以手機屏幕下面邊未X軸,屏幕左邊為Y軸,當Activity在X軸值為-100%p時,剛好在屏幕的左邊(位置1),當X軸值為0%p時,剛好再屏幕內(位置2),當X=100%p時剛好在屏幕右邊(位置3)。清楚了位置後,我們就可以實現左右滑動的切換效果,首先讓要退出的Activity從位置2移動到位置1,同時讓進入的Activity從位置3移動位置2,這樣就能實現從左右切換效果。實現過程如下,首先定義2個動畫,在 res目錄創建anim目錄, 然後在目錄創建動畫的xml文件:out_to_left.xml (從左邊退出動畫) 、in_from_right.xml(從右邊進入動畫)
out_to_left.xml (從 位置2 移動到 位置1)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator">
<translate android:fromXDelta="0%p" android:toXDelta="-100%p"
android:duration="500" />
</set>
in_from_right.xml (從 位置3 移動到 位置2)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator">
<translate android:fromXDelta="100%p" android:toXDelta="0%p"
android:duration="500" />
</set>
android:fromXDelta 動畫開始的位置, android:toXDelta 動畫結束的位置,android:duration動畫的時間。
復制代碼
public class LeftRightSlideActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button button = (Button)findViewById(R.id.button1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(LeftRightSlideActivity.this, SlideSecondActivity.class);
startActivity(intent);
//設置切換動畫,從右邊進入,左邊退出
overridePendingTransition(R.anim.in_from_right, R.anim.out_to_left);
}
});
}
}
 拆解輪子之XRecyclerView
拆解輪子之XRecyclerView
 android 4.0 USB Camera實例(二)應用層
android 4.0 USB Camera實例(二)應用層
 Android待辦事項ToDo
Android待辦事項ToDo
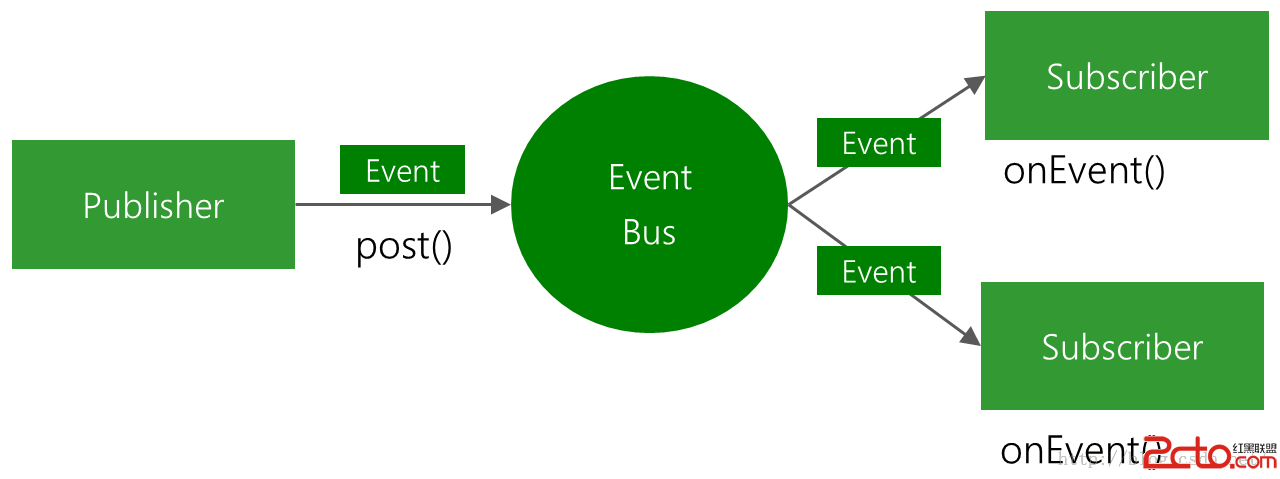
 消息總線EventBus的基本使用(二十)
消息總線EventBus的基本使用(二十)