編輯:關於Android編程
之前使用asp.net開發軟件的過程中也使用GridView,發現android裡面也有這麼一個控件,使用方法有點相似,都是使用適配器將數據綁定到這個控件,然後將數據展示出來,應該說它和ListView一樣,是個非常常用的控件,所以我們應該學習如何使用它,理論知識是沒多少的,就是一個展示數據的控件,繼承關系如下:
public class GridView
extends AbsListView
java.lang.Object
android.view.View
android.view.ViewGroup
android.widget.AdapterView
android.widget.AbsListView
android.widget.GridView
開始我們的范例:
本范例,我們要實現兩種效果:
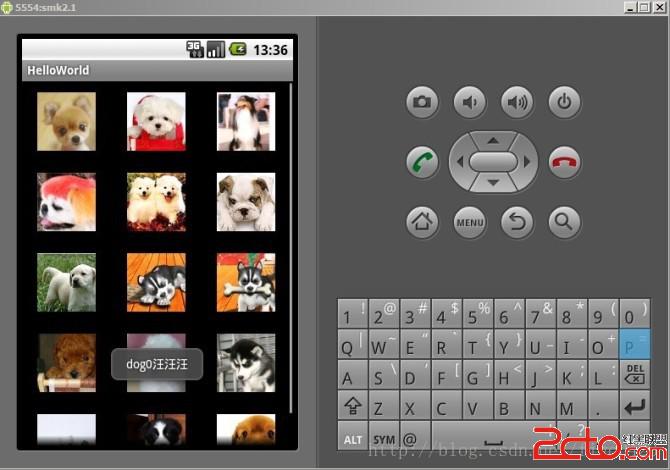
第一種顯示小狗的圖片列表,點擊圖片後觸發一個提示消息
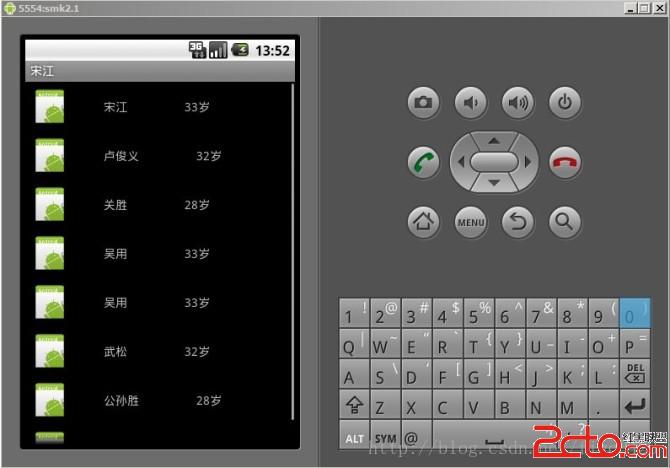
第二種顯示水浒梁山好漢的頭像、姓名、年齡信息,點擊一行後會在title顯示姓名
第一步、設計頁面
res\layout\gridview.xml
android:layout_height="fill_parent">
android:numColumns="auto_fit" android:horizontalSpacing="10dp"
android:verticalSpacing="10dp" android:stretchMode="columnWidth"
android:gravity="center">
res\layout\personview.xml
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
第二步、設計Activity GridViewActivity.java
/**
* gridview的用法
*/
package com.figo.helloworld;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
/**
* @author zhuzhifei
*
*/
public class GridViewActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gridview);
//給gv裝配數據
GridView gridView = (GridView) findViewById(R.id.mygridview);
//使用系統視圖ImageView
// gridView.setAdapter(new ImageAdapter(this));
// gridView.setColumnWidth(90);
// // 添加點擊行事件
// gridView.setOnItemClickListener(new OnItemClickListener() {
// @Override
// public void onItemClick(AdapterView parent, View view,
// int position, long id) {
// Toast.makeText(GridViewActivity.this, "dog"+id+"汪汪汪",
// Toast.LENGTH_SHORT).show();
//
// }
// });
//使用簡單適配器顯示圖片+文字
SimpleAdapter adapter = getSimpleAdapter();
gridView.setAdapter(adapter);
gridView.setColumnWidth(200);
// 添加點擊行事件
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
// 在本例中arg2=arg3
Map
// 顯示所選Item的ItemText
setTitle(item.get("name").toString());
}
});
}
/**
* 簡單適配器 顯示圖片+文字
*
* @return
*/
private SimpleAdapter getSimpleAdapter() {
// 生成動態數組,並且轉入數據
List
Map
map.put("name", "宋江");
map.put("age", "33歲");
map.put("img", R.drawable.icon);
list.add(map);
map = new HashMap
map.put("name", "盧俊義");
map.put("age", "32歲");
map.put("img", R.drawable.icon);
list.add(map);
map = new HashMap
map.put("name", "關勝");
map.put("age", "28歲");
map.put("img", R.drawable.icon);
list.add(map);
map = new HashMap
map.put("name", "林沖");
map.put("age", "30歲");
map.put("img", R.drawable.icon);
list.add(map);
map.put("name", "吳用");
map.put("age", "33歲");
map.put("img", R.drawable.icon);
list.add(map);
map = new HashMap
map.put("name", "武松");
map.put("age", "32歲");
map.put("img", R.drawable.icon);
list.add(map);
map = new HashMap
map.put("name", "公孫勝");
map.put("age", "28歲");
map.put("img", R.drawable.icon);
list.add(map);
map = new HashMap
map.put("name", "花榮");
map.put("age", "30歲");
map.put("img", R.drawable.icon);
list.add(map);
// 生成適配器
SimpleAdapter adapter = new SimpleAdapter(this, list,
R.layout.personview, new String[] { "img",
"name","age" }, new int[] { R.id.imgHead,
R.id.tvName,R.id.tvAge });
return adapter;
}
//圖片適配器
private class ImageAdapter extends BaseAdapter {
private Context mContext;
private LayoutInflater mInflater;
private List
// 狗狗圖片id集合
private Integer[] mDogs = { R.drawable.doga, R.drawable.dogb,
R.drawable.dogc, R.drawable.dogz, R.drawable.dogf, R.drawable.dogr,
R.drawable.dogl, R.drawable.dogv, R.drawable.dogu,
R.drawable.dogj,R.drawable.dogk,R.drawable.dogm,
R.drawable.dogo,R.drawable.dogs,R.drawable.dogw
};
public ImageAdapter(Context context) {
this.mContext = context;
}
@Override
public int getCount() {
return mDogs.length;
}
@Override
public Object getItem(int position) {
return mDogs[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//使用圖片 其實這裡也可以使用TextView
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams(85, 85));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8, 8, 8, 8);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(mDogs[position]);
return imageView;
}
}
}
第四步、運行效果


 Android中使用DialogFragment編寫對話框的實例教程
Android中使用DialogFragment編寫對話框的實例教程
Android提供alert、prompt、pick-list,單選、多選,progress、time-picker和date-picker對話框,並提供自定義的dial
 Android中的Telephony學習筆記(2)
Android中的Telephony學習筆記(2)
上一篇文章中學習了android.provider中Telephony類。這一篇文章學習android.telephony包中的類,這些類是android提供給上層調用的
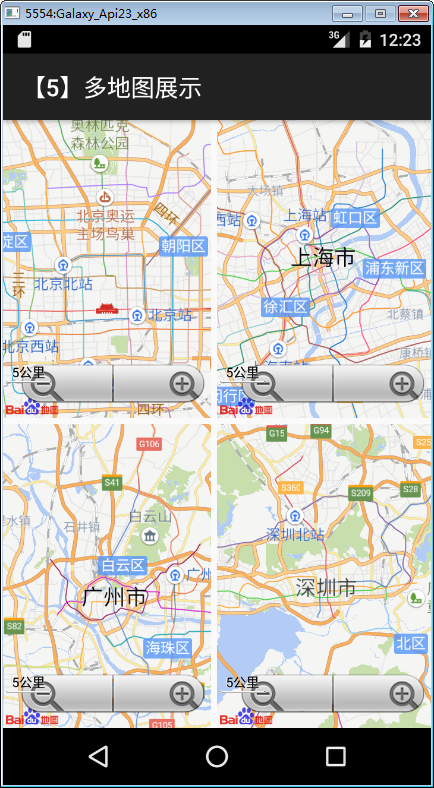
 Android地圖控件之多地圖展示
Android地圖控件之多地圖展示
一、簡介 地圖控件自v2.3.5版本起,支持多實例,即開發者可以在一個頁面中建立多個地圖對象,並且針對這些對象分別操作且不會產生相互干擾。 文件名:D
 Android實現EditText輸入金額
Android實現EditText輸入金額
EditText是Android中一個非常實用的控件,有很多InputType,可以來達到不同的輸入效果,如下圖:比如,密碼輸入,數字輸入等等。但是最近在項目中要實現Ed