編輯:關於Android編程
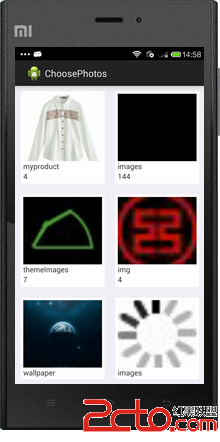
許多項目都必須用到上傳圖片的功能,有了圖片會更加精彩,最近我的項目也需要選擇圖片的功能,所以把我寫的代碼共享出來,也算是筆記吧!好,廢話少說,下面看看效果圖:

效果還可以,代碼主要就是兩個Activity剩下的都是一些輔助類,適配器什麼的,首先先給大家看一下這個界面的代碼
package com.example.choosephotos;
import java.io.Serializable;
import java.util.List;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
public class ChoosePhotosActivity extends Activity {
List dataList;
GridView gridView;
ImageBucketAdapter adapter;// 自定義的適配器
AlbumHelper helper;
public static final String EXTRA_IMAGE_LIST = "imagelist";
public static Bitmap bimap;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.act_image_bucket);
helper = AlbumHelper.getHelper();
helper.init(getApplicationContext());
initData();
initView();
}
/**
* 初始化數據
*/
private void initData() {
dataList = helper.getImagesBucketList(false);
bimap=BitmapFactory.decodeResource(
getResources(),
R.drawable.icon_addpic_unfocused);
}
/**
* 初始化view視圖
*/
private void initView() {
gridView = (GridView) findViewById(R.id.gridview);
adapter = new ImageBucketAdapter(ChoosePhotosActivity.this, dataList);
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view,
int position, long id) {
Intent intent = new Intent(ChoosePhotosActivity.this,
ImageGridActivity.class);
intent.putExtra(ChoosePhotosActivity.EXTRA_IMAGE_LIST,
(Serializable) dataList.get(position).imageList);
startActivityForResult(intent, 100);
finish();
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(resultCode!=Activity.RESULT_OK){
return;
}
switch (requestCode) {
case 100:
setResult(Activity.RESULT_OK);
finish();
break;
default:
break;
}
}
}
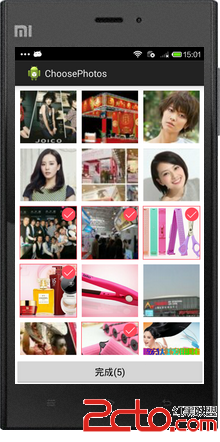
下面在看看另一界面的效果:

在大家看看這個頁面的代碼:
package com.example.choosephotos;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Collection;
import java.util.Iterator;
import java.util.List;
import com.example.choosephotos.ImageGridAdapter.TextCallback;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
public class ImageGridActivity extends Activity {
public static final String EXTRA_IMAGE_LIST = "imagelist";
List dataList;
GridView gridView;
ImageGridAdapter adapter;
AlbumHelper helper;
Button bt;
Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 0:
Toast.makeText(ImageGridActivity.this, "最多選擇9張圖片", 400).show();
break;
default:
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_image_grid);
helper = AlbumHelper.getHelper();
helper.init(getApplicationContext());
dataList = (List) getIntent().getSerializableExtra(
EXTRA_IMAGE_LIST);
initView();
bt = (Button) findViewById(R.id.bt);
bt.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
ArrayList list = new ArrayList();
Collection c = adapter.map.values();
Iterator it = c.iterator();
for (; it.hasNext();) {
list.add(it.next());
}
if (Bimp.act_bool) {
setResult(Activity.RESULT_OK);
Bimp.act_bool = false;
}
for (int i = 0; i < list.size(); i++) {
if (Bimp.bmp.size() < 9) {
try {
Bitmap bm=Bimp.revitionImageSize(list.get(i));
Bimp.bmp.add(bm);
} catch (IOException e) {
e.printStackTrace();
}
}
}
finish();
}
});
}
private void initView() {
gridView = (GridView) findViewById(R.id.gridview);
gridView.setSelector(new ColorDrawable(Color.TRANSPARENT));
adapter = new ImageGridAdapter(ImageGridActivity.this, dataList,
mHandler);
gridView.setAdapter(adapter);
adapter.setTextCallback(new TextCallback() {
public void onListen(int count) {
bt.setText("完成" + "(" + count + ")");
}
});
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view,
int position, long id) {
adapter.notifyDataSetChanged();
}
});
}
}
這裡我們判讀Bimp.bmp的大小,只能讓他選擇9張
好了,效果實現完了,下面是源碼的下載地址:
對了別忘記加權限:
源碼下載
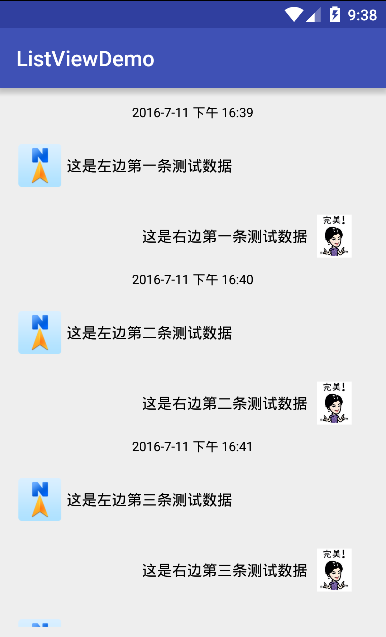
 Android學習筆記二十五之ListView多布局實現
Android學習筆記二十五之ListView多布局實現
Android學習筆記二十五之ListView多布局實現 這一節是介紹ListView這個控件的最後一節,實現一個Item的多布局。像我們經常在用的各種即時通訊工具,Q
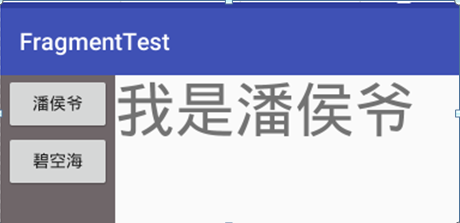
 詳解Android中Fragment的兩種創建方式
詳解Android中Fragment的兩種創建方式
fragment是Activity中用戶界面的一個行為或者是一部分。你可以在一個單獨的Activity上把多個Fragment組合成為一個多區域的UI,並且可以在多個Ac
 android圖片壓縮上傳系列-service篇
android圖片壓縮上傳系列-service篇
本篇文章是繼續上篇文章的續篇。主要目的是:通過Service來執行圖片壓縮任務來討論如何使用Service,如何處理任務量大的並發問題。了解下Service大家都知道如果
 android將圖片轉換存到數據庫再從數據庫讀取轉換成圖片實現代碼
android將圖片轉換存到數據庫再從數據庫讀取轉換成圖片實現代碼
首先,我們要把圖片存入到數據庫中,首先要創建一個數據庫, 如下所示:復制代碼 代碼如下:package com.android.test;import java.io.B