編輯:關於Android編程
有些列表信息需要手動去更新,此時比較常用的就是下拉刷新列表,在這裡就使用下拉列表來刷新當前Wifi信息
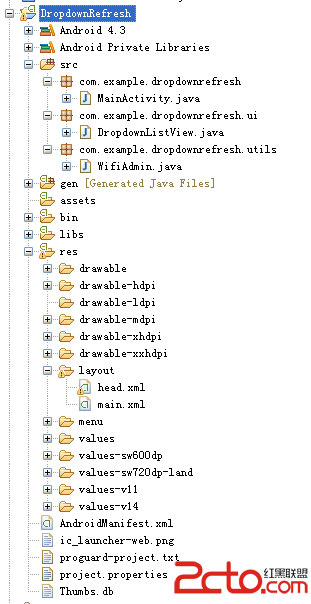
目錄結構

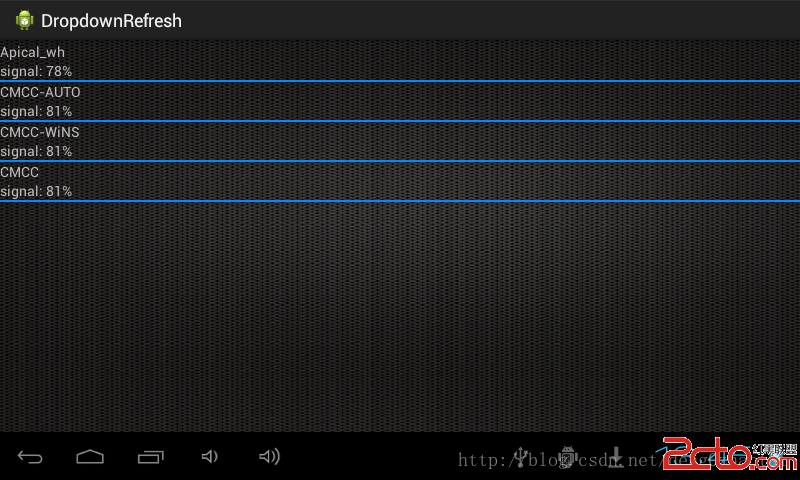
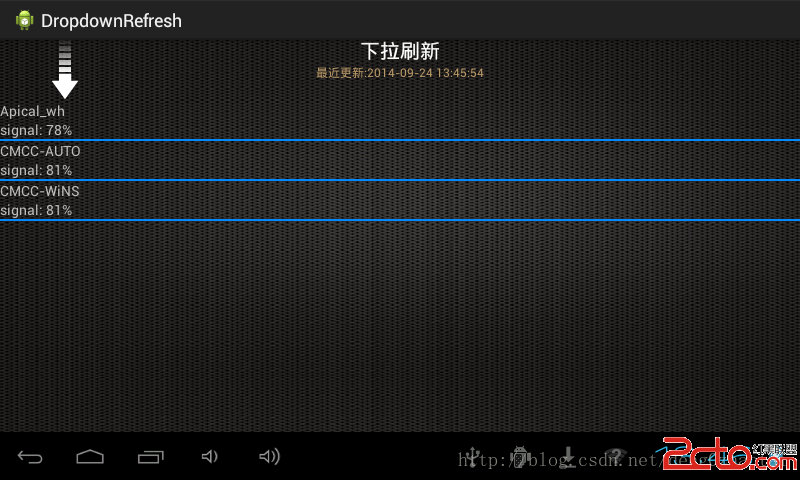
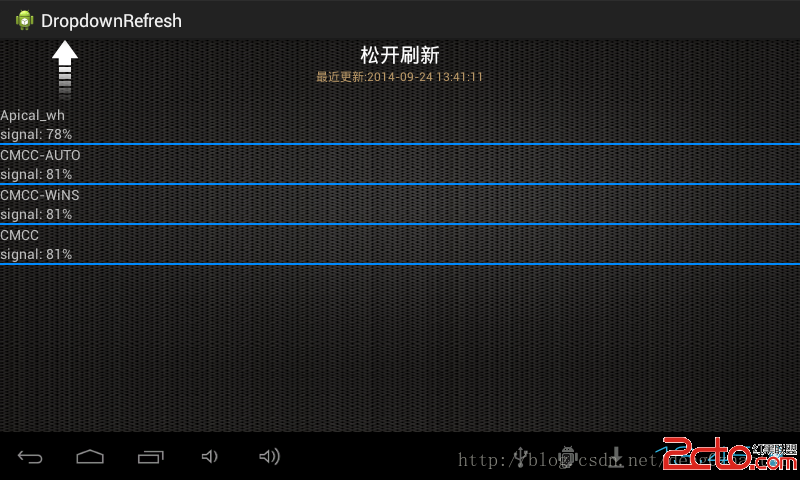
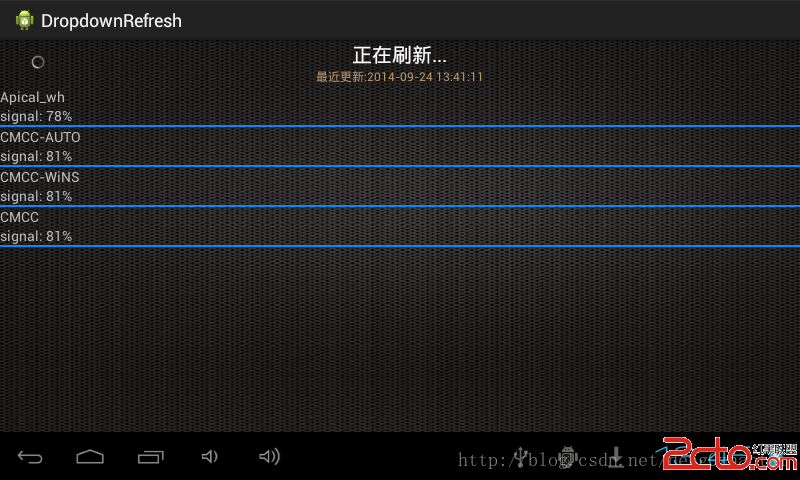
界面




關鍵代碼
下拉列表類
package com.example.dropdownrefresh.ui;
import java.text.SimpleDateFormat;
import java.util.Date;
import com.example.dropdownrefresh.R;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.LinearInterpolator;
import android.view.animation.RotateAnimation;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.ProgressBar;
import android.widget.TextView;
/**
* 下拉列表類
* @author Administrator
*
*/
public class DropdownListView extends ListView implements OnScrollListener {
private static final String TAG = listview;
private final static int RELEASE_To_REFRESH = 0;
private final static int PULL_To_REFRESH = 1;
private final static int REFRESHING = 2;
private final static int DONE = 3;
private final static int LOADING = 4;
// 實際的padding的距離與界面上偏移距離的比例
private final static int RATIO = 3;
private LayoutInflater inflater;
private LinearLayout headView;
private TextView tipsTextview;
private TextView lastUpdatedTextView;
private ImageView arrowImageView;
private ProgressBar progressBar;
private RotateAnimation animation;
private RotateAnimation reverseAnimation;
// 用於保證startY的值在一個完整的touch事件中只被記錄一次
private boolean isRecored;
private int headContentWidth;
private int headContentHeight;
private int startY;
private int firstItemIndex;
private int state;
private boolean isBack;
private OnRefreshListener refreshListener;
private boolean isRefreshable;
public DropdownListView(Context context) {
super(context);
// TODO Auto-generated constructor stub
init(context);
}
public DropdownListView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
private void init(Context context) {
setCacheColorHint(context.getResources().getColor(R.color.transparent));
inflater = LayoutInflater.from(context);
headView = (LinearLayout) inflater.inflate(R.layout.head, null);
arrowImageView = (ImageView) headView
.findViewById(R.id.head_arrowImageView);
arrowImageView.setMinimumWidth(70);
arrowImageView.setMinimumHeight(50);
progressBar = (ProgressBar) headView
.findViewById(R.id.head_progressBar);
tipsTextview = (TextView) headView.findViewById(R.id.head_tipsTextView);
lastUpdatedTextView = (TextView) headView
.findViewById(R.id.head_lastUpdatedTextView);
measureView(headView);
headContentHeight = headView.getMeasuredHeight();
headContentWidth = headView.getMeasuredWidth();
headView.setPadding(0, -1 * headContentHeight, 0, 0);
headView.invalidate();
Log.v(size, width: + headContentWidth + height:
+ headContentHeight);
addHeaderView(headView, null, false);
setOnScrollListener(this);
animation = new RotateAnimation(0, -180,
RotateAnimation.RELATIVE_TO_SELF, 0.5f,
RotateAnimation.RELATIVE_TO_SELF, 0.5f);
animation.setInterpolator(new LinearInterpolator());
animation.setDuration(250);
animation.setFillAfter(true);
reverseAnimation = new RotateAnimation(-180, 0,
RotateAnimation.RELATIVE_TO_SELF, 0.5f,
RotateAnimation.RELATIVE_TO_SELF, 0.5f);
reverseAnimation.setInterpolator(new LinearInterpolator());
reverseAnimation.setDuration(200);
reverseAnimation.setFillAfter(true);
state = DONE;
isRefreshable = false;
}
@Override
public void onScroll(AbsListView arg0, int firstVisiableItem, int arg2,
int arg3) {
// TODO Auto-generated method stub
firstItemIndex = firstVisiableItem;
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
// TODO Auto-generated method stub
}
public boolean onTouchEvent(MotionEvent event) {
if (isRefreshable) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (firstItemIndex == 0 && !isRecored) {
isRecored = true;
startY = (int) event.getY();
Log.v(TAG, 在down時候記錄當前位置‘);
}
break;
case MotionEvent.ACTION_UP:
if (state != REFRESHING && state != LOADING) {
if (state == DONE) {
// 什麼都不做
}
if (state == PULL_To_REFRESH) {
state = DONE;
changeHeaderViewByState();
Log.v(TAG, 由下拉刷新狀態,到done狀態);
}
if (state == RELEASE_To_REFRESH) {
state = REFRESHING;
changeHeaderViewByState();
onRefresh();
Log.v(TAG, 由松開刷新狀態,到done狀態);
}
}
isRecored = false;
isBack = false;
break;
case MotionEvent.ACTION_MOVE:
int tempY = (int) event.getY();
if (!isRecored && firstItemIndex == 0) {
Log.v(TAG, 在move時候記錄下位置);
isRecored = true;
startY = tempY;
}
if (state != REFRESHING && isRecored && state != LOADING) {
// 保證在設置padding的過程中,當前的位置一直是在head,否則如果當列表超出屏幕的話,當在上推的時候,列表會同時進行滾動
// 可以松手去刷新了
if (state == RELEASE_To_REFRESH) {
setSelection(0);
// 往上推了,推到了屏幕足夠掩蓋head的程度,但是還沒有推到全部掩蓋的地步
if (((tempY - startY) / RATIO < headContentHeight)
&& (tempY - startY) > 0) {
state = PULL_To_REFRESH;
changeHeaderViewByState();
Log.v(TAG, 由松開刷新狀態轉變到下拉刷新狀態);
}
// 一下子推到頂了
else if (tempY - startY <= 0) {
state = DONE;
changeHeaderViewByState();
Log.v(TAG, 由松開刷新狀態轉變到done狀態);
}
// 往下拉了,或者還沒有上推到屏幕頂部掩蓋head的地步
else {
// 不用進行特別的操作,只用更新paddingTop的值就行了
}
}
// 還沒有到達顯示松開刷新的時候,DONE或者是PULL_To_REFRESH狀態
if (state == PULL_To_REFRESH) {
setSelection(0);
// 下拉到可以進入RELEASE_TO_REFRESH的狀態
if ((tempY - startY) / RATIO >= headContentHeight) {
state = RELEASE_To_REFRESH;
isBack = true;
changeHeaderViewByState();
Log.v(TAG, 由done或者下拉刷新狀態轉變到松開刷新);
}
// 上推到頂了
else if (tempY - startY <= 0) {
state = DONE;
changeHeaderViewByState();
Log.v(TAG, 由DOne或者下拉刷新狀態轉變到done狀態);
}
}
// done狀態下
if (state == DONE) {
if (tempY - startY > 0) {
state = PULL_To_REFRESH;
changeHeaderViewByState();
}
}
// 更新headView的size
if (state == PULL_To_REFRESH) {
headView.setPadding(0, -1 * headContentHeight
+ (tempY - startY) / RATIO, 0, 0);
}
// 更新headView的paddingTop
if (state == RELEASE_To_REFRESH) {
headView.setPadding(0, (tempY - startY) / RATIO
- headContentHeight, 0, 0);
}
}
break;
}
}
return super.onTouchEvent(event);
}
/**
* 當狀態改變時候,調用該方法,以更新界面
*/
private void changeHeaderViewByState() {
switch (state) {
case RELEASE_To_REFRESH:
arrowImageView.setVisibility(View.VISIBLE);
progressBar.setVisibility(View.GONE);
tipsTextview.setVisibility(View.VISIBLE);
lastUpdatedTextView.setVisibility(View.VISIBLE);
arrowImageView.clearAnimation();
arrowImageView.startAnimation(animation);
tipsTextview.setText(松開刷新);
Log.v(TAG, 當前狀態,松開刷新);
break;
case PULL_To_REFRESH:
progressBar.setVisibility(View.GONE);
tipsTextview.setVisibility(View.VISIBLE);
lastUpdatedTextView.setVisibility(View.VISIBLE);
arrowImageView.clearAnimation();
arrowImageView.setVisibility(View.VISIBLE);
// 是由RELEASE_To_REFRESH狀態轉變來的
if (isBack) {
isBack = false;
arrowImageView.clearAnimation();
arrowImageView.startAnimation(reverseAnimation);
tipsTextview.setText(下拉刷新);
} else {
tipsTextview.setText(下拉刷新);
}
Log.v(TAG, 當前狀態,下拉刷新);
break;
case REFRESHING:
headView.setPadding(0, 0, 0, 0);
progressBar.setVisibility(View.VISIBLE);
arrowImageView.clearAnimation();
arrowImageView.setVisibility(View.GONE);
tipsTextview.setText(正在刷新...);
lastUpdatedTextView.setVisibility(View.VISIBLE);
Log.v(TAG, 當前狀態,正在刷新...);
break;
case DONE:
headView.setPadding(0, -1 * headContentHeight, 0, 0);
progressBar.setVisibility(View.GONE);
arrowImageView.clearAnimation();
arrowImageView.setImageResource(R.drawable.arrow);
tipsTextview.setText(下拉刷新);
lastUpdatedTextView.setVisibility(View.VISIBLE);
Log.v(TAG, 當前狀態,done);
break;
}
}
public void setonRefreshListener(OnRefreshListener refreshListener) {
this.refreshListener = refreshListener;
isRefreshable = true;
}
public interface OnRefreshListener {
public void onRefresh();
}
public void onRefreshComplete() {
state = DONE;
SimpleDateFormat sdf = new SimpleDateFormat(yyyy-MM-dd HH:mm:ss);
lastUpdatedTextView.setText(最近更新: + sdf.format(new Date()));
changeHeaderViewByState();
}
private void onRefresh() {
if (refreshListener != null) {
refreshListener.onRefresh();
}
}
/**
* 此方法直接照搬自網絡上的一個下拉刷新的demo,此處是“估計”headView的width以及height
* @param child
*/
private void measureView(View child) {
ViewGroup.LayoutParams p = child.getLayoutParams();
if (p == null) {
p = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
}
int childWidthSpec = ViewGroup.getChildMeasureSpec(0, 0 + 0, p.width);
int lpHeight = p.height;
int childHeightSpec;
if (lpHeight > 0) {
childHeightSpec = MeasureSpec.makeMeasureSpec(lpHeight,
MeasureSpec.EXACTLY);
} else {
childHeightSpec = MeasureSpec.makeMeasureSpec(0,
MeasureSpec.UNSPECIFIED);
}
child.measure(childWidthSpec, childHeightSpec);
}
public void setAdapter(BaseAdapter adapter) {
SimpleDateFormat sdf = new SimpleDateFormat(yyyy-MM-dd HH:mm:ss);
lastUpdatedTextView.setText(最近更新: + sdf.format(new Date()));
super.setAdapter(adapter);
}
}
main.xml
下拉列表松開後需要掃描Wifi,再刷新列表<framelayout android:layout_alignparentleft="true" android:layout_centervertical="true" android:layout_height="wrap_content" android:layout_width="wrap_content"> </framelayout>
package com.example.dropdownrefresh;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import android.app.Activity;
import android.net.wifi.ScanResult;
import android.os.AsyncTask;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.example.dropdownrefresh.ui.DropdownListView;
import com.example.dropdownrefresh.ui.DropdownListView.OnRefreshListener;
import com.example.dropdownrefresh.utils.WifiAdmin;
/**
* 使用下拉刷新搜索wifi
* @author Administrator
*
*/
public class MainActivity extends Activity {
WifiAdmin wifiAdmin = null;
private ArrayList> list;
private BaseAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
wifiAdmin = new WifiAdmin(this);
list = new ArrayList>();
RefreshList();
final DropdownListView listView = (DropdownListView) findViewById(R.id.listView);
adapter = new BaseAdapter() {
public View getView(int position, View convertView, ViewGroup parent) {
LinearLayout layout = new LinearLayout(getApplicationContext());
layout.setOrientation(LinearLayout.VERTICAL); //垂直布局
HashMap map = list.get(position);
TextView txtName = new TextView(getApplicationContext());
TextView txtSignal = new TextView(getApplicationContext());
txtName.setText(map.get(wifi_name));
txtSignal.setText(map.get(wifi_signal));
layout.addView(txtName);
layout.addView(txtSignal);
return layout;
}
public long getItemId(int position) {
return 0;
}
public Object getItem(int position) {
return null;
}
public int getCount() {
return list.size();
}
};
listView.setAdapter(adapter);
listView.setonRefreshListener(new OnRefreshListener() {
public void onRefresh() {
new AsyncTask() {
protected Void doInBackground(Void... params) {
try {
Thread.sleep(1000);
} catch (Exception e) {
e.printStackTrace();
}
list.clear();
RefreshList();
return null;
}
@Override
protected void onPostExecute(Void result) {
adapter.notifyDataSetChanged();
listView.onRefreshComplete();
}
}.execute(null, null, null);
}
});
}
private void RefreshList(){
wifiAdmin.startScan(); // 掃描wifi熱點,前提是wifi已經打開
List wifiList = wifiAdmin.getWifiList();
for (int index = 0; index < wifiList.size(); index++) {
HashMap map = new HashMap();
map.put(wifi_name, (wifiList.get(index)).SSID);
map.put(wifi_signal, signal:
+ (-(wifiList.get(index)).level) + %);
list.add(map);
}
}
}
 Android開發學習之路--Android Studio cmake編譯ffmpeg
Android開發學習之路--Android Studio cmake編譯ffmpeg
??最新的android studio2.2引入了cmake可以很好地實現ndk的編寫。ffmpeg編譯??進入正題,既然是ffmpeg的移植編譯,那麼就先下載ffmpe
 Android Drawable - Shape Drawable使用詳解(附圖)
Android Drawable - Shape Drawable使用詳解(附圖)
shape_rectangle.xml shape_oval.xml shape_line.xml
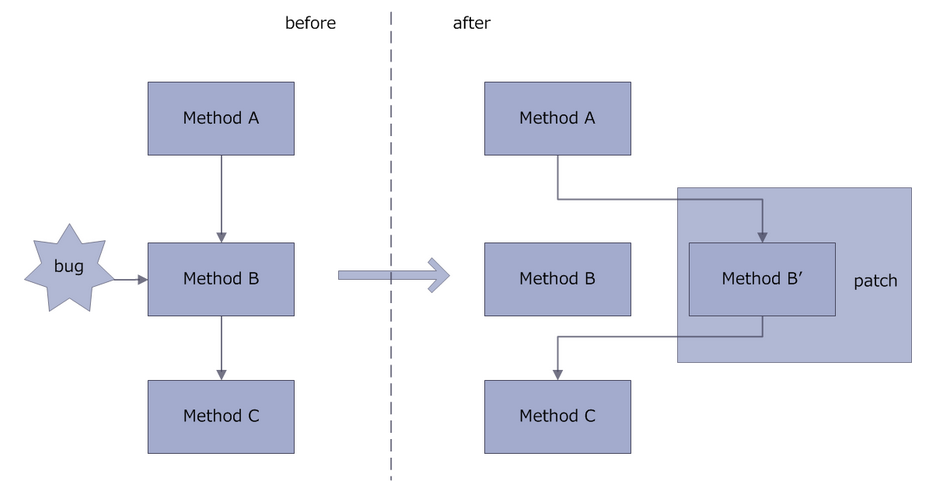
 Android熱修復之AndFix使用教程
Android熱修復之AndFix使用教程
AndFix全稱Android hot-fix,是alibaba的Android熱修復框架,支持Android 2.3到6.0的版本,支持arm與X86系統架構,支持Da
 Android學習之友盟5.0推送,分享踩坑總結
Android學習之友盟5.0推送,分享踩坑總結
這幾天都沒有寫博客,今天集成友盟5.0推送,分享,得閒,總結一下友盟5.0推送分享踩得哪些坑!之前寫的友盟踩坑心得是基於友盟4.3版本的,現在友盟5.0相較於4.3,有了