編輯:關於Android編程
在項目中,我們常常需要實現界面滑動切換的效果。例如,微信界面的左右滑動切換效果。那這種效果是怎麼實現的?今天我就帶大家簡單了解ViewPager,並通過實例來實現該效果。
一. ViewPager 官方API
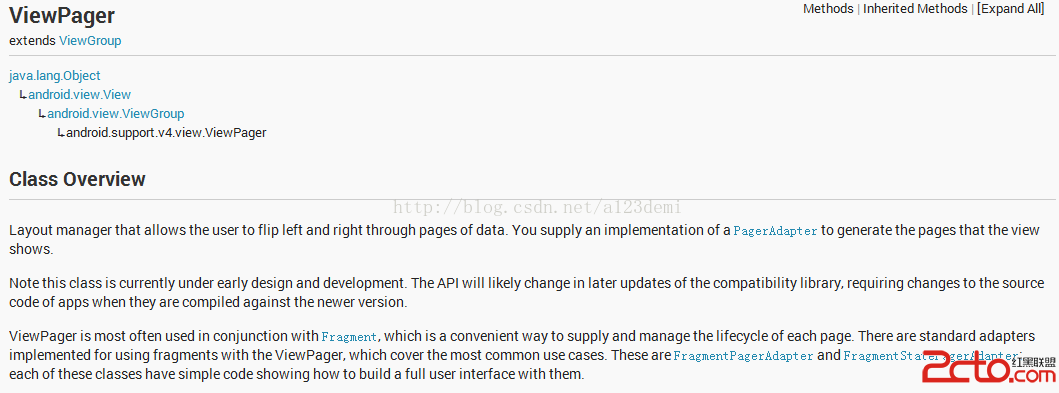
首先我們來看一下ViewPager官方給出的解釋,如圖:

具體意思如下:
Layout 管理器允許用戶可以在頁面上,左右滑動來翻動頁面。你可以考慮實現PagerAdapter接口來顯示該效果。
ViewPager很多時候會結合Fragment一塊使用,這種方法使得管理每個頁面的生命周期變得很方便。其中,有一些adapter的具體實現,可以適合於這種ViewPager結合Fragment使用的情況。這些adapter包括:FragmentPagerAdapter,和 FragmentStatePagerAdapter。
而本文就是通過ViewPager結合Fragment利用FragmentpagerAdapter適配器來實現左右滑動的效果。
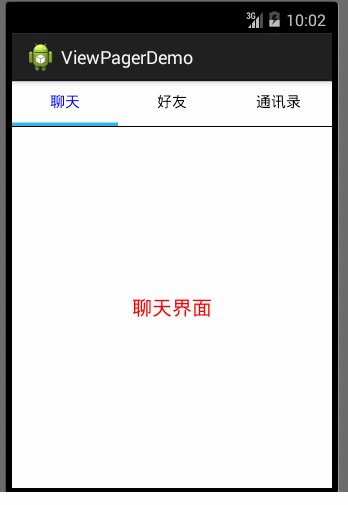
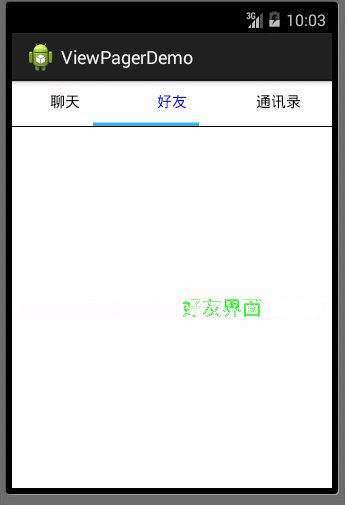
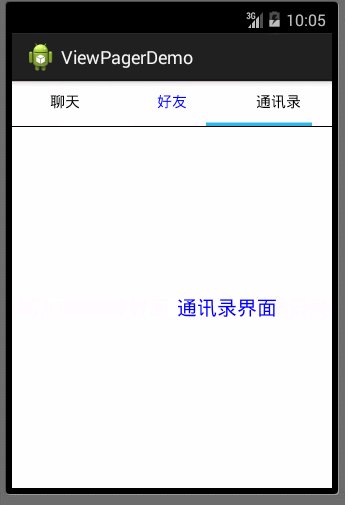
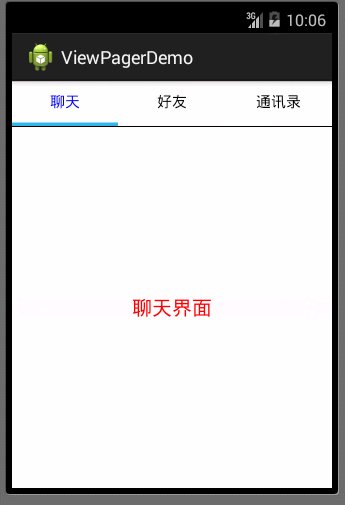
二.效果如下:

三.代碼實現:
1.xml布局文件
1>主布局activity_main.xml
注意:布局中加載android.support.v4.view.ViewPager,所有需要引入android-support-v4.jar(正常情況系統會自動引入)
2>頂部導航activity_main_top_tab.xml
4>主函數MainActivity.java
package com.example.viewpagerdemo;
import java.util.ArrayList;
import java.util.List;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.DisplayMetrics;
import android.util.Log;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends FragmentActivity {
private List mFragmentList = new ArrayList();
private FragmentAdapter mFragmentAdapter;
private ViewPager mPageVp;
/**
* Tab顯示內容TextView
*/
private TextView mTabChatTv, mTabContactsTv, mTabFriendTv;
/**
* Tab的那個引導線
*/
private ImageView mTabLineIv;
/**
* Fragment
*/
private ChatFragment mChatFg;
private FriendFragment mFriendFg;
private ContactsFragment mContactsFg;
/**
* ViewPager的當前選中頁
*/
private int currentIndex;
/**
* 屏幕的寬度
*/
private int screenWidth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findById();
init();
initTabLineWidth();
}
private void findById() {
mTabContactsTv = (TextView) this.findViewById(R.id.id_contacts_tv);
mTabChatTv = (TextView) this.findViewById(R.id.id_chat_tv);
mTabFriendTv = (TextView) this.findViewById(R.id.id_friend_tv);
mTabLineIv = (ImageView) this.findViewById(R.id.id_tab_line_iv);
mPageVp = (ViewPager) this.findViewById(R.id.id_page_vp);
}
private void init() {
mFriendFg = new FriendFragment();
mContactsFg = new ContactsFragment();
mChatFg = new ChatFragment();
mFragmentList.add(mChatFg);
mFragmentList.add(mFriendFg);
mFragmentList.add(mContactsFg);
mFragmentAdapter = new FragmentAdapter(
this.getSupportFragmentManager(), mFragmentList);
mPageVp.setAdapter(mFragmentAdapter);
mPageVp.setCurrentItem(0);
mPageVp.setOnPageChangeListener(new OnPageChangeListener() {
/**
* state滑動中的狀態 有三種狀態(0,1,2) 1:正在滑動 2:滑動完畢 0:什麼都沒做。
*/
@Override
public void onPageScrollStateChanged(int state) {
}
/**
* position :當前頁面,及你點擊滑動的頁面 offset:當前頁面偏移的百分比
* offsetPixels:當前頁面偏移的像素位置
*/
@Override
public void onPageScrolled(int position, float offset,
int offsetPixels) {
LinearLayout.LayoutParams lp = (LinearLayout.LayoutParams) mTabLineIv
.getLayoutParams();
Log.e(offset:, offset + );
/**
* 利用currentIndex(當前所在頁面)和position(下一個頁面)以及offset來
* 設置mTabLineIv的左邊距 滑動場景:
* 記3個頁面,
* 從左到右分別為0,1,2
* 0->1; 1->2; 2->1; 1->0
*/
if (currentIndex == 0 && position == 0)// 0->1
{
lp.leftMargin = (int) (offset * (screenWidth * 1.0 / 3) + currentIndex
* (screenWidth / 3));
} else if (currentIndex == 1 && position == 0) // 1->0
{
lp.leftMargin = (int) (-(1 - offset)
* (screenWidth * 1.0 / 3) + currentIndex
* (screenWidth / 3));
} else if (currentIndex == 1 && position == 1) // 1->2
{
lp.leftMargin = (int) (offset * (screenWidth * 1.0 / 3) + currentIndex
* (screenWidth / 3));
} else if (currentIndex == 2 && position == 1) // 2->1
{
lp.leftMargin = (int) (-(1 - offset)
* (screenWidth * 1.0 / 3) + currentIndex
* (screenWidth / 3));
}
mTabLineIv.setLayoutParams(lp);
}
@Override
public void onPageSelected(int position) {
resetTextView();
switch (position) {
case 0:
mTabChatTv.setTextColor(Color.BLUE);
break;
case 1:
mTabFriendTv.setTextColor(Color.BLUE);
break;
case 2:
mTabContactsTv.setTextColor(Color.BLUE);
break;
}
currentIndex = position;
}
});
}
/**
* 設置滑動條的寬度為屏幕的1/3(根據Tab的個數而定)
*/
private void initTabLineWidth() {
DisplayMetrics dpMetrics = new DisplayMetrics();
getWindow().getWindowManager().getDefaultDisplay()
.getMetrics(dpMetrics);
screenWidth = dpMetrics.widthPixels;
LinearLayout.LayoutParams lp = (LinearLayout.LayoutParams) mTabLineIv
.getLayoutParams();
lp.width = screenWidth / 3;
mTabLineIv.setLayoutParams(lp);
}
/**
* 重置顏色
*/
private void resetTextView() {
mTabChatTv.setTextColor(Color.BLACK);
mTabFriendTv.setTextColor(Color.BLACK);
mTabContactsTv.setTextColor(Color.BLACK);
}
}
注意:
1.MainActivity繼承於FragmentActivity;
2.初始化導航條的寬度:initTabLineWidth(),由於本例給出的是3個界面切換,固長度為整個屏幕寬度的1/3;
3.監聽事件OnPageChangeListener的onPageScrolled方法主要捕捉滑動事件;
其中給出了3個參數所表示的意義。根據滑動的4中變化(左-中-右-中-左),給出導航條距離左邊的邊距,顯示導航條滑動的效果。
5>Fragment適配器FragmentAdapter,繼承於FragmentPagerAdapter
package com.example.viewpagerdemo;
import java.util.ArrayList;
import java.util.List;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class FragmentAdapter extends FragmentPagerAdapter {
List fragmentList = new ArrayList();
public FragmentAdapter(FragmentManager fm,List fragmentList) {
super(fm);
this.fragmentList = fragmentList;
}
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
}
package com.example.viewpagerdemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class ChatFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container,Bundle savedInstanceState){
super.onCreateView(inflater, container, savedInstanceState);
View chatView = inflater.inflate(R.layout.activity_tab_chat, container,false);
return chatView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState){
super.onActivityCreated(savedInstanceState);
}
}
 Android調節屏幕亮暗度和音量
Android調節屏幕亮暗度和音量
一.背景做視頻用到了就記錄下,從github(https://github.com/curtis2/SuperVideoPlayer 謝謝)上扒了一個項目的手勢調亮度和音
 最新Android ListView 下拉刷新 上滑加載
最新Android ListView 下拉刷新 上滑加載
開發項目過程中基本都會用到listView的下拉刷新和上滑加載更多,之前大家最常用的應該是pull to refresh或它的變種版吧,google官方在最新的andro
 Android數據加密之Rsa加密的簡單實現
Android數據加密之Rsa加密的簡單實現
最近無意中和同事交流數據安全傳輸的問題,想起自己曾經使用過的Rsa非對稱加密算法,閒下來總結一下。什麼是Rsa加密?RSA算法是最流行的公鑰密碼算法,使用長度可以變化的密
 Android控件之Gallery用法實例分析
Android控件之Gallery用法實例分析
本文實例講述了Android控件之Gallery用法。分享給大家供大家參考。具體如下:Gallery組件主要用於橫向顯示圖像列表,不過按常規做法。Gallery組件只能有