編輯:關於Android編程
Tab標簽頁是一個非常常用的控件,.net裡面就有multipage+tabstrip組合通過標簽的切換實現頁面的切換,同理html裡面我們常用frameset來實現,android裡面我們則通過使用FrameLayout+TabWidget, FrameLayout裡面裝載xml頁面,TabWidget顯示標簽,點擊標簽跳轉到相關的activity或者view。
public class TabActivity extends ActivityGroup的詳細繼承關系如下:
java.lang.Object
? android.content.Context
? android.content.ContextWrapper
? android.view.ContextThemeWrapper
? android.app.Activity
? android.app.ActivityGroup
? android.app.TabActivity
可以看到,TabActivity是繼承自Activity,包含了一個TabHost組件。TabHost組件則是繼承自FrameLayout的ViewGroup。 TabHost組件本身的id必須是@android:id/tabhost,它必須包含一個FrameLayout,並且該FrameLayout的id必須是@android:id/tabcontent,此外還要包含一個TabWidget,id是@android:id/tabs。 FrameLayout可以放置每個單獨的Activity,而TabWidget則是每個Tab頁簽。默認第一個頁簽對應的Activity,會首先顯示在FrameLayout裡。然後每次點擊其他的Tab頁簽,對應的Activity就會切換顯示到FrameLayout裡。這個有點類似html中的frameset的概念。
好,理論知識就介紹這麼多,開始我們的實踐,我們要實現的效果是:頁面底部放置一個TabWidget,頁頭顯示一個logo和文字介紹,頁體則顯示具體的activity對應的頁面。讓tab顯示在底部的設置很簡單,只要將TabWidget 的屬性android:layout_alignParentBottom="true"
android:layout_alignParentTop="false"
這樣設置即可,要顯示在頂部則反一下即可
android:layout_alignParentBottom="false"
android:layout_alignParentTop="true"
第一步:創建頁面
主頁面:tabactivityview.xml 包含頁頭head_line 頁體 FrameLayout 頁腳TabWidget
<frameLayout android:id="@android:id/tabcontent"
android:layout_width="fill_parent" android:fadingEdge="none"
android:fadingEdgeLength="0.0px" android:paddingLeft="0.0dip"
android:paddingTop="2.0dip" android:paddingRight="0.0dip"
android:paddingBottom="0.0dip" android:layout_alignParentBottom="false"
android:layout_alignParentTop="true" />
頁頭:head_line.xml 包含圖標和文字
xmlns:android="http://schemas.android.com/apk/res/android">
標簽:tab_item.xml 包含圖標和文字
xmlns:android="http://schemas.android.com/apk/res/android">
android:scaleType="fitCenter" />
android:gravity="center" android:singleLine="true"
android:marqueeRepeatLimit="1" android:textSize="11.0sp"
android:ellipsize="marquee" />
第二步、創建Activity MyTabActivity.java
/**
*
*/
package com.figo.helloworld;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
import android.widget.TextView;
/**
* @author zhuzhifei
*
*/
public class MyTabActivity extends TabActivity {
private TabHost tabHost;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.tabactivityview);//設置顯示的頁面
tabHost = getTabHost();//獲取tabHost
createTab();//創建tab集合
}
/**
* 組裝tab控件
*/
private void createTab() {
Resources res = getResources();
createTabItem(R.drawable.icon,
res.getString(R.string.pay), new Intent(this,
HelloWorldActivity.class));
createTabItem(R.drawable.icon,
res.getString(R.string.transact), new Intent(this,
ListViewActivity.class));
createTabItem(R.drawable.icon,
res.getString(R.string.account), new Intent(this,
HelloWorldActivity.class));
createTabItem(R.drawable.icon,
res.getString(R.string.message), new Intent(this,
HelloWorldActivity.class));
createTabItem(R.drawable.icon,
res.getString(R.string.tip), new Intent(this,
HelloWorldActivity.class));
}
/**
* 生成tab_item
*
* @param imageResourceSelector
* 圖片選擇器
* @param text
* 文本
* @param intent
* intent
*/
private void createTabItem(int imageResourceSelector, String text,
Intent intent) {
View view = View.inflate(this, R.layout.tab_item, null);// 拼裝view
((ImageView) view.findViewById(R.id.tab_item_imageview))
.setImageResource(imageResourceSelector);
((TextView) view.findViewById(R.id.tab_item_textview)).setText(text);
TabSpec spec = tabHost.newTabSpec(text).setIndicator(view)
.setContent(intent);// 將view注入spec,setContent有多個重載方法供使用
tabHost.addTab(spec);
}
}
第三步、AndroidManifest.xml注冊Activity
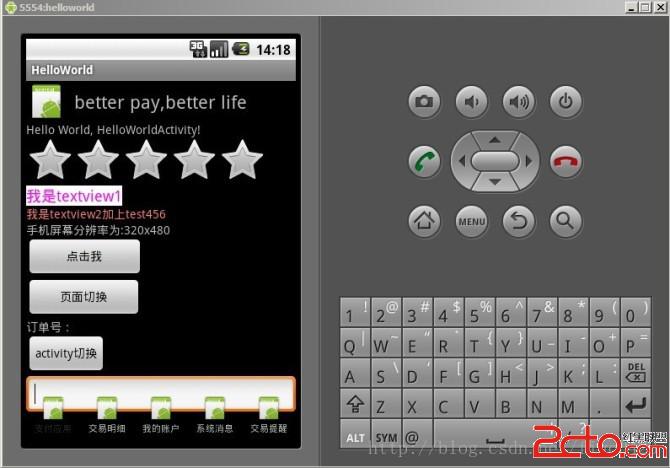
第四步、運行效果
選中第一個tab

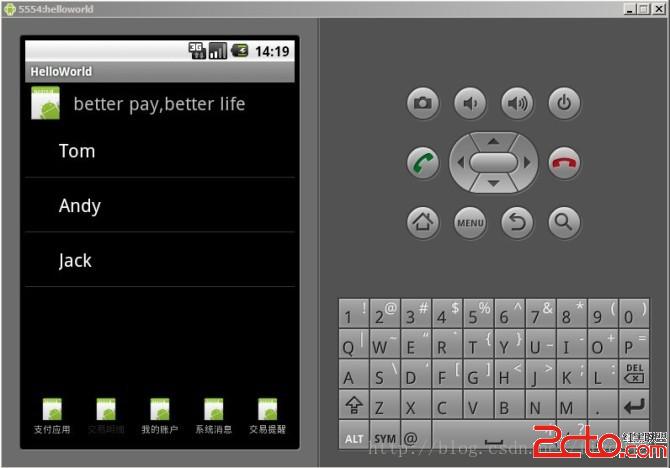
選中第二個tab

 Android網絡編程(四)從源碼解析Volley
Android網絡編程(四)從源碼解析Volley
1.Volley結構圖從上圖可以看到Volley分為三個線程,分別是主線程、緩存調度線程、和網絡調度線程,首先請求會加入緩存隊列,如果發現可以找到相應的緩存結果就直接讀取
 文卓爺安卓模擬器安裝不上教程
文卓爺安卓模擬器安裝不上教程
文卓爺(Windroye)產品是在PC上模擬安卓系統,使得安卓應用能運行在Windows平台上。文卓爺模擬器安裝不上怎麼辦?下面是文卓爺安卓模擬器安裝不上解
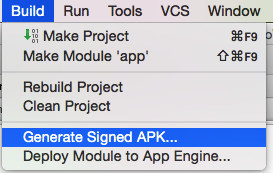
 Android Studio系列-簽名打包
Android Studio系列-簽名打包
前言本篇博客紀錄使用Android Studio對項目進行簽名打包,跟Eclipse大同小異,讀者朋友注意其中到差別。第一步 創建簽名文件第二步 填寫簽名參數第三步 選擇
 Android簡單調試步驟
Android簡單調試步驟
做開發的,最基本的調試要會,今天簡單做個步驟,希望對小白有幫助。網上很多教程講的都是使用這個按鈕進行調試今天我只講個簡單的吧。簡單流程:正常Run app也就是用&ldq