOsuPm+3bWxx7C1xMv1t8XWtaOsyOe5+8rH0KHT2jK1xKOsztLDx8uru/fWsb3Ttb2x5M6q1K3NvLXEMrG2o7vI57n7yscyLDTWrrzktcSjrM7Sw8fLq7v31rG9086q1K3NvLXENLG2o7vG5Mv717TMrNKyvs3KxzSxtqOsy6u797rzu7nUrbW91+6z9bXEs9+056GjPC9wPjxwPsjnufvE4771tcPV4tH5sru6z8rKo6y/ydLUuPm+3dfUvLq1xLCuusO199X7oaM8L3A+PHA+MqGiztLDx8uru/ex5Luvo6zQ6NKq0ru49ravu61+frHIyOfO0sPHyc/A/bXE0d3Kvs28o6zNvMasuty086OsyKvGwc/Uyr61xMqxuvJpbml0U2NhbGU9MC411/O686OsyOe5+8uru/e687Hkzqoyo6zSsr7NysfLsrzktPPBy8vEsbajrMO709DSu7j2uf22ybXE0Ke5+7XEu7CjrLj408O7p7XEuNC+9bvhzNix8LLuoaPL+dLUo6zO0sPH17yxuMq508Nwb3N0RGVsYXnWtNDQ0ru49lJ1bm5hYmxlo6xSdW5uYWJsZdbQ1Nm0zrj5vt21xLWxyLu1xMv1t8XWtbzM0PjWtNDQoaM8L3A+PHA+ytfPyM7Sw8fU2rm51Oy3vbeo1tCjrM3qs8m21Edlc3R1cmVEZXRlY3RvcrXEs/XKvLuvo6zS1LywyejWw29uRG91YmxlVGFwvODM/TwvcD48cD48L3A+PHByZSBjbGFzcz0="brush:java;">public ZoomImageView(Context context, AttributeSet attrs)
{
super(context, attrs);
mScaleGestureDetector = new ScaleGestureDetector(context, this);
mGestureDetector = new GestureDetector(context,
new SimpleOnGestureListener()
{
@Override
public boolean onDoubleTap(MotionEvent e)
{
if (isAutoScale == true)
return true;
float x = e.getX();
float y = e.getY();
Log.e("DoubleTap", getScale() + " , " + initScale);
if (getScale() < SCALE_MID)
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(SCALE_MID, x, y), 16);
isAutoScale = true;
} else if (getScale() >= SCALE_MID
&& getScale() < SCALE_MAX)
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(SCALE_MAX, x, y), 16);
isAutoScale = true;
} else
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(initScale, x, y), 16);
isAutoScale = true;
}
return true;
}
});
mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
super.setScaleType(ScaleType.MATRIX);
this.setOnTouchListener(this);
}
1、當雙擊的時候,首先判斷是否正在自動縮放,如果在,直接retrun ;
2、然後就進入了我們的if,如果當然是scale小於2,則通過view.發送一個Runnable進行執行;其他類似;
下面看我們的Runnable的代碼:
/**
* 自動縮放的任務
*
* @author zhy
*
*/
private class AutoScaleRunnable implements Runnable
{
static final float BIGGER = 1.07f;
static final float SMALLER = 0.93f;
private float mTargetScale;
private float tmpScale;
/**
* 縮放的中心
*/
private float x;
private float y;
/**
* 傳入目標縮放值,根據目標值與當前值,判斷應該放大還是縮小
*
* @param targetScale
*/
public AutoScaleRunnable(float targetScale, float x, float y)
{
this.mTargetScale = targetScale;
this.x = x;
this.y = y;
if (getScale() < mTargetScale)
{
tmpScale = BIGGER;
} else
{
tmpScale = SMALLER;
}
}
@Override
public void run()
{
// 進行縮放
mScaleMatrix.postScale(tmpScale, tmpScale, x, y);
checkBorderAndCenterWhenScale();
setImageMatrix(mScaleMatrix);
final float currentScale = getScale();
//如果值在合法范圍內,繼續縮放
if (((tmpScale > 1f) && (currentScale < mTargetScale))
|| ((tmpScale < 1f) && (mTargetScale < currentScale)))
{
ZoomImageView.this.postDelayed(this, 16);
} else//設置為目標的縮放比例
{
final float deltaScale = mTargetScale / currentScale;
mScaleMatrix.postScale(deltaScale, deltaScale, x, y);
checkBorderAndCenterWhenScale();
setImageMatrix(mScaleMatrix);
isAutoScale = false;
}
}
}@Override
public boolean onTouch(View v, MotionEvent event)
{
if (mGestureDetector.onTouchEvent(event))
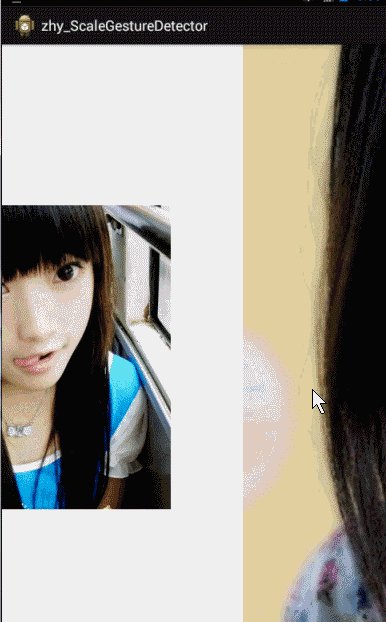
return true;效果圖,終於可以用模擬器了~~:

直接把我們的圖片作為ViewPager的Item,可想而知,肯定有沖突~~
package com.zhy.zhy_scalegesturedetector02;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.zhy.view.ZoomImageView;
public class MainActivity extends Activity
{
private ViewPager mViewPager;
private int[] mImgs = new int[] { R.drawable.tbug, R.drawable.a,
R.drawable.xx };
private ImageView[] mImageViews = new ImageView[mImgs.length];
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.vp);
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
mViewPager.setAdapter(new PagerAdapter()
{
@Override
public Object instantiateItem(ViewGroup container, int position)
{
ZoomImageView imageView = new ZoomImageView(
getApplicationContext());
imageView.setImageResource(mImgs[position]);
container.addView(imageView);
mImageViews[position] = imageView;
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object)
{
container.removeView(mImageViews[position]);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1)
{
return arg0 == arg1;
}
@Override
public int getCount()
{
return mImgs.length;
}
});
}
}
現在我們迅速的想一想,記得之前學習過事件分發機制,我們的ZoomImageView在ViewPager中,如果我們不想被攔截,那麼如何做呢?
首先不想被攔截的條件是:我們的寬或高大於屏幕寬或高時,因為此時可以移動,我們不想被攔截。接下來,不想被攔截:
getParent().requestDisallowInterceptTouchEvent(true);
一行代碼足以,如果你對事件分發中,不被攔截不清晰,可以參考:如何不被攔截 。
放在一起我們的代碼就是:
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
if (rectF.width() > getWidth() || rectF.height() > getHeight())
{
getParent().requestDisallowInterceptTouchEvent(true);
}
break;
case MotionEvent.ACTION_MOVE:
if (rectF.width() > getWidth() || rectF.height() > getHeight())
{
getParent().requestDisallowInterceptTouchEvent(true);
}~當寬或高大於屏幕寬或高時,拖動效果認為是移動圖片,反之則讓ViewPager去處理
此時的效果:

ok,現在已經解決了和ViewPager的沖突,ps:尼瑪不應該雙擊還能放大兩次到4倍,,,,,好惡心。。。
可能有些用戶還希望,當圖片到達邊界時,不能再拖動的時候,能夠把事件給ViewPager
那就在ACTION_MOVE中,判斷當前已經到達邊界,且還在拉的時候,事件交給ViewPager
if (isCanDrag)
{
if (getDrawable() != null)
{
if (getMatrixRectF().left == 0 && dx > 0)
{
getParent().requestDisallowInterceptTouchEvent(false);
}
if (getMatrixRectF().right == getWidth() && dx < 0)
{
getParent().requestDisallowInterceptTouchEvent(false);
}
好了,其實添加了這個之後,體驗一般哈~~~
終於寫完了,代碼中可能存在BUG,發現問題,或者解決了發現的BUG時,希望可以直接在博客下面留言,也能夠方便他人~~
到此,我們的Android 手勢檢測實戰 打造支持縮放平移的圖片預覽效果 結束~~!
建議把雙擊放大到4倍的地方,注釋掉一個If
// else if (getScale() >= SCALE_MID
// && getScale() < SCALE_MAX)
// {
// ZoomImageView.this.postDelayed(
// new AutoScaleRunnable(SCALE_MAX, x, y), 16);
// isAutoScale = true;
// } 單圖版源碼點擊下載
ViewPager版源碼下載
-------------------------------------------------------------------------------------------------------
最後貼個廣告:
第一次錄制視頻~~~還望大家支持,共同進步~
高仿微信5.2.1主界面及消息提醒
 Andorid中.9.png圖片的使用及制作
Andorid中.9.png圖片的使用及制作
我們有一個TextView,其裡面的內容是可以通過代碼動態改變的,我們想用一張圖片作為TextView的背景,實現類似於手機QQ對話中的氣泡文本效果。TextView定義
 Android 6.0 Runtime permission
Android 6.0 Runtime permission
Android版本升級到6.0之後,為了一改往日安全受人诟病的形象,將權限授權的安裝時授予的基礎上,對於一部分危險的權限采用動態控制授權的方式。類似國內手機安全助手權限控
 Android Fragmnet詳解
Android Fragmnet詳解
Fragment簡介Fragment 表示 Activity 中的行為或用戶界面部分。您可以將多個Fragment組合在一個 Activity 中來構建多窗格 UI,以及
 Android 接口回調實例
Android 接口回調實例
Android接口回調方法處處涉及到,比如常用的Button點擊事件就是一個接口回調,可見掌握熟練使用接口回調方法的重要性。接口回調的簡單解釋就是:比如我這個類實現了一個