編輯:關於Android編程
Android包含三種動畫:View Animation、 Drawable Animation、Property Animation(Android3.0新引入)。
View Animation:
基於View的漸變動畫,她只改變了View的繪制效果,而實際屬性值未變。比如動畫移動一個按鈕位置,但按鈕點擊的實際位置仍未改變。在代碼中定義動畫,可以參考AnimationSet類和Animation的子類;而如果使用XML,可以在res/anim/文件夾中定義XML文件。
Drawable Animation:
加載一系列Drawable資源來創建動畫,這種傳統動畫某種程度上就是創建不同圖片序列,順序播放,就像電影膠片。在代碼中定義動畫幀,使用AnimationDrawable類;XML文件能更簡單的組成動畫幀,在res/drawable文件夾,使用采用
Property Animation:
動畫的對象除了傳統的View對象,還可以是Object對象,動畫之後,Object對象的屬性值被實實在在的改變了。Property animation能夠通過改變View對象的實際屬性來實現View動畫。任何時候View屬性的改變,View能自動調用invalidate()來試試刷新。
View實施Property animation時的新屬性:
這些屬性能與Layout文件中的View屬性相對應,不同的是:pivotX 和 pivotY對應android:transformPivotX 和android:transformPivotX;另外scaleX 和 scaleY:縮放都是基於原來大小,比如擴大了兩倍之後,想縮小兩倍,即還原為本身大小,如果采用ViewPropertyAnimator代碼中應該如下:
myView.animate().scaleX(2.0f).scaleY(2.0f)//擴大兩倍 myView.animate().scaleX(1.0f).scaleY(1.0f)//還原從 Android 3.1開始, Property animation的 XML文件定義位於 res/animator/ 位於 (而不是 res/anim/)。Property animation類中對應的XML標簽如下:
ValueAnimator - ObjectAnimator - Android編程實現自定義toast示例
Android編程實現自定義toast示例
本文實例講述了Android編程實現自定義toast。分享給大家供大家參考,具體如下:效果圖:代碼://自定義布局的toastcustomViewToast.setOnC
 Android 常用控件接口監聽
Android 常用控件接口監聽
Android控件監聽方面,用接口實現監聽是最好的,在Android 本身就提供了各種控件監聽接口,我們只要按照這樣實現,看起來代碼會很整潔。實現的效果也是很
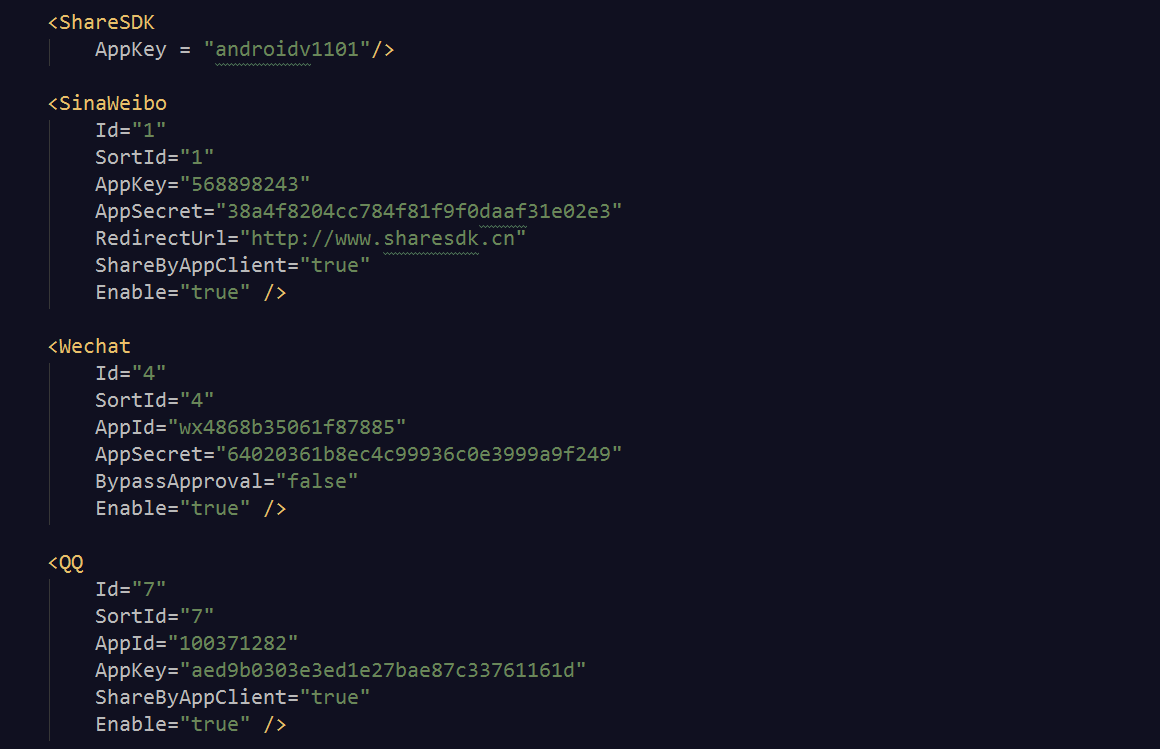
 全軍盡墨的Android應用:社會化授權登錄及分享安全漏洞
全軍盡墨的Android應用:社會化授權登錄及分享安全漏洞
隨著微信微博等社會化媒體的火熱,第三方登錄迅速成為一種快捷注冊的方式,社會化分享也成為一種知識快速傳播的渠道。在移動端,幾乎大多數應用都接入了第三方登錄或者分享組件,尤其
 直接拿來用的Android刮獎控件
直接拿來用的Android刮獎控件
直接上效果圖 功能特色: 1、可以設置刮開後顯示文字或圖片 2、可以統計已刮開區域所占百分比 Demo下載地址:RubberDem