編輯:關於Android編程
上節已實現了畫板中的繪制,刪除,恢復入清空的功能,還有橡皮擦,設置畫筆大小和畫筆顏色沒有實現,這節就將這幾個功能逐一實現。
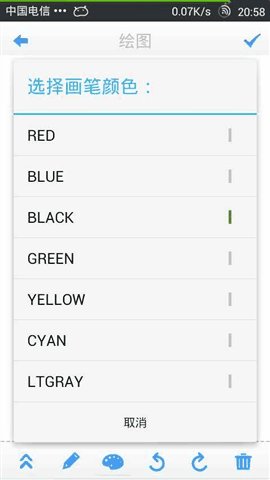
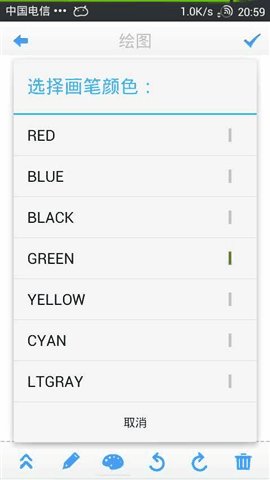
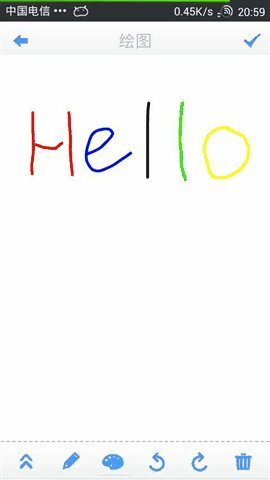
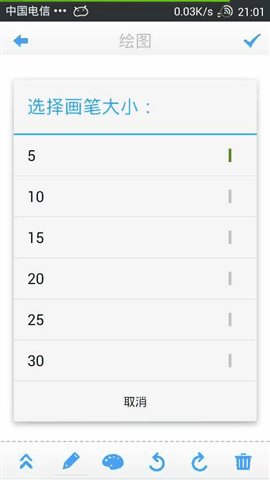
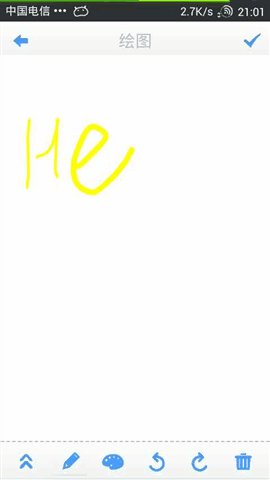
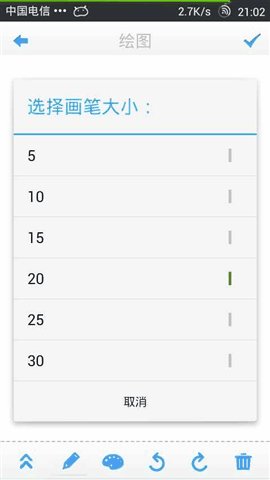
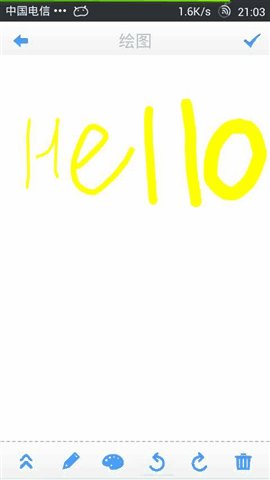
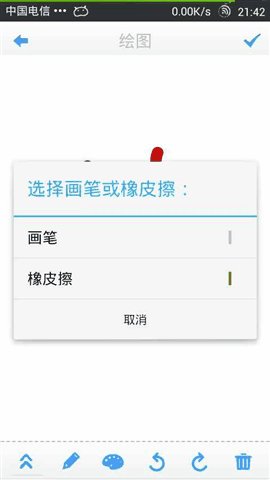
先看效果圖:



以上圖中,第一個展示了設置畫筆顏色的功能,第二個展示了設置畫筆大小的顏色,而第三個則展示了橡皮擦的功能,細心的可以發現,這節將圖標顏色設置為了藍色,並且,增加了最左邊的按鈕(其實,就是在gridview中多增加了一個item)。
下面分別討論,橡皮擦,設置畫筆大小,設置畫筆顏色的主要思想:
1. 橡皮擦功能:
基本原理:橡皮擦就是用和畫布顏色一致顏色的畫筆在屏幕觸摸,簡接實現橡皮擦的功能。
1)初始化畫筆,並且設置畫筆的顏色為白色(這裡其實要設置為畫布的顏色)。
2)設置畫筆的大小為合適的大小。
3)用一個變量記住橡皮擦的顏色,用於在其他操作後重新使用橡皮擦。
2. 設置畫筆大小的功能:
1)初始化畫筆。
2)設置畫筆的大小為所選擇的大小。
3)用一個變量記住當前畫筆的大小,用於在進行其他操作後還保持之前設置的畫筆大小。
3. 設置畫筆顏色的功能:
1)初始化畫筆。
2)設置畫筆的顏色為所選擇的顏色。
3)用一個變量記住當前畫筆的顏色,用於在進行其他操作後還保持之前設置的畫筆顏色。
主要代碼如下:
private Bitmap mBitmap; private int currentColor = Color.RED; private int currentSize = 5; private int currentStyle = 1;
//設置畫筆樣式
public void setPaintStyle(){
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeJoin(Paint.Join.ROUND);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPaint.setStrokeWidth(currentSize);
if(currentStyle == 1)
mPaint.setColor(currentColor);
else{
mPaint.setColor(Color.WHITE);
}
} //初始化畫布
public void initCanvas(){
setPaintStyle();
mBitmapPaint = new Paint(Paint.DITHER_FLAG);
//畫布大小
mBitmap = Bitmap.createBitmap(bitmapWidth, bitmapHeight,
Bitmap.Config.RGB_565);
mCanvas = new Canvas(mBitmap); //所有mCanvas畫的東西都被保存在了mBitmap中
mCanvas.drawColor(Color.WHITE);
mPath = new Path();
mBitmapPaint = new Paint(Paint.DITHER_FLAG);
}
設置畫筆樣式:
//設置畫筆樣式
public void selectPaintStyle(int which){
if(which == 0){
currentStyle = 1;
setPaintStyle();
}
//當選擇的是橡皮擦時,設置顏色為白色
if(which == 1){
currentStyle = 2;
setPaintStyle();
mPaint.setStrokeWidth(20);
}
}
設置畫筆大小:
//選擇畫筆大小
public void selectPaintSize(int which){
int size =Integer.parseInt(this.getResources().getStringArray(R.array.paintsize)[which]);
currentSize = size;
setPaintStyle();
}
設置畫筆顏色:
//設置畫筆顏色
public void selectPaintColor(int which){
currentColor = paintColor[which];
setPaintStyle();
}
當然了,這些方法都是在自定義view,即PaintView中實現的,接下來就是通過單擊底部按鈕,調用自定義View的方法,實現相應的功能
//選擇畫筆樣式 case 0: showMoreDialog(view); break; //畫筆大小 case 1: showPaintSizeDialog(view); break; //畫筆顏色 case 2: showPaintColorDialog(view); break;
//彈出畫筆顏色選項對話框
public void showPaintColorDialog(View parent){
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this,R.style.custom_dialog);
alertDialogBuilder.setTitle("選擇畫筆顏色:");
alertDialogBuilder.setSingleChoiceItems(R.array.paintcolor, select_paint_color_index, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
select_paint_color_index = which;
paintView.selectPaintColor(which);
dialog.dismiss();
}
});
alertDialogBuilder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
alertDialogBuilder.create().show();
}
//彈出畫筆大小選項對話框
public void showPaintSizeDialog(View parent){
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this,R.style.custom_dialog);
alertDialogBuilder.setTitle("選擇畫筆大小:");
alertDialogBuilder.setSingleChoiceItems(R.array.paintsize, select_paint_size_index, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
select_paint_size_index = which;
paintView.selectPaintSize(which);
dialog.dismiss();
}
});
alertDialogBuilder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
alertDialogBuilder.create().show();
}
//彈出選擇畫筆或橡皮擦的對話框
public void showMoreDialog(View parent){
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this,R.style.custom_dialog);
alertDialogBuilder.setTitle("選擇畫筆或橡皮擦:");
alertDialogBuilder.setSingleChoiceItems(R.array.paintstyle, select_paint_style_index, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
select_paint_style_index = which;
paintView.selectPaintStyle(which);
dialog.dismiss();
}
});
alertDialogBuilder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
alertDialogBuilder.create().show();
}
這裡面用到arrays.xml,如下:
- @string/track_line
- @string/Eraser
- 5
- 10
- 15
- 20
- 25
- 30
- RED
- BLUE
- BLACK
- GREEN
- YELLOW
- CYAN
- LTGRAY
至此,已實現了畫板所有的功能。
其實,還有一個比較有趣的功能,就是為畫筆設置一個鉛筆的圖標,主要原理,就是在自定義View中的ondraw方法中,將鉛筆圖片加載進去,並設置圖片隨著路徑移動。
在自定義View中的ondraw方法中添加:
//移動時,顯示畫筆圖標
if(this.isMoving && currentColor != Color.WHITE){
//設置畫筆的圖標
Bitmap pen = BitmapFactory.decodeResource(this.getResources(),
R.drawable.pen);
canvas.drawBitmap(pen, this.mX, this.mY - pen.getHeight(),
new Paint(Paint.DITHER_FLAG));
}
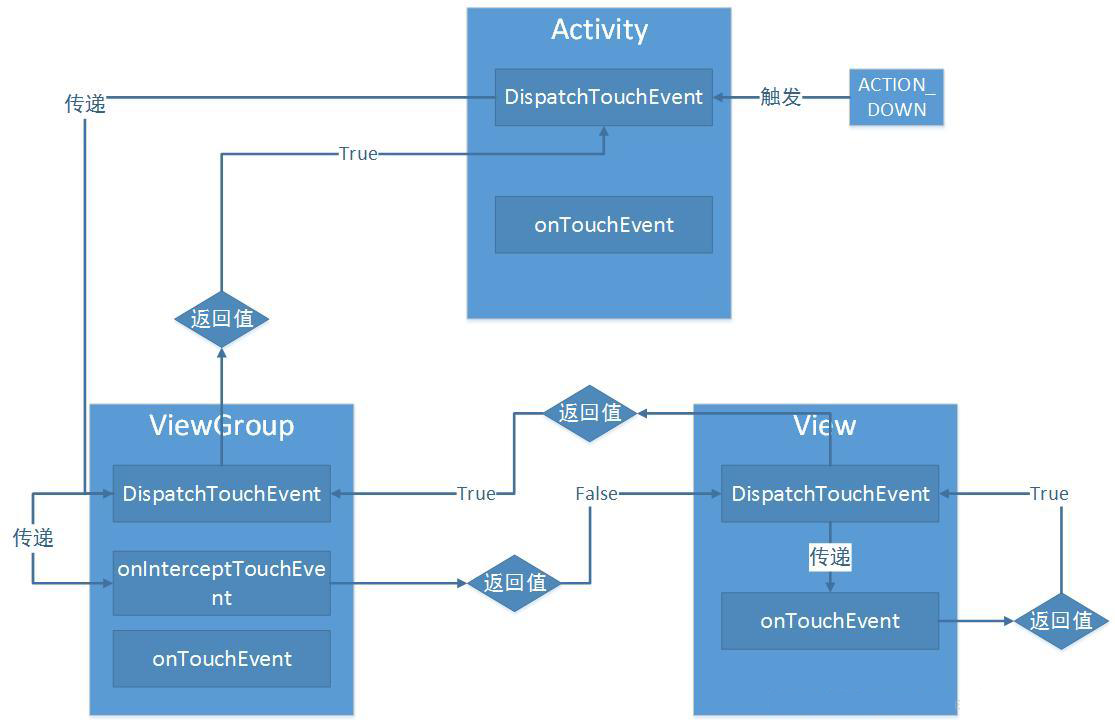
 Android事件分發機制源碼分析之View篇
Android事件分發機制源碼分析之View篇
對於Android事件分發機制,我們在開發的過程中,肯定曾經遇到在最外層添加了ScrollView之後ListView無法正常滑動、我們的圖片輪播在左右滑動圖片為什麼感覺
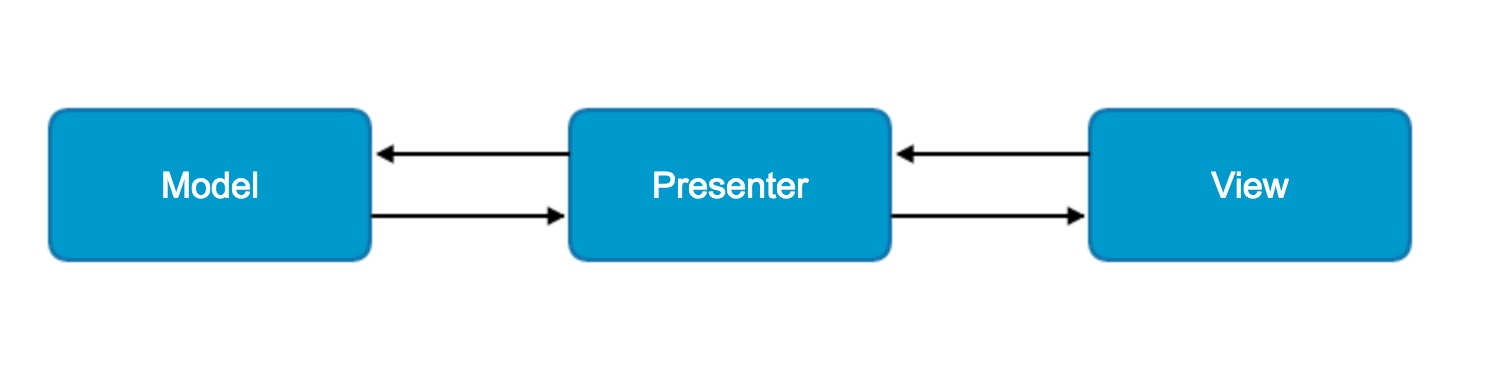
 淺談Android官方MVP架構解讀
淺談Android官方MVP架構解讀
綜述對於MVP (Model View Presenter)架構是從著名的MVC(Model View Controller)架構演變而來的。而對於Android應用的開
 Android Studio 打多渠道包
Android Studio 打多渠道包
最近,公司的項目開始使用谷歌官方最新推出的IDE——Android Studio 1.0,發現使用studio打渠道包很容易。 下面
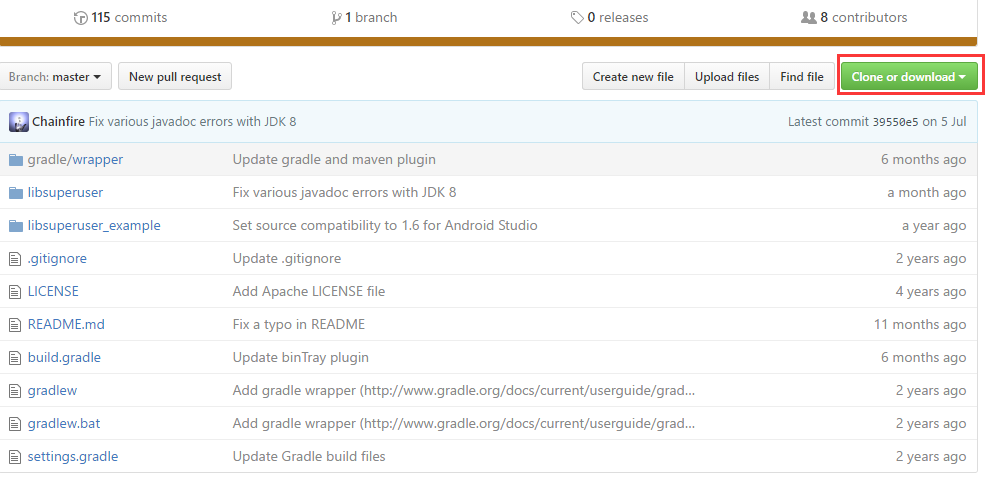
 Android5.1.+ getRunningAppProcesses()獲取運行中進程(第三方開源庫)
Android5.1.+ getRunningAppProcesses()獲取運行中進程(第三方開源庫)
google可能為了安全考慮,在5.1.+後調用activitymanager.getRunningAppProcesses()方法只能返回你自己應用的進程,那如何在5.