編輯:關於Android編程
最近做的項目有個需求就是判斷一下還 剩多少字符可輸入,也就是對EditText 的文本變化做監聽 ,功能實現了,但是感覺使用組合方式,每次都要編寫,還不如寫一個自定義控件來備用。在查看本文時,建議先行參考本人轉載的一篇文章:http://blog.csdn.net/android_jiangjun/article/details/39580253
下面進入本文的正題:
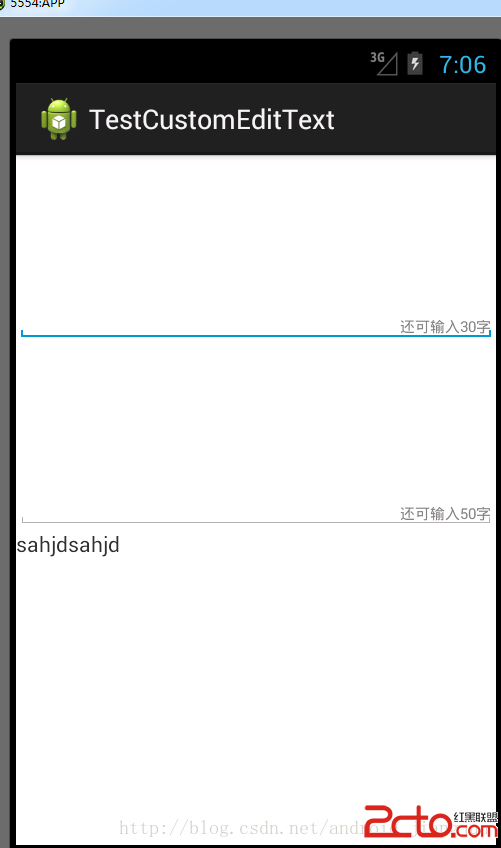
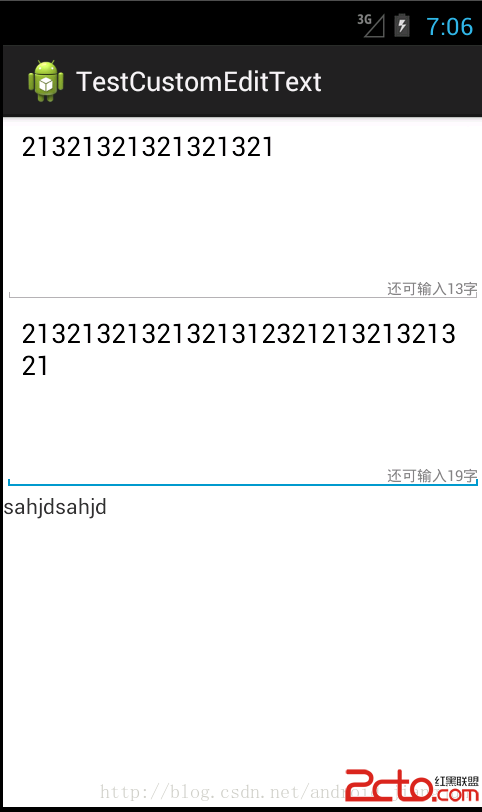
首先大家先看一下效果圖吧:


本文自定義的控件采用的是組合控件的方式來自定義控件,自定義控件的布局如下
package com.gc.testcustomedittext;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.res.TypedArray;
import android.text.Editable;
import android.text.InputFilter;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
*
* @author Android將軍
*
*/
public class HintEditText extends RelativeLayout implements TextWatcher{
private EditText mEditText;
private TextView mTextView;
private int maxLength=0;
private RelativeLayout mRelativeLayout;
@SuppressLint(NewApi) public HintEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public HintEditText(Context context) {
super(context);
}
public HintEditText(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray mTypedArray=context.obtainStyledAttributes(attrs, R.styleable.HintEditText);
maxLength=mTypedArray.getInt(R.styleable.HintEditText_maxLength, 0);
mRelativeLayout=(RelativeLayout)LayoutInflater.from(context).inflate(R.layout.custom_edittext, this,true);
mEditText=(EditText)mRelativeLayout.findViewById(R.id.edit);
mTextView=(TextView)mRelativeLayout.findViewById(R.id.text);
mTextView.setHint(還可輸入+maxLength+字);
//限定最多可輸入多少字符
mEditText.setFilters(new InputFilter[]{new InputFilter.LengthFilter(maxLength)});
mEditText.addTextChangedListener(this);
}
public void initUI(Context context)
{
RelativeLayout mRelativeLayout=(RelativeLayout)LayoutInflater.from(context).inflate(R.layout.custom_edittext, this,true);
mEditText=(EditText)mRelativeLayout.findViewById(R.id.edit);
mTextView=(TextView)mRelativeLayout.findViewById(R.id.text);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
// TODO Auto-generated method stub
mTextView.setHint(還可輸入+(maxLength-s.toString().length())+字);
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
}
主布局的文件代碼如下
package com.gc.testcustomedittext;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
/**
*
* @author Android將軍
*
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
 Android7.0 PackageManagerService (4) Intent匹配Activity的過程
Android7.0 PackageManagerService (4) Intent匹配Activity的過程
通過前面的分析,我們知道PKMS負責維護終端全部的Package信息,因此可以想到PKMS具有能力對外提供統一的Package信息查詢接口。我們以查詢匹配指定Intent
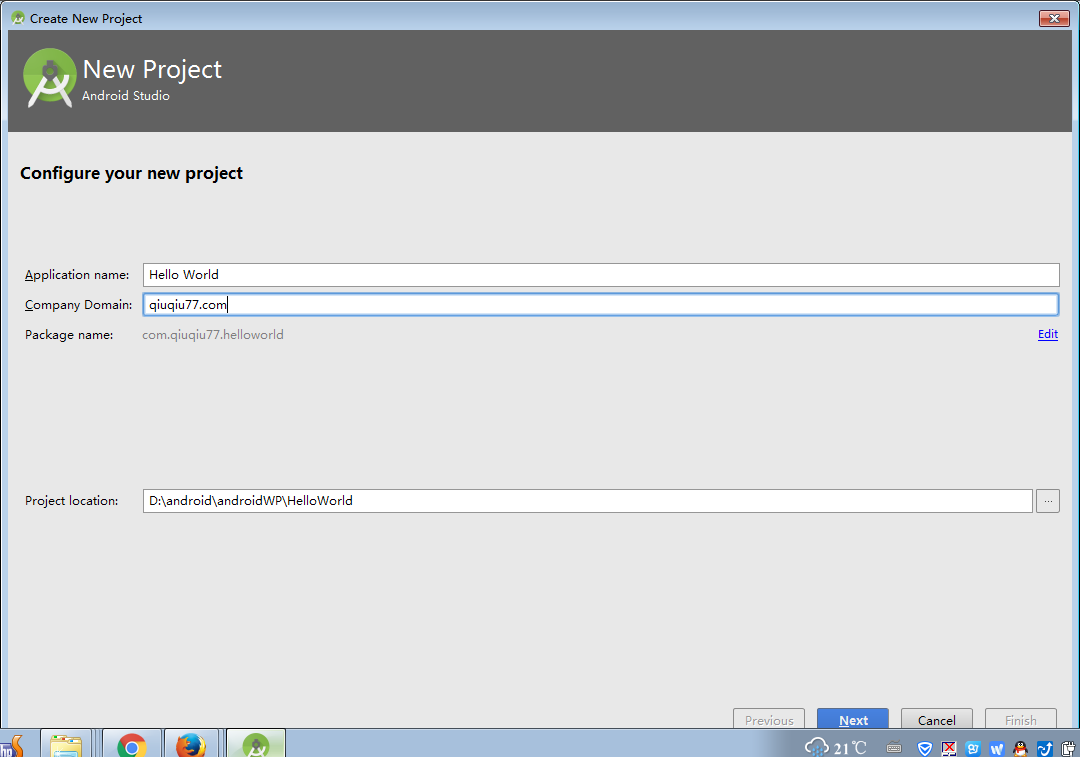
 android studio教程-創建第一個項目Hello World
android studio教程-創建第一個項目Hello World
第一步,打開android studio輸入你的項目名稱“Hello World”.“Company Domian”:暫時
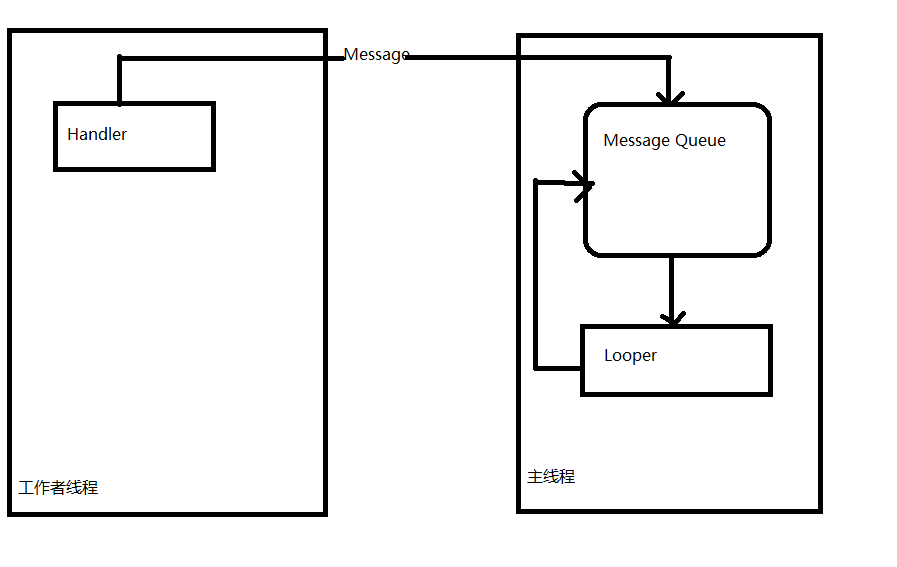
 Android學習總結(3)——Handler深入詳解
Android學習總結(3)——Handler深入詳解
什麼是HandlerHandler是Android消息機制的上層接口,它為我們封裝了許多底層的細節,讓我們能夠很方便的使用底層的消息機制。Handler的最常見應用場景之
 Android仿QQ好友列表分組實現增刪改及持久化
Android仿QQ好友列表分組實現增刪改及持久化
Android自帶的控件ExpandableListView實現了分組列表功能,本案例在此基礎上進行優化,為此控件添加增刪改分組及子項的功能,以及列表數據的持久化。Dem