編輯:關於Android編程
在開發中經常會有一些需求,比如顯示頭像,顯示一些特殊的需求,將圖片顯示成圓角或者圓形或者其他的一些形狀。但是往往我們手上的圖片或者從服務器獲取到的圖片都是方形的。這時候就需要我們自己進行處理,將圖片處理成所需要的形狀。正如茴香豆的的“茴”寫法大於一種,經過我的研究,畫出特殊圖片的方法也不是一種,我發現了三種,且聽我一一道來。
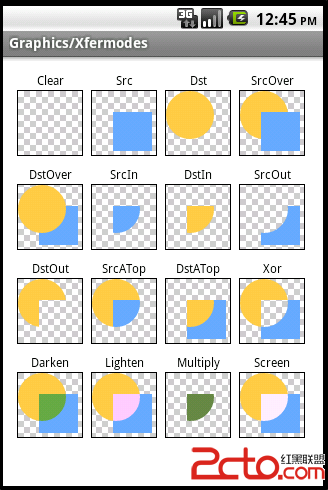
通過查找資料發現android中可以設置畫筆的Xfermode即相交模式,從而設置兩張圖相交之後的顯示方式,具體模式見下圖,源碼可以去android apidemo。(SRC 為我們要畫到目標圖上的圖即原圖,DST為目標圖)

由上圖可以看到,如果我們需要畫一個圓形的圖,可以在畫布上面先畫一個跟目標大小一樣的圓,然後xfermode選擇SRC_IN,再講我們的頭像或者其他圖畫上去就可以了。同樣也可以先畫我們的圖,再畫圓,不過xfermode要選擇DST_IN。兩種都可以實現我們需要的效果。示例代碼如下:
Paint p = new Paint();
p.setAntiAlias(true); //去鋸齒
p.setColor(Color.BLACK);
p.setStyle(Paint.Style.STROKE);
Canvas canvas = new Canvas(bitmap); //bitmap就是我們原來的圖,比如頭像
p.setXfermode(new PorterDuffXfermode(Mode.DST_IN)); //因為我們先畫了圖所以DST_IN
int radius = bitmap.getWidth; //假設圖片是正方形的
canvas.drawCircle(radius, radius, radius, p); //r=radius, 圓心(r,r)
以上就是簡單的示例,根據以上的16種模式你其實還可以做出更多效果。另外,只要你給一張相交圖,那張圖形狀什麼樣,我們的圖就可以顯示成什麼樣。
Android中Canvas提供了ClipPath, ClipRect, ClipRegion 等方法來裁剪,通過Path, Rect ,Region 的不同組合,Android幾乎可以支持任意形狀的裁剪區域。因此,我們幾乎可以獲取任意形狀的區域,然後在這個區域上畫圖,就可以獲得,我們要的圖片了,直接看示例。
int radius = src.getWidth() / 2; //src為我們要畫上去的圖,跟上一個示例中的bitmap一樣。
Bitmap dest = Bitmap.createBitmap(src.getWidth(), src.getHeight(), Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(dest);
Paint paint = new Paint();
paint.setColor(Color.BLACK);
paint.setAntiAlias(true);
Path path = new Path();
path.addCircle(radius, radius, radius, Path.Direction.CW);
c.clipPath(path); //裁剪區域
c.drawBitmap(src, 0, 0, paint); //把圖畫上去
直接先看示例
int radius = src.getWidth() / 2;
BitmapShader bitmapShader = new BitmapShader(src, Shader.TileMode.REPEAT,
Shader.TileMode.REPEAT);
Bitmap dest = Bitmap.createBitmap(src.getWidth(), src.getHeight(), Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(dest);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setShader(bitmapShader);
c.drawCircle(radius,radius, radius, paint);
Shader就是畫筆的渲染器,本質上這中方法其實是畫圓,但是渲染采用了我們的圖片,然後就可以獲得指定的形狀了。但是我覺得,這個不適合畫很復雜的圖形,但是在內存消耗上,應該比第一種小很多。同時呢,設置Shader.TileMode.MIRROR,還可以實現鏡面效果,也是極好的。
上面就是實現的三種方法,三種方法都可以畫很多的形狀,當然遇到非常非常非常非常復雜的情況,我是建議使用第一種,這時候可以讓美工給一張末班形狀圖,省自己去代碼繪制了。大家根據自己的需求選擇。
在github上面CustomShapeImageView就是用了我們所說的第一種方法繪制。RoundedImageView 和CircleImageView則使用bitmapshader完成,當然可能還有一些其他的控件,也許還有其他的一些實現方法,如果你知道,可以回復告訴我^_^。
 淺析Android文件管理器(項目一)
淺析Android文件管理器(項目一)
文件管理器是管理文件的軟件,幫助用戶處理日常工作,管理儲存在本地和網絡中的文件。所有文件管理器都提供了基本的操作如創建、打開、查看、編輯、移動和刪除文件。許多Androi
 Android5.0常用顏色屬性說明
Android5.0常用顏色屬性說明
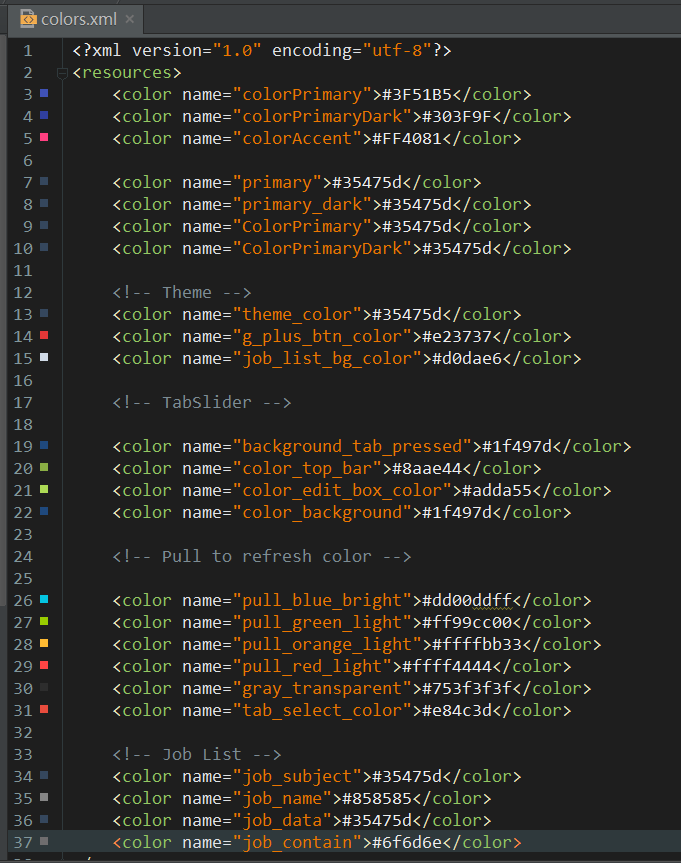
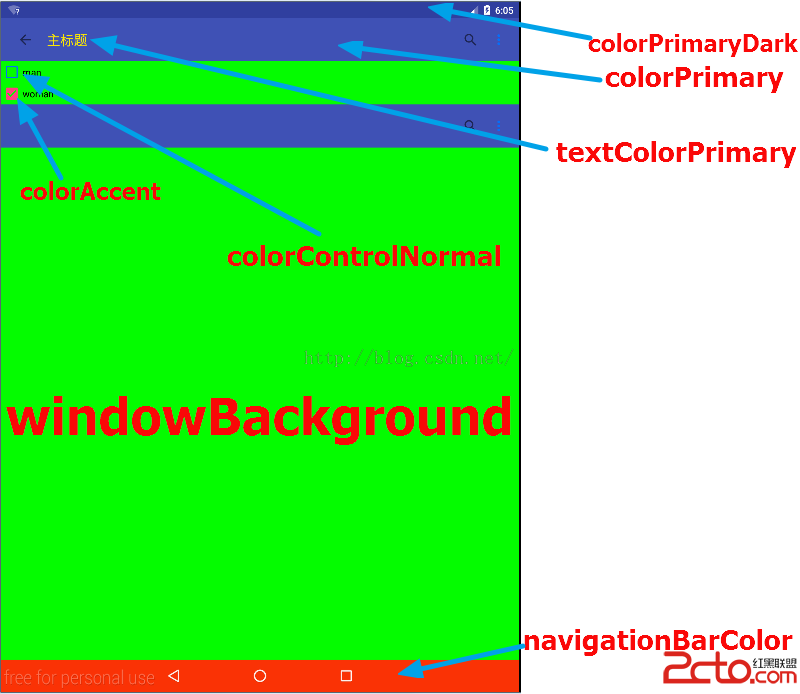
在使用Eclipse的時代,我們很少去在style文件給整個應用或者Activity去設定顏色,那是因為即使設置也不會提升用戶的視覺效果。但是材料設計號稱讓沒有設計功底的
 msm8909+android5.1 device tree(dt) 設備樹組成和編譯
msm8909+android5.1 device tree(dt) 設備樹組成和編譯
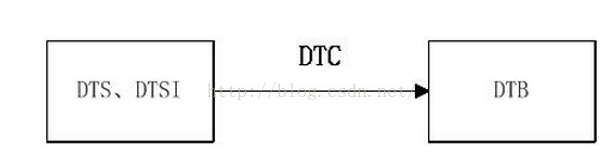
1.Device tree設備樹概述設備樹包含DTC(device treecompiler),DTS(device treesource和DTB(device tree
 Widgets——Spinner
Widgets——Spinner
Spinner相當於下拉列表,在Android開發文檔中的關於Spinner的介紹: android.widget類 Spinnerjava.lang.Obje