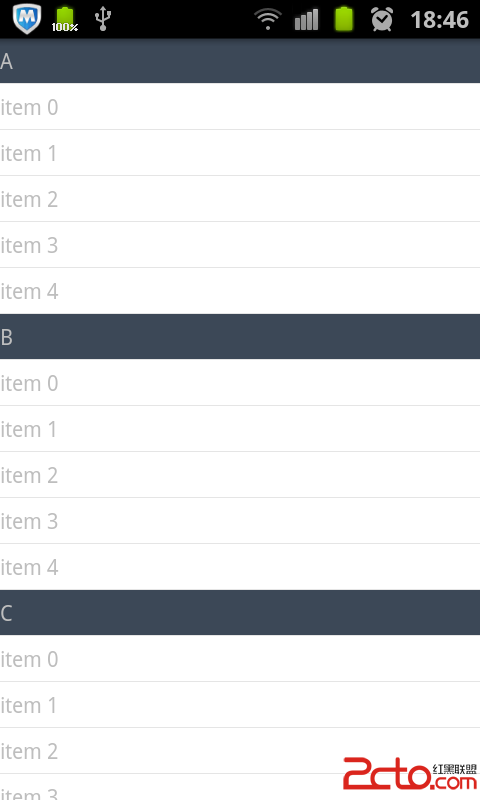
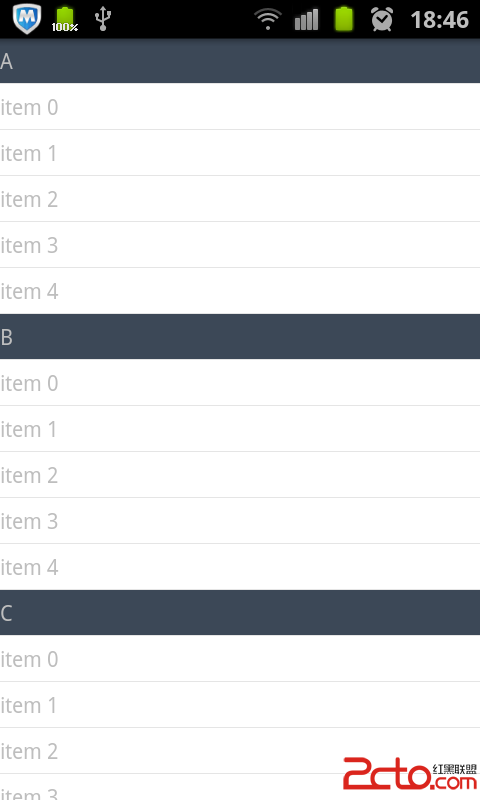
我們有時候會遇到這麼一個情況。就是我在一個ListView裡面需要顯示的東西其實是有種類之分的。比如我要分冬天,夏天,秋天,春天,然後在這每個季節下面再去加載各自的條目數據。還有,比如我們的通訊錄,我們需要按A,B,C這樣的字母順序分類然後顯示。這個怎麼實現呢?
下面我們不用ExpandableListView,而是只用ListView來實現這一顯示效果。

MainActivity.java
[java]
- package com.xzq.listviewadapter;
-
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Window;
- import android.widget.ListView;
-
- public class MainActivity extends Activity {
-
- private String[] string = { A, B, C, D, E, F, G, H, I,
- J, K, L, M, N, O, P, Q, R, S, T, U, V,
- W, X, Y, Z };
-
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.main);
-
- ListView listview = (ListView) findViewById(R.id.listview);
- MyCustomAdapter adapter = new MyCustomAdapter(this);
-
- int size = string.length;
- for (int i = 0; i < size; i++) {
- adapter.addSeparatorItem(string[i]);
- for (int k = 0; k < 5; k++) {
- adapter.addItem(item + k);
- }
- }
- listview.setAdapter(adapter);
- }
- }
MyCustomAdapter.java
[java]
- package com.xzq.listviewadapter;
-
- import java.util.ArrayList;
- import java.util.TreeSet;
-
- import android.content.Context;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.TextView;
-
- public class MyCustomAdapter extends BaseAdapter {
-
- private static final int TYPE_ITEM = 0;
- private static final int TYPE_SEPARATOR = 1;
- private static final int TYPE_MAX_COUNT = TYPE_SEPARATOR + 1;
- private ArrayList data = new ArrayList();
- private LayoutInflater inflater;
- private TreeSet set = new TreeSet();
-
- public MyCustomAdapter(Context context) {
- inflater = LayoutInflater.from(context);
- }
-
- public void addItem(String item) {
- data.add(item);
- }
-
- public void addSeparatorItem(String item) {
- data.add(item);
- set.add(data.size() - 1);
- }
-
- public int getItemViewType(int position) {
- return set.contains(position) ? TYPE_SEPARATOR : TYPE_ITEM;
- }
-
- @Override
- public int getViewTypeCount() {
- return TYPE_MAX_COUNT;
- }
-
- @Override
- public int getCount() {
- return data.size();
- }
-
- @Override
- public Object getItem(int position) {
- return data.get(position);
- }
-
- @Override
- public long getItemId(int position) {
- return position;
- }
-
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ViewHolder holder = null;
- int type = getItemViewType(position);
- if (convertView == null) {
- holder = new ViewHolder();
- switch (type) {
- case TYPE_ITEM:
- convertView = inflater.inflate(R.layout.item1, null);
- holder.textView = (TextView) convertView
- .findViewById(R.id.item1);
- break;
- case TYPE_SEPARATOR:
- convertView = inflater.inflate(R.layout.item2, null);
- holder.textView = (TextView) convertView
- .findViewById(R.id.item2);
- break;
- }
- convertView.setTag(holder);
- } else {
- holder = (ViewHolder) convertView.getTag();
- }
- holder.textView.setText(data.get(position));
- return convertView;
- }
-
- public static class ViewHolder {
- public TextView textView;
- }
- }
main.xml
[html]
- android:layout_width=fill_parent
- android:layout_height=fill_parent
- android:background=#ffffff
- android:orientation=vertical >
-
- android:id=@+id/listview
- android:layout_width=fill_parent
- android:layout_height=wrap_content
- android:text=@string/hello />
-
item1.xml [html]
- android:layout_width=fill_parent
- android:layout_height=fill_parent
- android:background=#ffffff
- android:orientation=vertical >
-
- android:id=@+id/item1
- android:layout_width=fill_parent
- android:layout_height=30dip
- android:gravity=center_vertical />
-
item2.xml
[html]
- android:layout_width=fill_parent
- android:layout_height=fill_parent
- android:orientation=vertical >
-
- android:id=@+id/item2
- android:layout_width=fill_parent
- android:layout_height=30dip
- android:background=#3c4857
- android:gravity=center_vertical />
-

 Android內存優化
Android內存優化
 Android多點觸控技術實戰 針對圖片自由縮放和移動
Android多點觸控技術實戰 針對圖片自由縮放和移動
 Android開發學習之路--傳感器之初體驗
Android開發學習之路--傳感器之初體驗
 Android - ToDoList(fragment) 詳解
Android - ToDoList(fragment) 詳解