有木有很像iphone的計算器啊?哈哈 不過我發現最後一行的權重在不同的手機上分配的不一樣吧,這是我比較郁悶的地方,不知道有沒有大牛能夠幫小弟解決呢?
首先先上我們的xml代碼
復制代碼
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<LinearLayout
android:id="@+id/linear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="5dp" >
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="right"
android:hint="@string/insert"
android:maxLength="26"
android:textSize="40sp" />
</LinearLayout>
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/linear" >
<TableRow
android:layout_weight="1"
android:paddingLeft="5dp"
android:paddingRight="5dp" >
<Button
android:id="@+id/clear"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/clear" />
<Button
android:id="@+id/as"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/as" />
<Button
android:id="@+id/mod"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/mod" />
<Button
android:id="@+id/exc"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/exc" />
</TableRow>
<TableRow
android:layout_weight="1"
android:paddingLeft="5dp"
android:paddingRight="5dp" >
<Button
android:id="@+id/button7"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/num7" />
<Button
android:id="@+id/button8"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/num8" />
<Button
android:id="@+id/button9"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/num9" />
<Button
android:id="@+id/rid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/rid" />
</TableRow>
<TableRow
android:layout_weight="1"
android:paddingLeft="5dp"
android:paddingRight="5dp" >
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/num4" />
<Button
android:id="@+id/button5"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/num5" />
<Button
android:id="@+id/button6"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/num6" />
<Button
android:id="@+id/sub"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/sub" />
</TableRow>
<TableRow
android:layout_weight="1"
android:paddingLeft="5dp"
android:paddingRight="5dp" >
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/num1" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/num2" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/num3" />
<Button
android:id="@+id/add"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/add" />
</TableRow>
<TableRow
android:layout_weight="1"
android:paddingLeft="5dp"
android:paddingRight="5dp" >
<Button
android:id="@+id/button0"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:background="@drawable/rectangle"
android:text="@string/num0" />
<Button
android:id="@+id/rad"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/rad" />
<Button
android:id="@+id/result"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/rectangle"
android:text="@string/result" />
</TableRow>
</TableLayout>
</RelativeLayout>
復制代碼
在這裡我使用的一個線性布局給我得textview框定了一個100dp的范圍,然後使用表格布局把控件放進去。
下面是string.xml 主要存放的一些字符串的資源
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">T0913_mycal</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="insert">0</string>
<string name="num0">0</string>
<string name="num1">1</string>
<string name="num2">2</string>
<string name="num3">3</string>
<string name="num4">4</string>
<string name="num5">5</string>
<string name="num6">6</string>
<string name="num7">7</string>
<string name="num8">8</string>
<string name="num9">9</string>
<string name="exc">/</string>
<string name="rid">*</string>
<string name="sub">-</string>
<string name="add">+</string>
<string name="result">=</string>
<string name="clear">C</string>
<string name="rad">.</string>
<string name="as">+/-</string>
<string name="mod">%</string>
</resources>
復制代碼
在這裡我把所有的內容全部做了鏈接,這也是一種軟件工程的思考,希望大家多多使用這種方式。
然後大家看到我得控件都是圓角而且帶邊框的 這是在drawable中獲取的效果!
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#ff9d77"/>
<padding android:left="7dp" android:top="7dp" android:right="7dp"
android:bottom="7dp" />
<stroke
android:width="2dp"
android:color="#dcdcdc" />
<corners android:radius="8dp" />
</shape>
復制代碼
讓每個控件的背景都是有這個xml就可以了
下面就是這個程序的實現代碼了!
復制代碼
package com.example.t0913_mycal;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button []num =new Button[10];
private Button rid,add,sub,result,exc,clear,as,mod,rad;
private TextView str ;
private int option = 0;//運算符狀態
private boolean newdigital=true;//標記是否是新輸入的數字
private double firstNum=0,secondNum=0;//兩個相加的數
private double c;//表示取正負
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rad =(Button)findViewById(R.id.rad);
str = (TextView)findViewById(R.id.textView);
rid =(Button)findViewById(R.id.rid);
add = (Button)findViewById(R.id.add);
sub = (Button)findViewById(R.id.sub);
result = (Button)findViewById(R.id.result);
exc = (Button)findViewById(R.id.exc);
clear = (Button)findViewById(R.id.clear);
as = (Button)findViewById(R.id.as);
mod = (Button)findViewById(R.id.mod);
num[0] = (Button)findViewById(R.id.button0);
num[1] = (Button)findViewById(R.id.button1);
num[2] = (Button)findViewById(R.id.button2);
num[3] = (Button)findViewById(R.id.button3);
num[4] = (Button)findViewById(R.id.button4);
num[5] = (Button)findViewById(R.id.button5);
num[6] = (Button)findViewById(R.id.button6);
num[7] = (Button)findViewById(R.id.button7);
num[8] = (Button)findViewById(R.id.button8);
num[9] = (Button)findViewById(R.id.button9);
ButtonListener listener = new ButtonListener();
rad.setOnClickListener(listener);
str.setOnClickListener(listener);
rid.setOnClickListener(listener);
add.setOnClickListener(listener);
sub.setOnClickListener(listener);
result.setOnClickListener(listener);
exc.setOnClickListener(listener);
clear.setOnClickListener(listener);
as.setOnClickListener(listener);
mod.setOnClickListener(listener);
num[0].setOnClickListener(listener);
num[1].setOnClickListener(listener);
num[2].setOnClickListener(listener);
num[3].setOnClickListener(listener);
num[4].setOnClickListener(listener);
num[5].setOnClickListener(listener);
num[6].setOnClickListener(listener);
num[7].setOnClickListener(listener);
num[8].setOnClickListener(listener);
num[9].setOnClickListener(listener);
}
class ButtonListener implements OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Button btu = (Button)v;
String s = str.getText().toString();//獲取文本框顯示的字符串
String t = (String)btu.getText().toString();
if(btu.getId() == R.id.button0 || btu.getId() == R.id.button1 || btu.getId() == R.id.button2
||btu.getId() == R.id.button3 || btu.getId() == R.id.button4 || btu.getId() == R.id.button5
|| btu.getId() == R.id.button6 ||btu.getId() == R.id.button7||btu.getId() == R.id.button8
|| btu.getId() == R.id.button9 ){
if(newdigital){
str.setText("");
str.setText(t);
newdigital = false;
}
else{
str.setText(s+t);
newdigital = false;
}return;
}
if(btu.getId()==R.id.as)//改變數的正負性
{
if(s.length() == 0){
firstNum = 0;
secondNum = 0;
newdigital = true;
option = 0;
return ;
}
else if (s !=""){
c=Double.parseDouble(s);
str.setText(String.valueOf(-c));
return;
}
}
if(btu.getId() == R.id.add){
firstNum = Double.parseDouble(s);
option=1;
newdigital = true;
return;
}
if(btu.getId() == R.id.sub){
firstNum = Double.parseDouble(s);
option = 2;
newdigital = true;
return;
}
if(btu.getId() == R.id.rid){
firstNum = Double.parseDouble(s);
option = 3;
newdigital = true;
return;
}
if(btu.getId() == R.id.exc){
firstNum = Double.parseDouble(s);
option = 4;
newdigital = true;
return;
}
if(btu.getId() == R.id.mod){
firstNum = Double.parseDouble(s);
option = 5;
newdigital = true;
return;
}
if(btu.getId() == R.id.clear){
firstNum = 0;
secondNum = 0;
newdigital = true;
option = 0;
str.setText("");
return;
}
if(btu.getId() == R.id.rad){
if(s.length() == 0)
{
str.setText("0.");
newdigital=false;
}
else if(s.indexOf(".") == -1)
{
str.setText(s+".");
}
return;
}
if(btu.getId() == R.id.result){
secondNum=Double.parseDouble(s);
switch(option)
{
case 1:
str.setText(String.valueOf(firstNum+secondNum));break;
case 2:
str.setText(String.valueOf(firstNum-secondNum));break;
case 3:
str.setText(String.valueOf(firstNum*secondNum));break;
case 4:
{
if(secondNum!=0){
str.setText(String.valueOf(firstNum/secondNum));}
else
{
Toast.makeText(MainActivity.this, "除數不能為0!", Toast.LENGTH_SHORT).show();
str.setText("");
firstNum=0;
secondNum=0;
option=0;
newdigital=true;
return;
}
break;
}
case 5:
str.setText(String.valueOf(firstNum%secondNum));
break;
}
return;
}
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
 Android開發技巧之像QQ一樣輸入文字和表情圖像
Android開發技巧之像QQ一樣輸入文字和表情圖像
 Android梳理不常用widget篇
Android梳理不常用widget篇
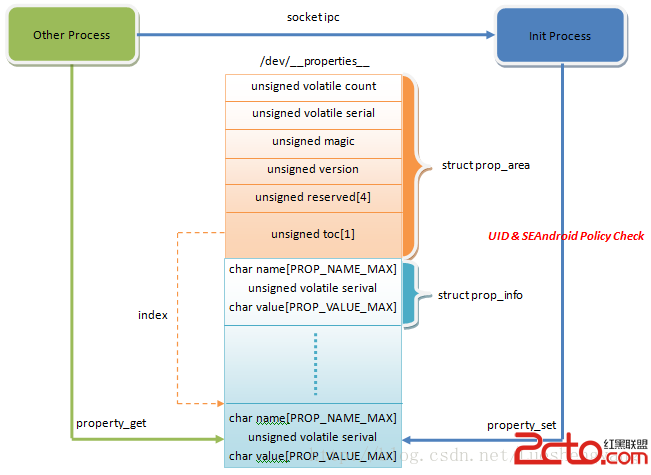
 SEAndroid安全機制對Android屬性訪問的保護分析
SEAndroid安全機制對Android屬性訪問的保護分析
 Android基礎入門教程——8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
Android基礎入門教程——8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)