編輯:關於Android編程
想必大家都用過QQ的白板功能,裡面主要有兩項,一個是塗鴉功能,其實類似於上節的畫板功能,而另一個就是手寫,那記事本怎麼能沒有這個功能呢,今天就來為我們的記事本添加手寫功能。
先上圖,看看效果:




看了效果圖,是不是心動了呢?那就趕緊著手做吧,其實,手寫功能並不難實現,大體就是全屏書寫,定時發送handle消息,更新activity。
實現手寫功能的主要步驟:
1. 自定義兩個View,一個是TouchView,用於在上面畫圖,另一個是EditText,用於將手寫的字顯示在其中,並且,要將兩個自定義View通過FrameLayout幀式布局重疊在起,以實現全屏手寫的功能。
2 在TouchView中實現寫字,並截取畫布中的字以Bitmap保存。
3. 設置定時器,利用handle更新界面。
下面是實現的細節:
1. 手寫的界面設計:
如上圖所示,和上節的畫板界面一致,底部分選項菜單欄,有5個選項,分別是調整畫筆大小,畫筆顏色,撤銷,恢復,以及清空,對於這些功能,之後幾節再實現。
布局文件activity_handwrite.xml
可以看出,裡面有兩個自定義view,並且通過FrameLayout重疊在一起。
先來看com.example.notes.LineEditText,這個其實和添加記事中的界面一樣,就是自定義EditText,並且在字的下面畫一條線。
LineEditText.java
public class LineEditText extends EditText {
private Rect mRect;
private Paint mPaint;
public LineEditText(Context context, AttributeSet attrs) {
// TODO Auto-generated constructor stub
super(context,attrs);
mRect = new Rect();
mPaint = new Paint();
mPaint.setColor(Color.GRAY);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//得到EditText的總行數
int lineCount = getLineCount();
Rect r = mRect;
Paint p = mPaint;
//為每一行設置格式
for(int i = 0; i < lineCount;i++){
//取得每一行的基准Y坐標,並將每一行的界限值寫到r中
int baseline = getLineBounds(i, r);
//設置每一行的文字帶下劃線
canvas.drawLine(r.left, baseline+20, r.right, baseline+20, p);
}
}
}
另一個就是com.example.notes.TouchView,實現了繪制,及定時更新界面的功能,具體看代碼
TouchView.java
public class TouchView extends View {
private Bitmap mBitmap,myBitmap;
private Canvas mCanvas;
private Path mPath;
private Paint mBitmapPaint;
private Paint mPaint;
private Handler bitmapHandler;
GetCutBitmapLocation getCutBitmapLocation;
private Timer timer;
DisplayMetrics dm;
private int w,h;
public TouchView(Context context) {
super(context);
dm = new DisplayMetrics();
((Activity) context).getWindowManager().getDefaultDisplay().getMetrics(dm);
w = dm.widthPixels;
h = dm.heightPixels;
initPaint();
}
public TouchView(Context context, AttributeSet attrs) {
super(context,attrs);
dm = new DisplayMetrics();
((Activity) context).getWindowManager().getDefaultDisplay().getMetrics(dm);
w = dm.widthPixels;
h = dm.heightPixels;
initPaint();
}
//設置handler
public void setHandler(Handler mBitmapHandler){
bitmapHandler = mBitmapHandler;
}
//初始化畫筆,畫布
private void initPaint(){
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setColor(0xFF00FF00);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeJoin(Paint.Join.ROUND);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPaint.setStrokeWidth(15);
getCutBitmapLocation = new GetCutBitmapLocation();
//畫布大小
mBitmap = Bitmap.createBitmap(w, h,
Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mBitmap); //所有mCanvas畫的東西都被保存在了mBitmap中
mCanvas.drawColor(Color.TRANSPARENT);
mPath = new Path();
mBitmapPaint = new Paint(Paint.DITHER_FLAG);
timer = new Timer(true);
}
/**
* 處理屏幕顯示
*/
Handler handler = new Handler(){
public void handleMessage(Message msg) {
switch (msg.what) {
case 1:
myBitmap = getCutBitmap(mBitmap);
Message message = new Message();
message.what=1;
Bundle bundle = new Bundle();;
bundle.putParcelable(bitmap,myBitmap);
message.setData(bundle);
bitmapHandler.sendMessage(message);
RefershBitmap();
break;
}
super.handleMessage(msg);
}
};
/**
* 發送消息給handler更新ACTIVITY
*/
TimerTask task = new TimerTask() {
public void run() {
Message message = new Message();
message.what=1;
Log.i(線程, 來了);
handler.sendMessage(message);
}
};
//切割畫布中的字並返回
public Bitmap getCutBitmap(Bitmap mBitmap){
//得到手寫字的四周位置,並向外延伸10px
float cutLeft = getCutBitmapLocation.getCutLeft() - 10;
float cutTop = getCutBitmapLocation.getCutTop() - 10;
float cutRight = getCutBitmapLocation.getCutRight() + 10;
float cutBottom = getCutBitmapLocation.getCutBottom() + 10;
cutLeft = (0 > cutLeft ? 0 : cutLeft);
cutTop = (0 > cutTop ? 0 : cutTop);
cutRight = (mBitmap.getWidth() < cutRight ? mBitmap.getWidth() : cutRight);
cutBottom = (mBitmap.getHeight() < cutBottom ? mBitmap.getHeight() : cutBottom);
//取得手寫的的高度和寬度
float cutWidth = cutRight - cutLeft;
float cutHeight = cutBottom - cutTop;
Bitmap cutBitmap = Bitmap.createBitmap(mBitmap, (int)cutLeft, (int)cutTop, (int)cutWidth, (int)cutHeight);
if (myBitmap!=null ) {
myBitmap.recycle();
myBitmap= null;
}
return cutBitmap;
}
//刷新畫布
private void RefershBitmap(){
initPaint();
invalidate();
if(task != null)
task.cancel();
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBitmap, 0, 0, mBitmapPaint); //顯示舊的畫布
canvas.drawPath(mPath, mPaint); //畫最後的path
}
private float mX, mY;
private static final float TOUCH_TOLERANCE = 4;
//手按下時
private void touch_start(float x, float y) {
mPath.reset();//清空path
mPath.moveTo(x, y);
mX = x;
mY = y;
if(task != null)
task.cancel();//取消之前的任務
task = new TimerTask() {
@Override
public void run() {
Message message = new Message();
message.what=1;
Log.i(線程, 來了);
handler.sendMessage(message);
}
};
getCutBitmapLocation.setCutLeftAndRight(mX,mY);
}
//手移動時
private void touch_move(float x, float y) {
float dx = Math.abs(x - mX);
float dy = Math.abs(y - mY);
if (dx >= TOUCH_TOLERANCE || dy >= TOUCH_TOLERANCE) {
mPath.quadTo(mX, mY, x, y);
// mPath.quadTo(mX, mY, (x + mX)/2, (y + mY)/2);//源代碼是這樣寫的,可是我沒有弄明白,為什麼要這樣?
mX = x;
mY = y;
if(task != null)
task.cancel();//取消之前的任務
task = new TimerTask() {
@Override
public void run() {
Message message = new Message();
message.what=1;
Log.i(線程, 來了);
handler.sendMessage(message);
}
};
getCutBitmapLocation.setCutLeftAndRight(mX,mY);
}
}
//手抬起時
private void touch_up() {
//mPath.lineTo(mX, mY);
mCanvas.drawPath(mPath, mPaint);
mPath.reset();
if (timer!=null) {
if (task!=null) {
task.cancel();
task = new TimerTask() {
public void run() {
Message message = new Message();
message.what = 1;
handler.sendMessage(message);
}
};
timer.schedule(task, 1000, 1000); //2200秒後發送消息給handler更新Activity
}
}else {
timer = new Timer(true);
timer.schedule(task, 1000, 1000); //2200秒後發送消息給handler更新Activity
}
}
//處理界面事件
@Override
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
touch_start(x, y);
invalidate(); //刷新
break;
case MotionEvent.ACTION_MOVE:
touch_move(x, y);
invalidate();
break;
case MotionEvent.ACTION_UP:
touch_up();
invalidate();
break;
}
return true;
}
}
這裡面的難點就是利用TimerTask和Handle來更新界面顯示,需要在onTouchEvent的三個事件中都要通過handle發送消息來更新顯示界面。
接下來就是在activity裡通過handle來得到繪制的字,並添加在editText中。
關於配置底部菜單,以及頂部標題欄,這裡不再贅述,直接如何將繪制的字得到,並添加在edittext中:
得到繪制字體的Bitmap
//處理界面
Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
Bundle bundle = new Bundle();
bundle = msg.getData();
Bitmap myBitmap = bundle.getParcelable(bitmap);
InsertToEditText(myBitmap);
}
};
其中myBitmap就是取得的手寫字,保存在Bitmap中, InsertToEditText(myBitmap);是將該圖片添加在edittext中,具體如下:
private LineEditText et_handwrite;
et_handwrite = (LineEditText)findViewById(R.id.et_handwrite);
//將手寫字插入到EditText中
private void InsertToEditText(Bitmap mBitmap){
int imgWidth = mBitmap.getWidth();
int imgHeight = mBitmap.getHeight();
//縮放比例
float scaleW = (float) (80f/imgWidth);
float scaleH = (float) (100f/imgHeight);
Matrix mx = new Matrix();
//對原圖片進行縮放
mx.postScale(scaleW, scaleH);
mBitmap = Bitmap.createBitmap(mBitmap, 0, 0, imgWidth, imgHeight, mx, true);
//將手寫的字插入到edittext中
SpannableString ss = new SpannableString(1);
ImageSpan span = new ImageSpan(mBitmap, ImageSpan.ALIGN_BOTTOM);
ss.setSpan(span, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
et_handwrite.append(ss);
}
這樣,就實現了手寫的功能,下節就實現手寫字的撤銷,恢復,以及清空的功能。
 Android之事件響應的兩種模型分析
Android之事件響應的兩種模型分析
Android的事件響應處理 一、android事件響應模型的概述 事件響應對於android這種“頁程序”而言相當重要,因為這是與界面編程緊緊相關的知識;就如同Ac
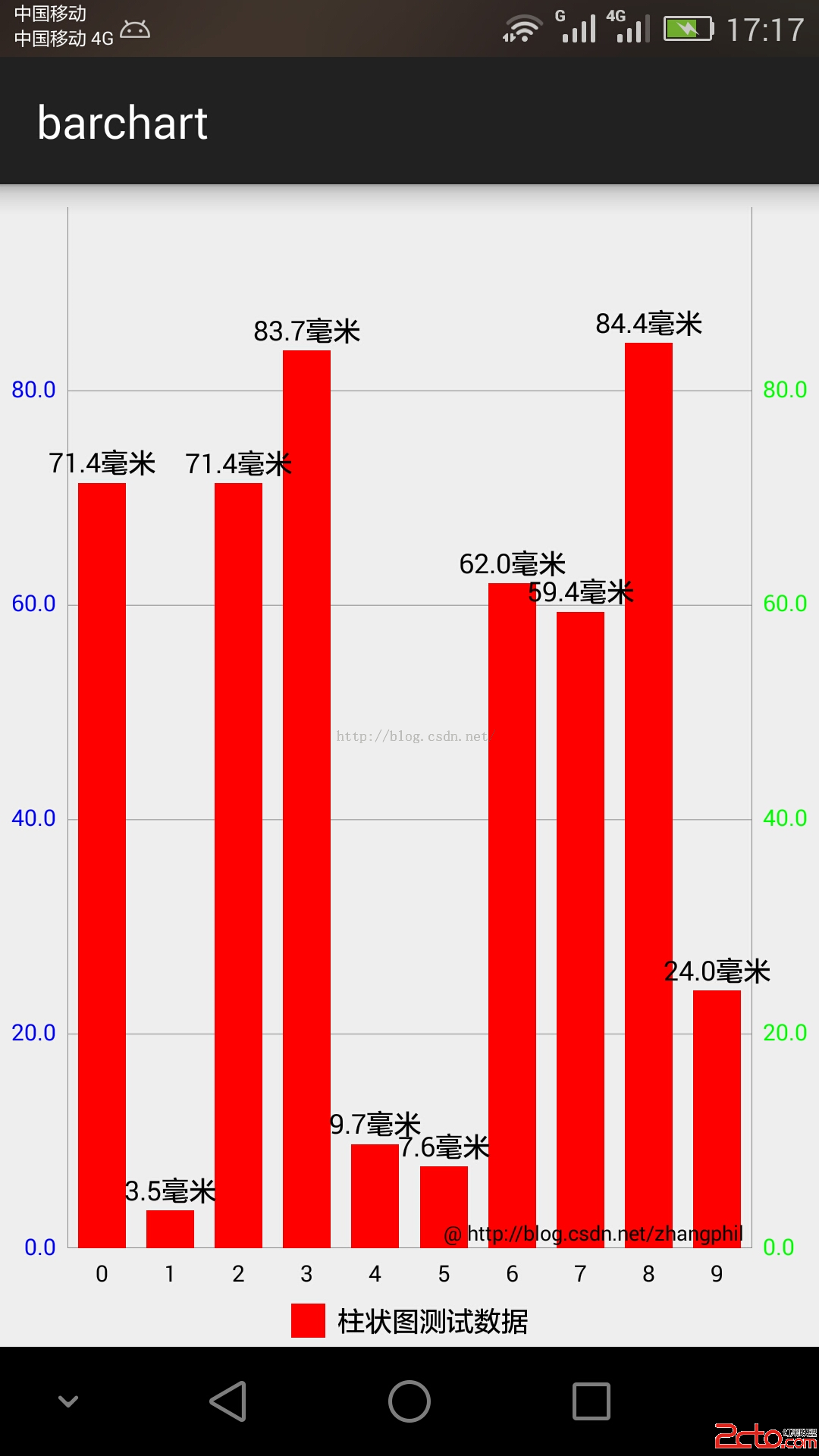
 Android統計圖表之柱狀圖(條形圖)
Android統計圖表之柱狀圖(條形圖)
?Android統計圖表之柱狀圖(條形圖)柱狀圖是統計圖表中經常用到的一種圖表,比如降雨量之類的統計展示。我之前寫了一些關於Android上的統計圖表庫MPAndroid
 Android ListView添加頭布局和腳布局實例詳解
Android ListView添加頭布局和腳布局實例詳解
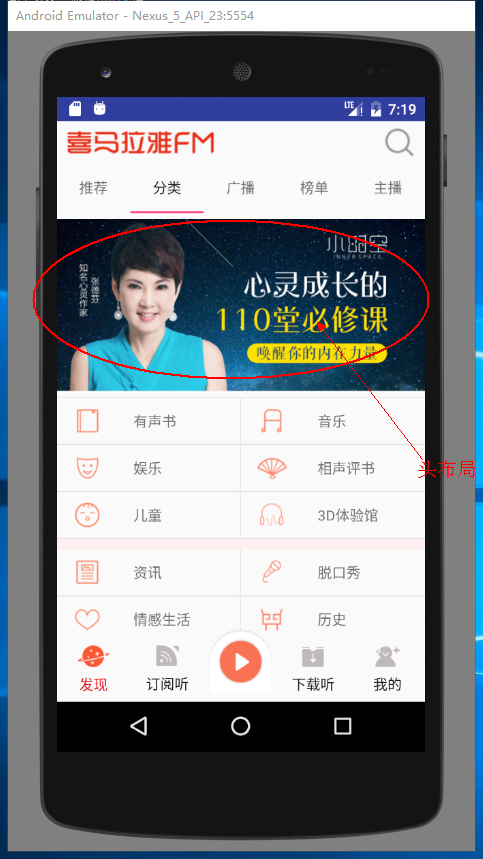
Android ListView添加頭布局和腳布局之前學習喜馬拉雅的時候做的一個小Demo,貼出來,供大家學習參考;如果我們當前的頁面有多個接口、多種布局的話,我們一般的
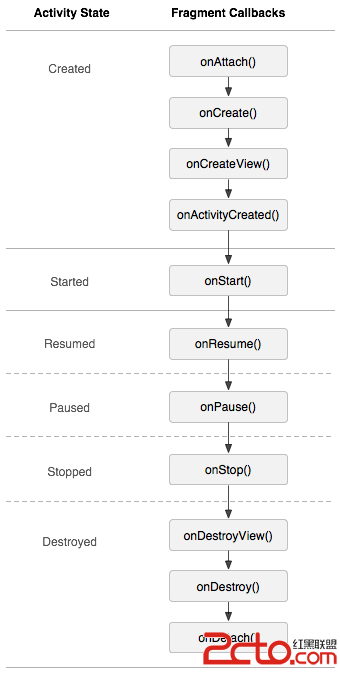
 Android Fragment 真正的完全解析(上)
Android Fragment 真正的完全解析(上)
自從Fragment出現,曾經有段時間,感覺大家談什麼都能跟Fragment談上關系,做什麼都要問下Fragment能實現不~~~哈哈,是不是有點過~~~ 本篇博客力求為