編輯:關於Android編程
1.簡介
對於android中的ListView刷新機制,大多數的程序員都是很熟悉的,修改或者添加adapter中的數據源之後,然後調用notifyDataSetChanged()刷新ListView。在這種模式下,我們會在getView中,根據不同的數據源,讓控件顯示不同的內容。這種模式是最常見的刷新模式,當我們來回滑動ListView的時候,調用adapter的getView方法,然後listview對adapter返回的View進行繪制。這種模式下,View的顯示內容或狀態都記錄在adapter裡面的數據源中,listview的更新頻率不頻繁,它隨著數據源的變化而更新。
->ListView局部刷新問題的引入:
假設我們的ListView的Item中有一個進度條(ProgressBar)和一個按鈕,當我們點擊一下按鈕,進度條就會從0到100進行刷新,而且一般都需要在1s以內完成刷新過程,也就是說:在ListView的任一個Item中,觸發了Button的事件之後,在1s以內,或者更短的時間,ProgressBar需要刷新100次。顯然,如果我們使用修改數據源,調用notifyDataSetChanged()進行刷新的機制明顯是不恰當的,效率極低,而且不一定湊效。那麼,我們自然想到當點擊的時候,希望能夠獲取到點擊後的View內部的ProgressBar控件的對象,然後直接調用progressBar的setProgress就可以了,本以為這樣就大功告成了。忽然,你會發現,當progressBar正在更新的時候,此時,往下滑listview,突然發現下面的某個進度條也在更新。仔細一分析,還真有道理,因為ListView中的View是復用的,當你向下滑動listview的時候,你此時操作的progressBar對象,已經不是剛才點擊的那個Item了,因為很多Item復用一個View。那麼如何解決這個問題呢?
2.解決方案
記錄點擊的Item的position,然後在更新過程中,不斷的判斷,該position是不是介於可見的Item之間,如果是,則更新,否者,不更新。
private void updateProgressPartly(int progress,int position){
int firstVisiblePosition = listview.getFirstVisiblePosition();
int lastVisiblePosition = listview.getLastVisiblePosition();
if(position>=firstVisiblePosition && position<=lastVisiblePosition){
View view = listview.getChildAt(position - firstVisiblePosition);
if(view.getTag() instanceof ViewHolder){
ViewHolder vh = (ViewHolder)view.getTag();
vh.pb.setProgress(progress);
}
}
}
其他相關代碼:
ListAdapter
/* * $filename: ListAdapter.java,v $ * $Date: 2014-9-19 $ * Copyright (C) ZhengHaibo, Inc. All rights reserved. * This software is Made by Zhenghaibo. */ package net.mobctrl.listviewdemo; import java.util.ArrayList; import java.util.List; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.View.OnClickListener; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.Button; import android.widget.ProgressBar; /* *@author: ZhengHaibo *blog: http://blog.csdn.net/nuptboyzhb *mail: [email protected] *web: http://www.mobctrl.net *2014-9-19 Nanjing,njupt,China */ public class ListAdapter extends BaseAdapter { private Listdatas; private Context context; private UpdateCallback updateCallback; public UpdateCallback getUpdateCallback() { return updateCallback; } public void setUpdateCallback(UpdateCallback updateCallback) { this.updateCallback = updateCallback; } public ListAdapter(Context context) { datas = new ArrayList (); this.context = context; } public void addData(Model model) { datas.add(model); notifyDataSetChanged(); } @Override public int getCount() { // TODO Auto-generated method stub return datas.size(); } @Override public Object getItem(int pos) { // TODO Auto-generated method stub return datas.get(pos); } @Override public long getItemId(int arg0) { // TODO Auto-generated method stub return 0; } @Override public View getView(final int pos, View convertView, ViewGroup viewGroup) { final Model model = datas.get(pos); ViewHolder viewHolder = null; if (null == convertView) { viewHolder = new ViewHolder(); convertView = LayoutInflater.from(context).inflate( R.layout.list_item_layout, null); viewHolder.pb = (ProgressBar) convertView .findViewById(R.id.pb_show); viewHolder.btn = (Button) convertView.findViewById(R.id.btn); convertView.setTag(viewHolder); } else { viewHolder = (ViewHolder) convertView.getTag(); convertView.setTag(viewHolder); } viewHolder.btn.setText(model.getName()); viewHolder.btn.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { if(null != updateCallback){ updateCallback.startProgress(model,pos); } } }); viewHolder.pb.setProgress(0); // cache the view return convertView; } public static class ViewHolder { ProgressBar pb; Button btn; } }
package net.mobctrl.listviewdemo;
import net.mobctrl.listviewdemo.ListAdapter.ViewHolder;
import org.androidannotations.annotations.AfterViews;
import org.androidannotations.annotations.EActivity;
import org.androidannotations.annotations.UiThread;
import org.androidannotations.annotations.ViewById;
import android.app.Activity;
import android.view.View;
import android.widget.ListView;
/**
* @author 鄭海波
* @webset http://www.mobctrl.net
* ListView的局部刷新
*/
@EActivity(R.layout.activity_main)
public class MainActivity extends Activity implements UpdateCallback{
@ViewById
ListView listview;
private ListAdapter adapter;
@AfterViews
void afterViews() {
adapter = new ListAdapter(this);
adapter.setUpdateCallback(this);
listview.setAdapter(adapter);
initDatas();
}
private void initDatas() {
for(int i = 0;i<100;i++){
Model model = new Model(i, --> );
adapter.addData(model);
}
}
@Override
public void startProgress(final Model model,final int position) {
/** start the Thread to update the Progress*/
new Thread(new Runnable() {
@Override
public void run() {
for(int i = 0;i<=100;i++){
updateProgressInUiThread(model, i,position);
try {
Thread.sleep(50);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}).start();
}
@UiThread
void updateProgressInUiThread(Model model,int progress,int position){
updateProgressPartly(progress,position);
}
private void updateProgressPartly(int progress,int position){
int firstVisiblePosition = listview.getFirstVisiblePosition();
int lastVisiblePosition = listview.getLastVisiblePosition();
if(position>=firstVisiblePosition && position<=lastVisiblePosition){
View view = listview.getChildAt(position - firstVisiblePosition);
if(view.getTag() instanceof ViewHolder){
ViewHolder vh = (ViewHolder)view.getTag();
vh.pb.setProgress(progress);
}
}
}
}
布局:
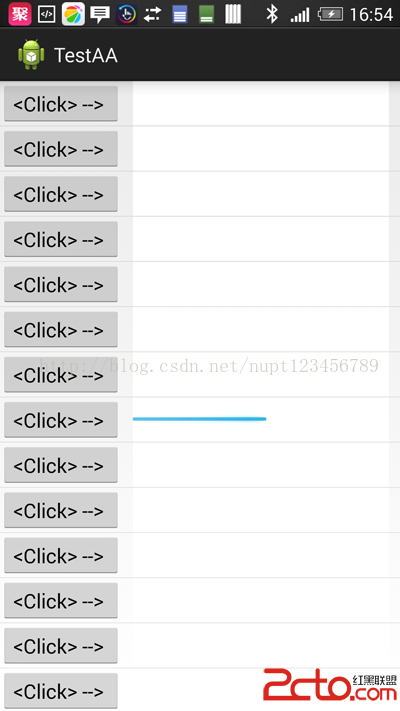
效果為:

無論如何上下滑動ListView,都能夠正常刷新
 Android實現橫向二級菜單
Android實現橫向二級菜單
本文實例為大家分享了Android二級橫向菜單的實現過程.效果如上圖: 這種橫向的二級菜單在很多的app都有所應用.效果看起來還是非常的美觀的.也
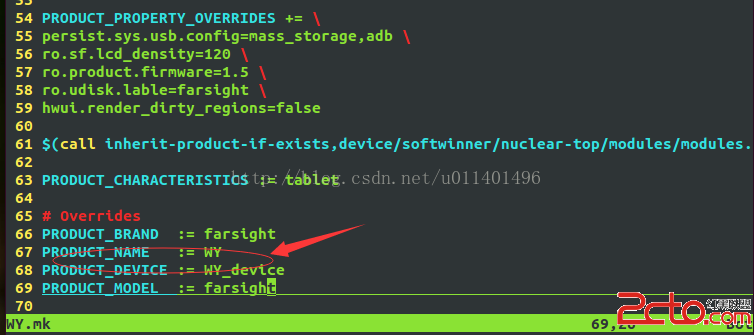
 Android系統中添加一個產品----圖文詳解
Android系統中添加一個產品----圖文詳解
本文本著開源的精神介紹如何向一個Android系統中添加一個產品的整個過程,按照以下過程筆者有理由相信每個將要從事本行業的人都可以完成,其實添加一個產品並不難,難的是對其
 Android仿QQ圓形頭像個性名片
Android仿QQ圓形頭像個性名片
先看看效果圖:中間的圓形頭像和光環波形講解請看:http://www.jb51.net/article/96508.htm周圍的氣泡布局,因為布局RatioLayout是
 android---UI---RecyclerView實現瀑布流(2)
android---UI---RecyclerView實現瀑布流(2)
前言:前面介紹了瀑布流的基本實現,實際上瀑布流還有一些事件需要監聽。比如點擊事件,下拉和上拉事件。這裡接著上次的 android—UI—Recyc
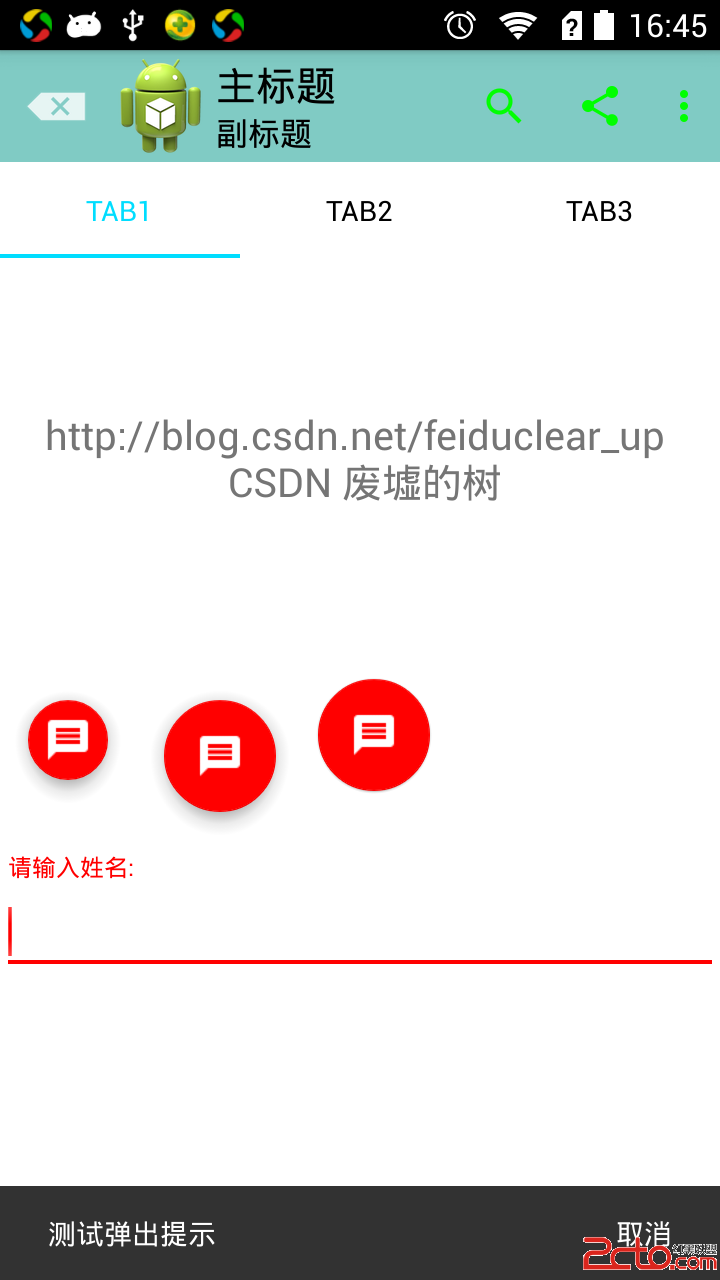
 Android M新控件之FloatingActionButton,TextInputLayout,Snackbar,TabLayout的使用
Android M新控件之FloatingActionButton,TextInputLayout,Snackbar,TabLayout的使用
在前不久的谷歌2015 I/O大會上,發布了Android新