編輯:關於Android編程
上一篇博文我們介紹了利用ViewPager和Fragment實現頂部滑塊左右滑動效果,具體參考(http://blog.csdn.net/a123demi/article/details/39480385)。
而本篇博文將實例講解利用ViewPager實現底部圓點導航左右滑動效果,以及被滑動界面實現監聽事件,同時通過Fragment實現頁面的切換。
對於該效果的實現,需要實現以下幾個問題:
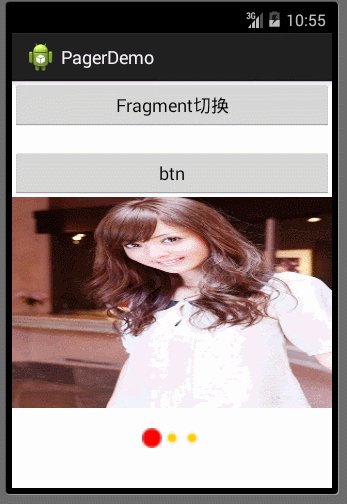
1. 底部圓點加載和實現方法?
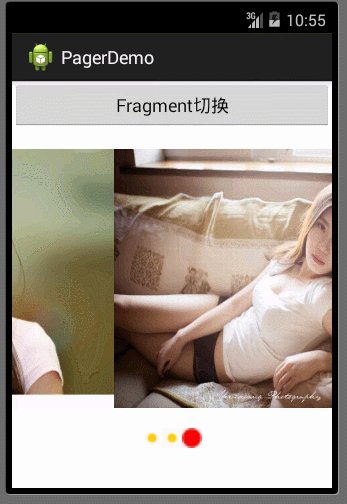
2. 怎樣實現左右滑動效果?
3. 被滑動頁面,怎樣實現監聽事件?
4. 滑動頁面怎樣和其他頁面切換?
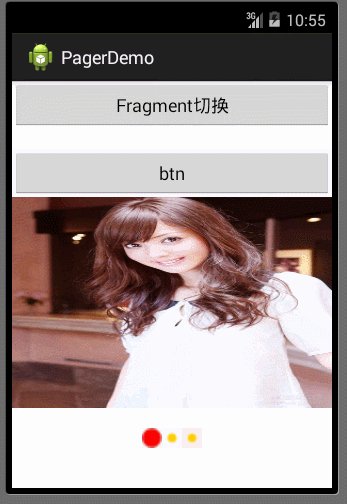
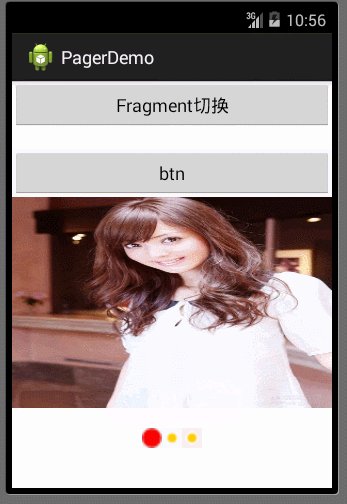
一.實現效果如下

二.具體代碼如下
1.XML布局文件
1>主布局activity_main.xml
注意:id為fragment_switch_ll的LinearLayout是為Fragment切換預留的。
2>Fragment頁面切換布局fragment_other.xml
注意:id為viewGroup的LinearLayout是實現圓點ImageView的父容器。
4>左右滑動界面布局view_one.xml(本例帶監聽事件),view_one.xml,view_one.xml(只給出其中一個,其他類似)
2.java代碼實現
1>主函數MainActivity.java
package com.example.pagerdemo;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button fgSwitchBtn;
private boolean isSwitch = true;//true:進入SwitchFragment,false:進入OtherFragment
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fgSwitchBtn = (Button) this.findViewById(R.id.fragment_switch_btn);
fgSwitchBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switchFragment();
}
});
}
@Override
public void onResume(){
super.onResume();
switchFragment();
}
/**
* Fragment界面切換
*/
private void switchFragment(){
Fragment fragment = null;
if(isSwitch){
fragment = new SwitchFragment();
}else{
fragment = new OtherFragment();
}
isSwitch = !isSwitch;
FragmentTransaction ft = this.getFragmentManager().beginTransaction();
ft.replace(R.id.fragment_switch_ll, fragment);
ft.commitAllowingStateLoss();
}
}
注意:switchFragment()實現了Fragment的切換,解決了問題4.
package com.example.pagerdemo;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class OtherFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
super.onCreateView(inflater, container, savedInstanceState);
View otherView = inflater.inflate(R.layout.fragment_other, container,
false);
return otherView;
}
}
package com.example.pagerdemo;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.app.Fragment;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
public class SwitchFragment extends Fragment {
private LinearLayout groupViewLl;
private ViewPager viewPager;
private ImageView[] imageViews;
private ImageView imageView;
private Button btn;
private List viewList = new ArrayList();
private LayoutInflater mInflater;
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
super.onCreateView(inflater, container, savedInstanceState);
View switchView = inflater.inflate(R.layout.fragment_switch, container,
false);
mInflater = inflater;
groupViewLl = (LinearLayout) switchView.findViewById(R.id.viewGroup);
viewPager = (ViewPager) switchView.findViewById(R.id.viewPager);
return switchView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
/**
* 將需要滑動的View加入到viewList
*/
View oneView = mInflater.inflate(R.layout.view_one, null);
viewList.add(oneView);
viewList.add(mInflater.inflate(R.layout.view_two, null));
viewList.add(mInflater.inflate(R.layout.view_three, null));
/**
* 定義個圓點滑動導航ImageView,根據View的個數而定
*/
imageViews = new ImageView[viewList.size()];
//滑動界面事件監聽,解決問題3
btn = (Button) oneView.findViewById(R.id.btn);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(SwitchFragment.this.getActivity(),
this is view_one, Toast.LENGTH_SHORT).show();
}
});
//動態生成ImageView,實現底部圓點(圓點數量根據左右滑動View而確定),解決問題1
for (int i = 0; i < viewList.size(); i++) {
imageView = new ImageView(this.getActivity());
imageView.setLayoutParams(new LayoutParams(20, 20));
imageView.setPadding(20, 0, 20, 0);
imageViews[i] = imageView;
if (i == 0) {
// 默認選中第一張圖片
imageViews[i]
.setBackgroundResource(R.drawable.page_indicator_focused);
} else {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
groupViewLl.addView(imageViews[i]);
}
//通過滑動適配器實現滑動效果,解決問題2
viewPager.setAdapter(new MyPagerAdapter(viewList));
viewPager.setOnPageChangeListener(new SwitchPageChangeListener());
}
@Override
public void onResume() {
super.onResume();
}
// 指引頁面更改事件監聽器,設置圓點滑動時的背景變化。
class SwitchPageChangeListener implements OnPageChangeListener {
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int arg0) {
for (int i = 0; i < imageViews.length; i++) {
imageViews[arg0]
.setBackgroundResource(R.drawable.page_indicator_focused);
if (arg0 != i) {
imageViews[i]
.setBackgroundResource(R.drawable.page_indicator);
}
}
}
}
}
注意:SwitchPageChangeListener實現了底部導航圓點滑動變色的效果。
package com.example.pagerdemo;
import java.util.List;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
public class MyPagerAdapter extends PagerAdapter {
private List viewList;
public MyPagerAdapter(List viewList){
this.viewList = viewList;
}
@Override
public int getCount() {
return viewList.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getItemPosition(Object object) {
return super.getItemPosition(object);
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager) arg0).removeView(viewList.get(arg1));
}
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(viewList.get(arg1));
return viewList.get(arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate(View arg0) {
}
@Override
public void finishUpdate(View arg0) {
}
}
注意:適配器通過添加或刪除View來實現頁面滑動時,頁面變化的效果
 Android 用Canvas畫textview、bitmap、矩形(裁剪)、橢圓、線、點、弧
Android 用Canvas畫textview、bitmap、矩形(裁剪)、橢圓、線、點、弧
初始化對象private Paint mPaint;//畫筆 private int count;//點擊次數 private Rect rect;//矩形 public
 Android 讀取工程內資源文件的兩種方法
Android 讀取工程內資源文件的兩種方法
總結: asset目錄下文件: 稱為原生文件,這類文件在被打包成apk文件時是不會進行壓縮的,不會自動生成R文件的ID 訪問: 獲取路徑: f
 android ActionBar用法詳解
android ActionBar用法詳解
一、ActionBar介紹ActionBar是位於Activity頂部,用於顯示Activity的圖標,標題,以及菜單的。可用於導航等功能,廣泛應用於View的交互。Ac
 Android常用界面布局(二)
Android常用界面布局(二)
ImageView ScaleType屬性, 該屬性用以表示顯示圖片的方式 ①matrix 根據一個3x3的矩陣對其中圖片進行縮放 ②fitX