Android上的界面展示都是通過Activity實現的,Activity實在是太常用了。但是Activity也有它的局限性,同樣的界面在手機上顯示可能很好看,在平板上就未必了,因為平板的屏幕非常大,手機的界面放在平板上可能會有過分被拉長、控件間距過大等情況。這個時候更好的體驗效果是在Activity中嵌入"小Activity",然後每個"小Activity"又可以擁有自己的布局。因此,我們今天的主角Fragment登場了。
一、Fragment初探:
Fragment是activity的界面中的一部分或一種行為。你可以把多個Fragment們組合到一個activity中來創建一個多面界面,並且你可以在多個activity中重用一個Fragment。你可以把Fragment認為模塊化的一段activity,它具有自己的生命周期,接收它自己的事件,並可以在activity運行時被添加或刪除。
Fragment不能獨立存在,它必須嵌入到activity中,而且Fragment的生命周期直接受所在的activity的影響。例如:當activity暫停時,它擁有的所有的Fragment們都暫停了,當activity銷毀時,它擁有的所有Fragment們都被銷毀。然而,當activity運行時(在onResume()之後,onPause()之前),你可以單獨地操作每個Fragment,比如添加或刪除它們。當你在執行上述針對Fragment的事務時,你可以將事務添加到一個棧中,這個棧被activity管理,棧中的每一條都是一個Fragment的一次事務。有了這個棧,就可以反向執行Fragment的事務,這樣就可以在Fragment級支持“返回”鍵(向後導航)。
當向activity中添加一個Fragment時,它須置於ViewGroup控件中,並且需定義Fragment自己的界面。你可以在layoutxml文件中聲明Fragment,元素為:<fragment>;也可以在代碼中創建Fragment,然後把它加入到ViewGroup控件中。然而,Fragment不一定非要放在activity的界面中,它可以隱藏在後台為actvitiy工作。
設計的哲學:
為了讓界面可以在平板上更好地展示,Android在3.0版本引入了Fragment(碎片)功能,通過官方文檔中的這張圖片可以很明顯地看到Fragment的好處:
注:左邊為平板,右邊為手持設備。
二、Fragment的生命周期:
因為Fragment必須嵌入在Acitivity中使用,所以Fragment的生命周期和它所在的Activity是密切相關的。
如果Activity是暫停狀態,其中所有的Fragment都是暫停狀態;如果Activity是stopped狀態,這個Activity中所有的Fragment都不能被啟動;如果Activity被銷毀,那麼它其中的所有Fragment都會被銷毀。
但是,當Activity在活動狀態,可以獨立控制Fragment的狀態,比如加上或者移除Fragment。
當這樣進行fragment transaction(轉換)的時候,可以把fragment放入Activity的back stack中,這樣用戶就可以進行返回操作。
使用Fragment時,需要繼承Fragment或者Fragment的子類(DialogFragment, ListFragment, PreferenceFragment, WebViewFragment),所以Fragment的代碼看起來和Activity的類似。
每當創建一個Fragment時,首先添加以下三個回調方法:
onCreate():系統在創建Fragment的時候調用這個方法,這裡應該初始化相關的組件,一些即便是被暫停或者被停止時依然需要保留的東西。
onCreateView():當第一次繪制Fragment的UI時系統調用這個方法,該方法將返回一個View,如果Fragment不提供UI也可以返回null。注意,如果繼承自ListFragment,onCreateView()默認的實現會返回一個ListView,所以不用自己實現。
onPause():當用戶離開Fragment時第一個調用這個方法,需要提交一些變化,因為用戶很可能不再返回來。
將Fragment加載到Activity當中有兩種方式:
方式一:添加Fragment到Activity的布局文件當中
方式二:在Activity的代碼中動態添加Fragment
第一種方式雖然簡單但靈活性不夠。添加Fragment到Activity的布局文件當中,就等同於將Fragment及其視圖與activity的視圖綁定在一起,且在activity的生命周期過程中,無法切換fragment視圖。
第二種方式比較復雜,但也是唯一一種可以在運行時控制fragment的方式(加載、移除、替換)。
下面將分別介紹一下。
三、在Activity的布局文件中添加Fragment:(不推薦)
平板的模擬器參數如下:
然後新建一個工程文件。然後繼續如下步驟:
(1)新建文件fragment_hello.xml和HelloFragment.java:
fragment_hello.xml代碼如下:(即Fragment的布局文件)
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="請輸入內容"/>
<RatingBar
android:id="@+id/ratingBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
復制代碼
HelloFragment.java代碼如下:
復制代碼
1 package com.example.m01_fragment01;
2
3 import android.app.Fragment;
4 import android.os.Bundle;
5 import android.view.LayoutInflater;
6 import android.view.View;
7 import android.view.ViewGroup;
8
9 public class HelloFragment extends Fragment {
10
11 @Override
12 public void onCreate(Bundle savedInstanceState) {
13 super.onCreate(savedInstanceState);
14 }
15
16 @Override
17 public View onCreateView(LayoutInflater inflater, ViewGroup container,
18 Bundle savedInstanceState) {
19 View view = inflater.inflate(R.layout.fragment_hello, null); // View android.view.LayoutInflater.inflate(int resource, ViewGroup root)
20 return view;
21 }
22
23 @Override
24 public void onPause() {
25 super.onPause();
26 }
27 }
復制代碼
重點在於第19和20行,通過inflate()方法將自定義的fragment的布局加載進來。
19行代碼中,第二個參數中,如果布局沒有根,那就用null。
注:上方代碼中,因為我們的程序是面對Android 4.0以上版本的,所以導入Fragment的包時,選擇第一個:android.app.Fragment
(2)將Fragment添加到Activity的布局中:
修改activity_main.xml的代碼如下:
復制代碼
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
2 xmlns:tools="http://schemas.android.com/tools"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 tools:context=".MainActivity" >
6
7 <fragment
8 android:id="@+id/fragment_hello"
9 android:name="com.example.m01_fragment02.HelloFragment"
10 android:layout_width="wrap_content"
11 android:layout_height="wrap_content" />
12 </LinearLayout>
復制代碼
08行和09行是關鍵。其中android:name屬性填上你自己創建的fragment的完整類名。如下圖:
當系統創建這個Activity的布局文件時,系統會實例化每一個fragment,並且調用它們的onCreateView()方法,來獲得相應fragment的布局,並將返回值插入fragment標簽所在的地方。
運行之後,效果如下:
實際上,這種方式在開發中並不推薦,我們來介紹另外一種方法。
四、在activity代碼中添加fragment:
【實例】點擊左側fragment中的按鈕,彈出右側的fragment。新建一個工程文件,然後步驟如下:
(1)將activity_main的布局分為兩部分:左邊占1/4,右邊占3/4。修改activity_main.xml的代碼如下:
復制代碼
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/left"
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1"
android:background="#00BFFF" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="顯示"/>
</LinearLayout>
<LinearLayout
android:id="@+id/right"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:background="#00FFFF"
android:orientation="vertical" >
</LinearLayout>
</LinearLayout>
復制代碼
上方代碼中,一個LinearLayout代表一個Fragment的容器,記得要給每個fragment加一個容器的id。上方代碼的布局效果如下:
既然兩個fragment的空間都分配好了,接下來右邊的Fragment寫出來。
(2)新建文件fragment_right.xml和RightFragment.java:
fragment_right.xml代碼如下:(添加一個文本和按鈕)
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="新聞內容" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
復制代碼
RightFragment.java代碼如下:
復制代碼
package com.example.m01_fragment03;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class RightFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_right, null);
return view;
}
@Override
public void onPause() {
super.onPause();
}
}
復制代碼
緊接著,我們修改上方onCreateView()方法中的代碼,實現點擊按鈕,能夠彈出吐司:
復制代碼
1 public View onCreateView(LayoutInflater inflater, ViewGroup container,
2 Bundle savedInstanceState) {
3 View view = inflater.inflate(R.layout.fragment_right, null);
4 Button button = (Button)view.findViewById(R.id.button2);
5 button.setOnClickListener(new OnClickListener() {
6 @Override
7 public void onClick(View v) {
8 Toast.makeText(getActivity(), "我是fragment", Toast.LENGTH_SHORT).show();
9 }
10 });
11 return view;
12 }
復制代碼
第04行代碼:有一個單詞view不要忘了。
第08行代碼:第一個參數一定是getActivity,以此來獲得父類的Activity
(3)在activity代碼中添加fragment:
點擊MainActivity中左側的按鈕,彈出右側的Fragment,
MainActivity.java的監聽器部分的代碼如下:
復制代碼
1 button.setOnClickListener(new OnClickListener() {
2
3 @Override
4 public void onClick(View v) {
5
6 //步驟一:添加一個FragmentTransaction的實例
7 FragmentManager fragmentManager =getFragmentManager();
8 FragmentTransaction transaction = fragmentManager.beginTransaction();
9
10 //步驟二:用add()方法加上Fragment的對象rightFragment
11 RightFragment rightFragment = new RightFragment();
12 transaction.add(R.id.right, rightFragment);
13
14 //步驟三:調用commit()方法使得FragmentTransaction實例的改變生效
15 transaction.commit();
16 }
17 });
復制代碼
記住上面的三個步驟。
第12行代碼是整個程序的核心。add()方法裡的第一個參數是容器視圖資源ID,而不是layout。容器視圖資源ID有兩個作用:
告知FragmentManager,fragment視圖應該出現在activity視圖的什麼地方
是FragmentManager隊列中fragment的唯一標識符
 Android-maven配置multidex打包
Android-maven配置multidex打包
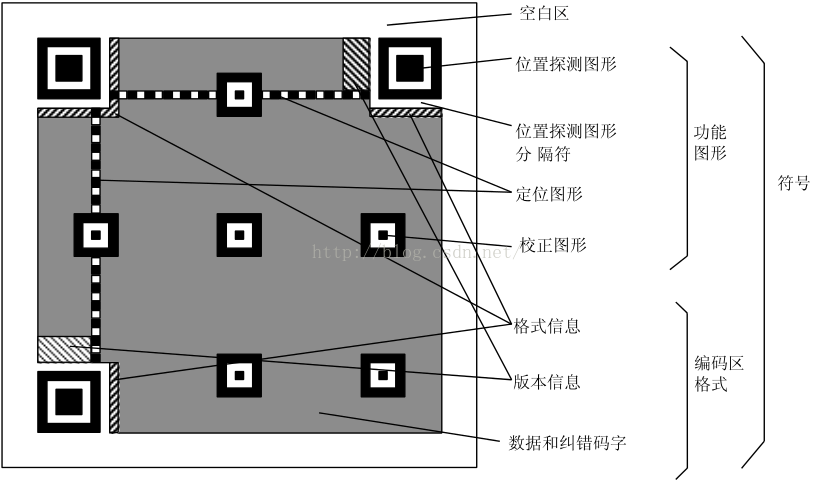
 Android基於Google Zxing實現二維碼/條形碼掃描、生成二維碼/條形碼
Android基於Google Zxing實現二維碼/條形碼掃描、生成二維碼/條形碼
 Android源碼淺析(三)——Android AOSP 5.1.1源碼的同步sync和編譯make,搭建Samba服務器進行更便捷的燒錄刷機
Android源碼淺析(三)——Android AOSP 5.1.1源碼的同步sync和編譯make,搭建Samba服務器進行更便捷的燒錄刷機
 Android 實現切圓圖作為頭像使用實例
Android 實現切圓圖作為頭像使用實例