編輯:關於Android編程
前面幾篇博文介紹了Android如何自定義控件,其實就是講一下如何“從無到有”的自定義一個全新的控件,繼承View或者繼承ViewGroup,復寫其相關方法,這種自定義控件的方式相對來說難度較大,而且並不是所有需要新控件的情況下,都要這樣進行。有很多情況下,我們只要運用好Android給我提供好的控件,經過布局巧妙的結合在一起,就是一個新的控件,我稱之為“自定義組合控件”。
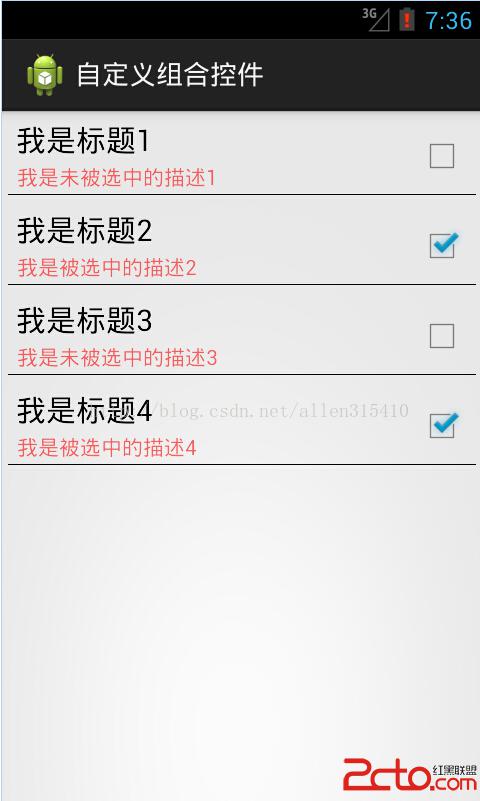
那麼,這種自定義組合控件在什麼情況下用呢?或者大家在做項目時候會發現,某些布局會被重復的利用,同一個布局的XML代碼塊會被重復的復制黏貼多次,這樣會造成代碼結構混亂不說,代碼量也會增大,各種控件都需要在Java代碼中被申明和處理相應的邏輯,工作量著實不小,所以,必須要找到一個合理的“偷懶”的方式,開動腦經去怎麼簡化以上說的不必要的麻煩。下面看一張圖,就一個簡單的布局,我們就此圖來實現一個簡單的自定義組合控件。

從上面的圖來分析,我們可以看到,這個布局裡面是沒有“全新”的控件的,用的都是Android系統原生的控件。熟悉Android界面布局的人,肯定覺得這種布局真是小Case,太簡單了,分分鐘就可以寫完。於是下面就是某一個條目的布局代碼:
可以看到,這種布局確實相當的簡單。但是,這時候產品經理告訴你,需求改了,我們需要在這個界面再加一個這樣的條目,於是你覺得,小意思,Ctrl+C,Ctrl+V,輕松搞定,然後改一下控件的id,在Java代碼中findviewbyid(id),加一段邏輯代碼,搞完收工。沒想到這時候產品又來了,需求改了,這裡需要加10個這樣的布局,於是你...誠然,這時候再Ctrl+C,Ctrl+V是不合適的,工作量就顯得很大了,即使你不嫌麻煩的話,照樣做了,你料不到產品會再來,那個給我刪掉幾個,那個再加上幾個,是不是要瘋了。
也許,我們可以相出一個偷懶的方法來呢。通過分析上面的布局,可以發現,布局上每一個子條目是不變的,布局完全一樣,唯一在變化的是,紅色的TextView上的文本隨著CheckBox的狀態再改變著,而這種變化,我們是否可以想辦法抽取到某個方法中呢,答案是肯定能的。我們可以將這種子條目的布局一次性封裝到一個Java類中,每次調用這個控件的時候,事先設定各種屬性數據即可,這裡涉及到了自定義屬性了,關於自定義屬性,可以參考我的上一篇博客,Android自定義控件——自定義屬性,在這裡就不在贅述了。分析一下這個屬性集該怎麼定義,從上面的圖片可以看出,控件上需要設置的內容分別是,上面TextView的標題,還有下面TextView的描述信息,且描述信息是根據CheckBox的狀態發生改變的,所以這兩種狀態(true或false)都需要被定義到屬性集裡去,於是屬性集就有了。
在工程下的res/values目錄下,新建attrs.xml文件,定義如下屬性集:
定義好了屬性集了,接下來我們就需要定義一個Java類,來渲染這段布局,解析這個屬性集,並且對象提供修改控件狀態的方法,已達到復用的效果。問題來了,我們定義的這個Java類需要繼承哪個類呢?在這裡,我們不必考慮View了,因為這裡不是全新自定義控件,不需要onMessure和onDraw去測量去畫一個視圖。那麼ViewGroup呢?我們也不必用這個類,因為這裡的布局是給定好的,不需要使用onLayout給子控件設置顯示的位置。那麼,該繼承什麼呢?我們可以想象一下ViewGroup的子類是不是可以呢?實現自定義控件的除了繼承View和ViewGroup之外,還可以直接繼承Android已有的控件進行修改,這個用面向對象的思想,應該不難想象吧。由於,該布局文件用的相對布局RelativeLayout,我們想當然可以自定義Java類去繼承這個RelativeLayout,RelativeLayout裡提供一些參數和方法方便我們去實現子控件的布局。但是,我們這裡直接在子控件布局已經寫好了,不需要使用RelativeLayout提供的參數和方法來布局了。所以,導致了,即使不去繼承RelativeLayout,而改成LinearLayout,FrameLayout...也是可以的,只要這個布局類是ViewGroup的子類就行。以下是這個自定義組合控件的實現代碼:
package com.example.combinationview;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.CheckBox;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class CombinationView extends RelativeLayout {
private TextView tv_title;
private TextView tv_desc;
private CheckBox cb_status;
// 命名空間,在引用這個自定義組件的時候,需要用到
private String namespace = http://schemas.android.com/apk/res/com.example.combinationview;
// 標題
private String title;
// 被選中的描述
private String desc_on;
// 未被選中的描述
private String desc_off;
public CombinationView(Context context, AttributeSet attrs) {
super(context, attrs);
// 將自定義組合控件的布局渲染成View
View view = View.inflate(context, R.layout.layout_combinationview, this);
tv_title = (TextView) view.findViewById(R.id.tv_title);
tv_desc = (TextView) view.findViewById(R.id.tv_desc);
cb_status = (CheckBox) view.findViewById(R.id.cb_status);
title = attrs.getAttributeValue(namespace, title);
desc_on = attrs.getAttributeValue(namespace, desc_on);
desc_off = attrs.getAttributeValue(namespace, desc_off);
System.out.println(title + : + desc_on + : + desc_off);
// 初始化到子控件
if (title != null) {
tv_title.setText(title);
}
if (desc_off != null) {
tv_desc.setText(desc_off);
}
}
/**
* 判斷是否被選中
*
* @return
*/
public boolean isChecked() {
return cb_status.isChecked();
}
/**
* 設置選中的狀態
*
* @param isChecked
*/
public void setChecked(boolean isChecked) {
cb_status.setChecked(isChecked);
if (isChecked) {
tv_desc.setText(desc_on);
} else {
tv_desc.setText(desc_off);
}
}
}
代碼很簡單,首先繼承RelativeLayout,復寫其構造方法,在構造方法中先渲染布局的視圖,然後讀取屬性集的屬性,將默認顯示的屬性顯示到布局上的子控件上即可。另外,還要對外提供一個判斷狀態的方法isChecked()來判斷該控件是否被選中了,提供一個設置狀態的方法setChecked(boolean),用來改變狀態。PS:為了驗證我上面的一段話,讀者可以將繼承RelativeLayout,改為繼承LinearLayout或者繼承FrameLayout,運行試試看,也是可以實現的。
下面是引用這個自定義組合控件的方法,首先需要在Activity的布局文件中定義出來:
首先在上面定義了四個自定義組合控件,大家可以看到,代碼精簡多了不是?!需要注意的地方:這裡引用了自定義的屬性集,所以在布局節點上必須要加上命名空間
xmlns:example=http://schemas.android.com/apk/res/com.example.combinationview其中,example是命名空間的名稱,是任意取的,但是必須在控件中引用屬性的名稱一致,不然會報錯。後面的一串是標明屬性集的路徑,前半部分是固定的,最後一個“/”後面的內容必須是工程的包名,否則報錯。
下面是Activity裡面的業務邏輯代碼,沒什麼好說的
package com.example.combinationview;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.app.Activity;
public class MainActivity extends Activity implements OnClickListener {
private CombinationView cv_first;
private CombinationView cv_second;
private CombinationView cv_third;
private CombinationView cv_fourth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cv_first = (CombinationView) findViewById(R.id.cv_first);
cv_second = (CombinationView) findViewById(R.id.cv_second);
cv_third = (CombinationView) findViewById(R.id.cv_third);
cv_fourth = (CombinationView) findViewById(R.id.cv_fourth);
cv_first.setOnClickListener(this);
cv_second.setOnClickListener(this);
cv_third.setOnClickListener(this);
cv_fourth.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.cv_first:
if (cv_first.isChecked()) {
cv_first.setChecked(false);
} else {
cv_first.setChecked(true);
}
break;
case R.id.cv_second:
if (cv_second.isChecked()) {
cv_second.setChecked(false);
} else {
cv_second.setChecked(true);
}
break;
case R.id.cv_third:
if (cv_third.isChecked()) {
cv_third.setChecked(false);
} else {
cv_third.setChecked(true);
}
break;
case R.id.cv_fourth:
if (cv_fourth.isChecked()) {
cv_fourth.setChecked(false);
} else {
cv_fourth.setChecked(true);
}
break;
default:
break;
}
}
}
好了,關於自定義組合控件就講完了,非常簡單,但是比較常用。以後在項目用到時,想想實現步驟,自定義一種的組合的控件,用起來確實比較方便,比單純的復制黏貼不僅高大上,而且提高代碼的復用性,簡化了代碼的結構和減少了代碼量。
 Android編程之ListPreference用法實例分析
Android編程之ListPreference用法實例分析
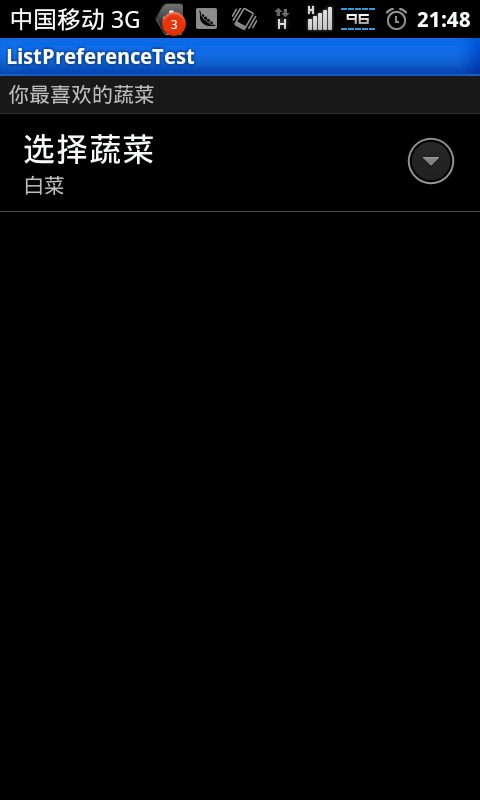
本文實例講述了Android編程之ListPreference用法。分享給大家供大家參考,具體如下:先展示一下效果圖,如下所示:項目代碼如下:package com.my
 Android中gson、jsonobject解析JSON的方法詳解
Android中gson、jsonobject解析JSON的方法詳解
JSON的定義: 一種輕量級的數據交換格式,具有良好的可讀和便於快速編寫的特性。業內主流技術為其提供了完整的解決方案(有點類似於正則表達式 ,獲得了當今大部分語言的支持)
 最好的5個Android ORM框架
最好的5個Android ORM框架
在開發Android應用時,保存數據有這麼幾個方式, 一個是本地保存,一個是放在後台(提供API接口),還有一個是放在開放雲服務上(如 SyncAdapter 會是一個不
 Android項目集成信鴿推送過程詳解
Android項目集成信鴿推送過程詳解
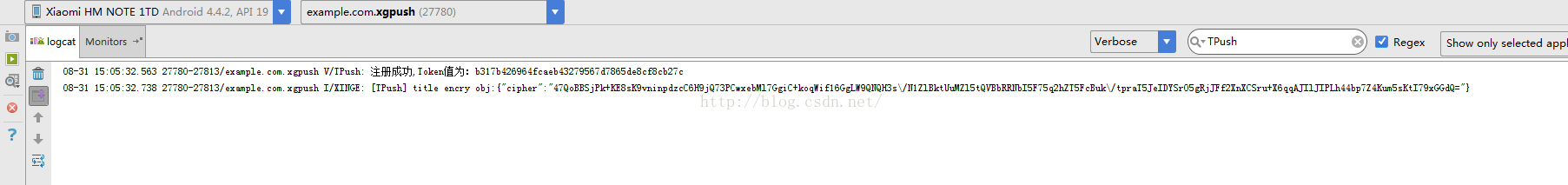
推送現在在移動項目開發中已經很常見了,比較常見的推送方式有小米推送、極光推送和個推,今天我們所講解的是Tencent的信鴿推送在Android上的應用。一、信鴿Andro